Esta semana Google anunciaba que pronto advertirá a los usuarios de dispositivos móviles que busquen en Internet si una página está o no optimizada para visualizarse adecuadamente en su aparato. Es decir, si su diseño está adaptado al formato móvil, o por usar el anglicismo común, si es “responsive”.
No disponer de una web responsive puede ser, ahora mismo, una fuga de posibles visitantes y de ventas; y dentro de muy poco, todo un harakiri. Vamos con algunos datos.
De acuerdo a un estudio de Cisco, el tráfico web procedente de dispositivos móviles se elevó en un 81% durante el año pasado. Las predicciones apuntan a que durante este 2014 superarán al que se genera desde equipos de sobremesa.
Redes sociales como Facebook también han apuntado a que la mayoría de sus visitantes llegan desde tabletas o smartphones. Dispositivos, por cierto, cuya penetración en el mercado es cada vez mayor. Y, según datos de Google, el 20% de las búsquedas que registra tienen dicha procedencia.
Las grandes empresas, al menos las españolas, están todavía un poco lentas en este aspecto. Según datos de Divisadero, del conjunto formado por las compañías del Ibex 35 y los principales 20 anunciantes en medios, sólo el 18% tienen una web responsive. En su lugar, prefieren otra estrategia: aplicaciones para móviles (77% cuenta con ellas) para fidelizar. ¿Están en lo cierto?
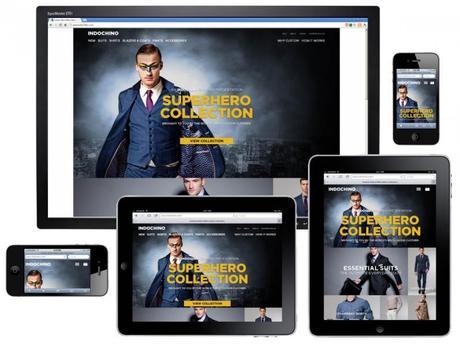
¿Qué es una web responsive?
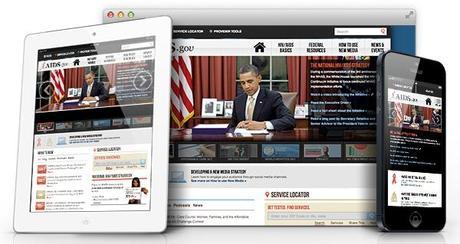
Una web responsive es una web pensada para mostrarse adecuadamente en cinco formatos de pantalla: equipo de sobremesa, smartphone (horizontal/vertical) y tablet (horizontal/vertical). Esto nos permite mejorar los patrones de navegación, haciéndola fluida y cómoda en los dispositivos móviles en lugar de vernos obligados a usar el zoom continuamente.
La buena praxis aconseja el método “first mobile”, diseñar del formato más pequeño al grande, aun cuando generalmente hay muchos que lo hacen al revés. Diseñar para el formato de sobremesa luce más, pero después puede haber problemas para encajar algunas cosas.

Crear formatos responsive puede suponer cerca de un 33% de tiempo extra en el diseño. Pero, vistos los datos (y los beneficios, que veremos más adelante), hoy por hoy no tiene sentido hacer una web sin versión responsive.
En lo que respecta a la apariencia, el formato responsive no tiene por qué suponer una diferencia a la hora de adoptar las tendencias estéticas del momento, como los diseños tipo flat (plano) o parallax. Simplemente, hay que saber adaptarlos y tener en cuenta las particularidades.
Por ejemplo, un diseño que utilice imágenes muy grandes consumirá más ancho de banda y tardará más tiempo en cargar en un dispositivo móvil. Lo que, si no se adecúa el tamaño y la resolución, puede derivar en perjuicios al posicionamiento web y en un punto de fuga de visitas.
¿Conviene usar una app como sustitutivo de una web responsive? Pues dependerá del tipo de servicio/producto/contenido de la web en cuestión, y de su target de público, pero de buenas a primeras es más fácil que el formato responsive pueda suplir a una app que al revés. También es bastante más barato, ya que desarrollar una app implica mayores costes de programación y hay que tener en cuenta las diferentes plataformas (iOs, la interfaz de Apple, y Android, el sistema que impulsa Google.)
Los beneficios de una web responsive
El primero es de cajón: incrementa el alcance potencial de un web, dado que facilita las visitas desde dispositivos móviles.Si los usuarios que acceden desde ellos no encuentran una experiencia de navegación atractiva, se marcharán a otra parte, y todo aquello que pudieran haber hecho en la web desaparecerá como lágrimas en la lluvia. Peor aún, pueden irse a la web de la competencia, que sí esté adaptada para ellos.
Con una web responsive, por ello, mejoramos la experiencia de buena parte de los usuarios, lo que se traducirá en una mejora de las oportunidades de conversión –alcanzar cualquier objetivo designado durante el tiempo de permanencia del visitante, como descargar un PDF- y/o venta. Si mejoramos la experiencia del usuario móvil, la tasa de rebote –es decir, el % de usuarios que se marcha ipso facto de nuestra web- tenderá a descender, con lo que conseguiremos decirle a Google: “eh, nuestra web móvil es interesante”, con lo que la indexará mejor en las búsquedas de esta clase.

El aumento del tráfico web derivado de la existencia de versiones responsive de una web también contribuirá a que los motores de búsqueda posicionen mejor una web (en ambas versiones). Para Google, uno de los factores más importantes a la hora de mostrar sus resultados es el interés que despierta en los usuarios, lo que puede medirse parcialmente en relación a su tráfico web.
Una web responsive también facilita, a escala estrictamente técnica, la indexación y catalogación del contenido por parte de Google, en todas las versiones. Y, como venimos diciendo siempre, tener contento a Google significa un camino más claro hacia el Olimpo de los resultados de búsqueda. Si usamos la analítica web, también tendremos motivos para estar contentos: podremos medir con más efectividad la tipología de nuestros visitantes y su actividad en nuestro sitio web.
¿Recurres al email marketing? Pues que sepas que los mails adaptados al formato responsive son ya el 52% del total enviado por las empresas. Y que estos registran una tasa mayor de clics (CTO) entre quienes los abren, de acuerdo a otro estudio de Yesmail. Por último pero no menos importante, si nuestra estrategia pasa por las redes sociales –algo MUY habitual- debemos tener en cuenta que el 55% de la actividad en ellas se produce desde dispositivos móviles (según un estudio de ComScore).

