
En este tutorial vamos a aprender como preparar una imagen en Photoshop optimizada para ser utilizada en cualquier sitio web con el mínimo peso para el servidor, a la que vamos a aplicar un efecto de enfoque para mejorar la nitidez y una mascara de agua para que se reconozca la propiedad de la imagen.
En nuestro caso vamos a partir de una imagen a todo color de 2400×1490 pixeles con una resolución de 300 ppp que pesa 10,2 mb.

1º Paso
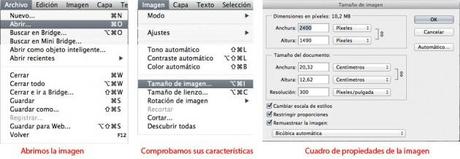
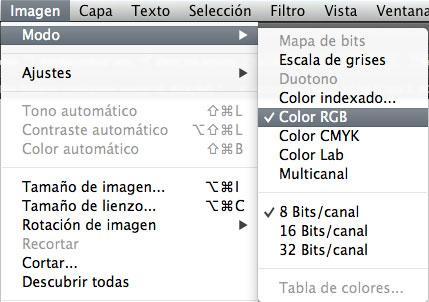
Abrimos la imagen con nuestro Photoshop y comprobamos que el modo de color de la imagen sea RGB.

(Imagen/ Modo)
2º Paso
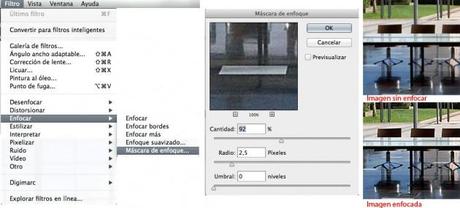
Para que nuestra imagen adquiera un poco más de nitidez aplicamos una mascara de enfoque, los valores dependerán de la imagen que vayamos a utilizar, tendremos que ir jugando con ellos hasta conseguir un resultado satisfactorio. Conviene no abusar de estos filtros ya que pueden distorsionar la imagen original y remarcar demasiado las luces y los brillos de la imagen. De la misma manera no es aconsejable aplicar mas de una vez el filtro enfoque.

(Filtro /Enfocar)
3º Paso
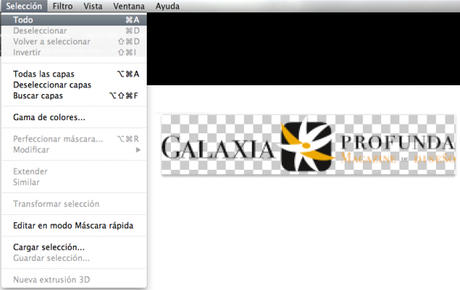
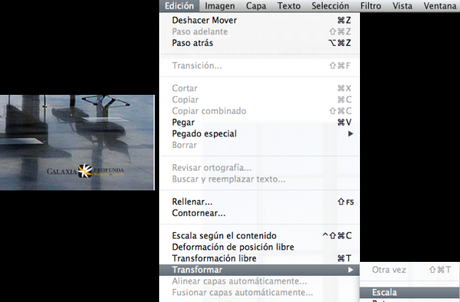
Ahora vamos a incorporar a nuestra imagen la mascara de agua queen nuestro caso es el imagotipo de Galaxiaprofunda, otra opción es crear un texto como máscara con la herramienta texto.
Una vez abierto el imagotipo de Galaxiaprofunda con Photoshop seleccionamos todo.

Ahora copiamos el imagotipo a nuestro portapapeles(Edición /Copiar), nos pasamos al archivo original donde queremos aplicar la mascara y lo pegamos en él (Edición/Pegar), con la herramienta “mover”


Ahora toca ajustar el tamaño de la máscara, para ello ajustaremos la escala del imagotipo con la orden “Escala”, lo que hará que nos aparezcan los selectores de escala.

Con el botón derecho utilizamos estos selectores para proporcionar el tamaño deseado a la máscara.

Una vez que tenemos el tamaño deseado vamos a reducir su opacidad, para ello en el panel de capas reducimos su opacidad al 50%

Si nos fijamos bien observados que debajo de la casilla Opacidad está la de relleno, la diferencia entre estas dos casillas es que si bajamos la opacidad este cambio afecta a todos los elementos de la imagen incluyendo la fusión y los estilos que se hayan aplicado a la capa, mientras que el Relleno sólo afecta a los pixeles de la imagen y no a la fusión o a los estilos aplicados. Esto quiere decir que si tenemos la capa máscara y en vez de una fusión normal le aplicamos una fusión en vez de “Normal” una “Superposición” si aplicamos la propiedad de Opacidad este cambio afectará tanto a los píxeles de la imagen como a la fusión superposición.

El Relleno afecta tanto a los píxeles de la imagen como a la fusión o estilos aplicados.
4º Paso
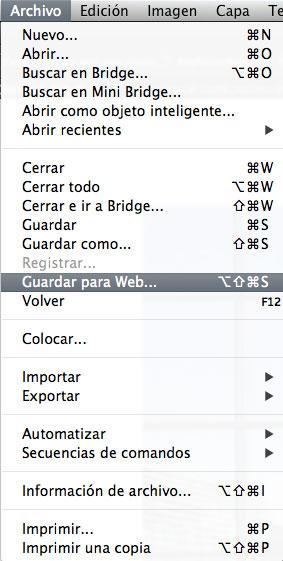
Como último paso vamos a guardar la imagen optimizada para web con la orden Archivo / Guardar para web

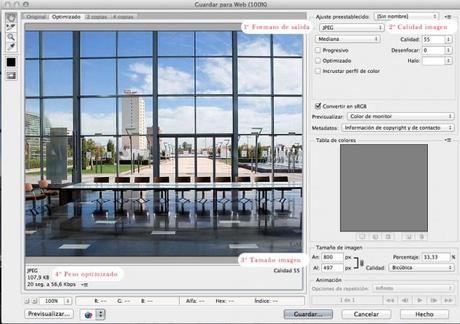
Una vez desplegado el panel de guardar para web aplicamos los valores del formato de salida, en nuestro caso seguirmekos 4 acciones:
1º guardaremos la imagen como JPEG que es un formato de comprensión de imagen promediando en las zonas de degradado con , si tuviésemos una imagen con colores planos elegiríamos el formato GIF y si la imagen tuviese transparencias utilizaríamos el PNG. El control de estas opciones se consigue practicando y observando los cambios que se producen en la imagen al guardar para web.
2º Ajustaremos la Calidad de la imagen en un 55, para web valores entre el 50 al 60% son suficientes para transmitir toda la información de colores.
3º Introducimos el nuevo tamaño de la imagen en nuestro caso 800 x497 píxeles, podemos probar con distintos tamaños depende de como queramos que se vea la imagen de grande en nuestro sitio web, si la imagen no se va a ampliar y tenemos un tamaño de inserción menor introduciríamos el valor de la inserción, cabe mencionar que una vez que introducimos por ejemplo el ancho de la imagen el alto se calcula solo.
4º Observamos el peso final de la imagen y si es el adecuado pulsamos guardar.

También tenemos otra opción que es comprobar distintos resultados dando a la previsualización de 2 copias o 4 copias que nos mostrará el resultado de salida de la imagen con distintas calidades. Si apreciamos que alguna de ellas encaja mejor con nuestro resultado la elegimos y damos a la opción guardar.

Con estos 4 pasos conseguimos que una imagen que antes pesaba 10 MB ahora se transforme en una imagen de 107,9 Kb optimizada para web.

