A la hora de depurar nuestro código para hacerlo más rápido una de las herramientas clave sol las de profiling. Las cuales nos permiten saber en qué parte del código pasa más tiempo nuestro código. A la hora de trabajar con JavaScript existen excelentes herramientas para esto en los navegadores, pero no así en Node. Por lo que sería fantástico poder usar las herramientas de los navegadores para el código que corre en Node. Esto es lo que vamos a ver a continuación, como hacer profiling en Node y exportar los resultados para consultarlos en un navegador.
El paquete inspector de Node
El paquete de Node inspector, el cual no es necesario instalar ya que se incluye en la instalación estándar, nos permite depurar el código JavaScript. Para ello es necesario crear una sesión, activar el depurador y guardar los datos. Algo que se puede hacer con:
const inspector = require('inspector');
const fs = require('fs');
const session = new inspector.Session();
session.connect();
session.post('Profiler.enable', () => {
session.post('Profiler.start', () => {
// Nuestro código
session.post('Profiler.stop', (err, { profile }) => {
if (!err) {
fs.writeFileSync('./profile.cpuprofile', JSON.stringify(profile));
}
});
});
});
En este código se ha iniciado la sesión de depuración con el comando session.connect(). Posteriormente, antes de ejecutar el código que se desea depurar, es necesario llamar a session.post() con las opciones 'Profiler.enable' y 'Profiler.start', en ese orden. En el callback de esta segunda llamada podemos incluir el código que queremos probar y una vez terminado podemos llamar a session.post() con la opción para terminar ('Profiler.stop'). Donde podemos guardar los datos de depuración en un archivo JSON.
Importación del archivo de Profiling
El archivo generado en el callback de la función session.post() no es más que un archivo JSON. Para verlo se puede usar las herramientas de depuración de Google Chrome (por desgracia hoy en día no es posible importar esos archivos en otros navegadores como Firefox o Safari). Así para consultar el contenido abrimos Google Chrome y en el menú situado en la parte superior derecha de la ventana del navegador buscaremos la opción Más herramientas > Herramientas para desarrolladores. En la ventana que aparecerá a la derecha del navegador seleccionaremos la opción Performance. Dentro de esta opción se puede depurar el código de la página o, lo que queremos en este caso, importar el archivo que hemos generado con Node. Para lo que pulsaremos sobre el botón "Load Profile" (marcado en naranja en la captura de pantalla).

Ejemplo de profiling en Node
Vamos a crear un pequeño programa que nos permita ejecutar comprobar si es más eficiente sumar los números de un array con un bucle for o mediante el método reduce. Para lo que podemos escribir el siguiente código.
const inspector = require('inspector');
const fs = require('fs');
const session = new inspector.Session();
session.connect();
function randomArray(size) {
const result = Array(size);
for (let i = 0; i < size; ++i) {
result[i] = Math.random();
}
return result;
}
function sumFor(array) {
let result = 0;
for (let i = 0; i < array.length; ++i) {
result += array[i];
}
return result;
}
function sumReduce(array) {
return array.reduce((previous, current) => previous + current, 0);
}
session.post('Profiler.enable', () => {
session.post('Profiler.start', () => {
const array = randomArray(10000000);
const sf = sumFor(array);
const sr = sumReduce(array);
console.log(sf, sr);
session.post('Profiler.stop', (err, { profile }) => {
if (!err) {
fs.writeFileSync('./profile.cpuprofile', JSON.stringify(profile));
}
});
});
});
En el que se ha creado una función randomArray() con la que se puede generar un array aleatorio de un tamaño indicado. Posteriormente se ha creado la función sumFor() en la que se suma los valores del vector con mediante un bucle for. Finalmente se crea la función, sumReduce() en la que se suma el array mediante el método reduce().
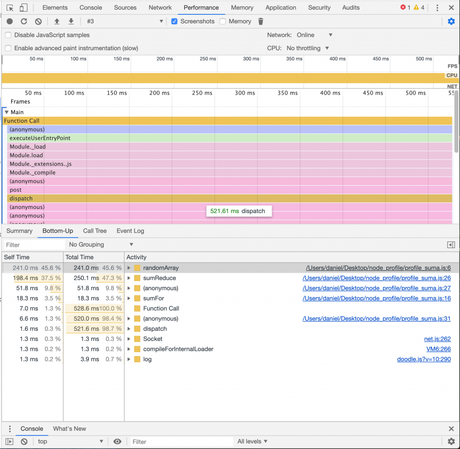
Al final del código se llaman a las funciones en la zona de depuración y se guarda el resultado en un archivo. Si importamos este archivo en Google Chrome obtendremos el siguiente resultado.

En donde se puede comprobar que es más eficiente usar el bucle for, aunque sea más legible el código escrito con el método reduce(). Algo que confirma lo que ya vimos al comparar los diferentes métodos que podemos usar para iterar sobre un vector en JavaScript.
Conclusiones
En la entrada de hoy como se puede hacer profiling en Node para identificar los cuellos de botella de nuestros programas. Además hemos comprobado que es más eficiente usar un bucle for para sumar los valores de un array antes que el método reduce().
Imagen de StockSnap en Pixabay
Publicidad
No te olvides valorar esta entrada
Contenido relacionado
Publicidad
