
Propiedad Border Radius en CSS con ejemplos prácticos y sencillos
Si bien es cierto esta es una propiedad muy sencilla, queremos mencionarte que puedes jugar con muchas situaciones, afortunadamente como ya hemos mencionado en otros artículos puedes valerte del inspeccionar elemento de tu navegador, ya sea chrome, firefox, etc ... Esto te hará ver como un gran diseñador web.Agregar bordes redondeados a un elemento div
Un elemento div es muy importante para poder hacer nuestros diseños, para los que recién se inician es recomendable que puedan leer que son identificadores y clases con los que se trabajarán pues estos son muy útiles al momento de programar nuestro sencillo CSS.Vayamos a ver un pequeño ejemplo :
Utilizando una clase:
.borde {
border: 2px solid;
border-radius: 25px;
}
Utilizando un identificador :
#borde {
border: 2px solid;
border-radius: 25px;
}
En ambas situaciones los dos tienen un comportamiento impresionante, pero en mayoría de los casos muchos recomiendan utilizar clases, pero yo creo que ello ya depende del gusto de cada diseñador.
Como usar el border radius
Vayamos a ver una pequeña definición para luego pasar a unos pequeños ejemplos, espero que todo esto sea de mucha ayuda para usted.Si estas aquí es porque tienes la necesidad de aplicar la propiedad border-radius esto se usa para establecer bordes redondeados, dándole un aspecto muy bonito a todos nuestros diseños.
A tener en cuenta :
" La propiedad border-radius es una propiedad abreviada para establecer las cuatro propiedades de borde - * - radius. "Debemos saber que el utilizar border radius conlleva estas dos pequeñas reglas :
- Si especifica solo un valor para la propiedad border-radius, este radio se aplicará a las 4 esquinas.
- Sin embargo, puede especificar cada esquina por separado si lo desea.
Estas son las reglas:
- Cuatro valores: el primer valor se aplica a la parte superior izquierda, el segundo valor se aplica a la parte superior derecha, el tercer valor se aplica a la parte inferior derecha y el cuarto valor se aplica a la esquina inferior izquierda.
- Tres valores: el primer valor se aplica a la parte superior izquierda, el segundo valor se aplica a la parte superior derecha e inferior izquierda, y el tercer valor se aplica a la parte inferior derecha
- Dos valores: el primer valor se aplica a la esquina superior izquierda y la esquina inferior derecha, y el segundo valor se aplica a la esquina superior derecha e inferior izquierda.
- Un valor: las cuatro esquinas se redondean por igual.
En cualquiera sea la circunstancia todo es válido, puedes utilizar las medidas que sean necesarias, todo ya depende de tus gustos.
1.- Utilizando cuatro valores en border radius
.border {
border-radius: 15px 50px 30px 5px;
height: 150px;
padding: 20px;
width: 200px;
}
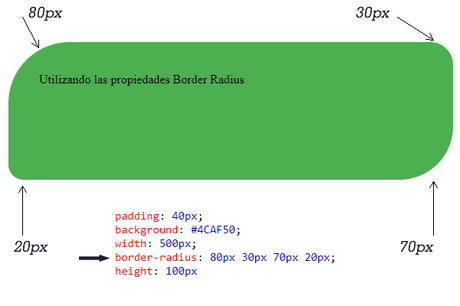
Como podrás observar en la primera imagen se utilizo la propiedad border-radius en todos los lados del cuadrado, tu también puedes jugar con los valores, fíjate en la parte superior donde van cada uno de estos valores para que sepas cual de ellos vas a utilizar.
Si deseas que aumentemos el tema con otros ejemplos, por favor escríbenos o deja tus comentarios para poder explicarte en otro pequeño tutorial otras cosas mas que debes saber con respecto a estas propiedades. Muchas gracias.

