En este articulo os voy a hablar de una propiedad CSS llamada “padding“. Es una propiedad bastante sencilla de usar pero suele resultar un poco complicada de asimilar, aunque intentare explicarme lo mejor posible. El concepto en si mismo es el siguiente, con la propiedad “padding” indicamos la distancia que queremos dejar entre en borde de una capa hasta su contenido. Dicho así puede parecer que no es muy útil, pero si que lo es y veréis para que nos va a servir con un ejemplo.
Primero voy a poneros el código de una pagina web muy sencilla en la cual vamos a crear una capa con fondo de color azul, dentro de esa capa azul vamos a poner un texto en color blanco. El código es el siguiente:
<html>
<head>
<style type="text/css">
#cuadro
{
width: 100px;
height: 100px;
background-color: blue;
color: white;
}
</style>
</head>
<body>
<div id="cuadro">Esto es un ejemplo</div>
</body>
</html>
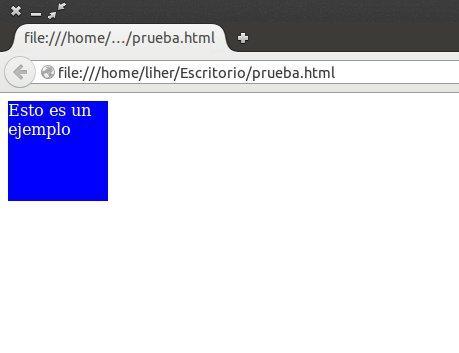
Si ejecutáis esta pagina en el navegador web veréis lo siguiente:

En esta imagen nos tenemos que fijar en lo siguiente para ir entendiendo el concepto de “padding” en CSS, el texto que va dentro de la capa “cuadro” no guarda ningún margen con respecto al borde de la capa, es decir esta pegado al borde tanto por la parte superior como por la parte izquierda. Supongamos que queremos que haya un espacio de separación entre el borde y el texto, para ello vamos a usar el “padding”. Voy a añadir la propiedad “padding” al CSS de la capa “cuadro”. Aquí os dejo todo el código:
<html>
<head>
<style type="text/css">
#cuadro
{
width: 100px;
height: 100px;
background-color: blue;
color: white;
padding: 10px;
}
</style>
</head>
<body>
<div id="cuadro">Esto es un ejemplo</div>
</body>
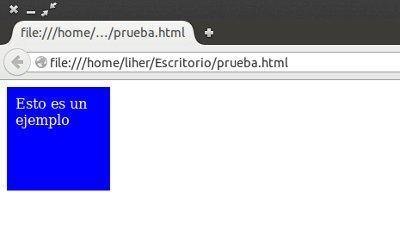
</html>Como podéis ver he añadido el “padding” al final del CSS de la capa “cuadro”, justo antes de la llave de cierre y le he puesto como valor 10 pixels. Si ahora ejecutamos este código en un navegador veremos lo siguiente:

Si os fijáis bien en la imagen y la comparamos con la anterior podemos ver dos diferencias. La primera diferencia que se aprecia a simple vista y es que ahora el texto no esta pegado al borde, hay una separación que es la que hemos indicado en la propiedad “padding“. La otra diferencia es el tamaño de la capa “cuadro”, ahora es mas grande que antes y no hemos modificado su tamaño en el “width” ni en el “height”, esto es debido a que la propiedad “padding” nos deja el espacio entre el texto y el borde pero ese espacio se lo añade al tamaño de la capa. Esto me da pie a la explicación siguiente.
Cuando en el CSS indicamos un “padding” a una capa podemos hacerlo de varias formas, yo os voy a poner tres ejemplos. Este ejemplo aplicaría la propiedad “padding” a todos los lados de la capa:
padding: 10px;
El siguiente ejemplo sirve para definir un “padding” diferente para cada lado de la capa siendo sus valores “arriba,derecha,abajo,izquierda”:
padding: 10px 20px 30px 3px;
El siguiente ejemplo seria para poner con el primer numero “padding” a los lados superior e inferior y el segundo valor a los lados derecho e izquierdo:
padding: 10px 50px;
En el caso del ejemplo que os he puesto antes habíamos definido el valor “10px” a “padding”, de tal forma que dejaba un margen de 10 pixels entre el contenido y todos sus lados. Al poner ese valor e indicarle que la capa “cuadro” tiene 100 pixels de ancho y 100 pixels de alto, esos 10 pixels de margen se añaden a su tamaño, es decir, la capa “cuadro” tiene 10 pixels de margen entre el contenido y el borde izquierdo y también entre el contenido y el borde derecho por lo cual la capa pasara a tener 120 pixels de ancho, y lo mismo con los margenes superior e inferior. Esto hay que tenerlo en cuenta ya que nos puede descuadrar la web. Si queremos que la capa “cuadro” siga teniendo 100×100 pixels de tamaño entonces deberíamos restarle a “width” y “height” 20 pixels, quedaría así:
#cuadro
{
width: 80px;
height: 80px;
background-color: blue;
color: white;
padding: 10px;
}Con este CSS la capa “cuadro” volvería a tener 100×100 de tamaño. Bueno creo que con esto queda bien explicado la propiedad “padding“, si queréis ver la explicación en un vídeo aquí lo tenéis:
Espero que os haya gustado y que hayáis entendido la explicación, ¿ha sido así? Un saludo.
