Hace un par de meses, como parte de un proceso de selección para el área de UX de CORTEFIEL en el que participé, me solicitaron presentar una propuesta con mejoras para el funnel del sitio web móvil de la marca women’secret. Cerrado ya el citado proceso considero interesante publicar y explicar dicho trabajo.
Debido el plazo limitado plazo para realizar dicha propuesta, me decanté por utilizar la técnica del Cognitive Walkthrough para poniéndome en el papel de un usuario, detectar los fallos de usabilidad más evidentes en la interfaz cuando este lleva a cabo la tarea de comprar una prenda:
- Acceder al listado de productos de la categoría deseada.
- Filtar los productos.
- Acceder al detalle del producto deseado.
- Añadir el producto a la Lista de deseos.
- Añadir el producto a la Bolsa de la compra.
- Acceder a la Bolsa para completar la compra.
Durante este proceso se tratan de responder cuatro preguntas para evaluar la efectividad del diseño de interacción con respecto a los usuarios objetivo, su nivel de experiencia y expectativas:
- ¿Intentará el usuario alcanzar el resultado correcto?
- ¿Se percatará el usuario de que la acción correcta está disponible?
- ¿Asociará el usuario la acción correcta con el resultado que espera obtener?
- Sí lleva a cabo la acción correcta, ¿verá que se ha producido ese progreso hacia el resultado perseguido?

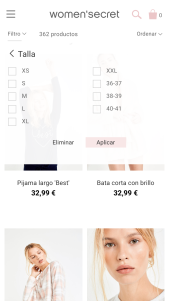
Detalle del scroll vertical con el listado de prendas disponibles en la categoría.
" data-orig-size="750,1115" sizes="(max-width: 202px) 100vw, 202px" aperture="aperture" />
Detalle del menú de filtrado por talla en el listado de prendas.
" data-orig-size="750,1334" sizes="(max-width: 169px) 100vw, 169px" aperture="aperture" />
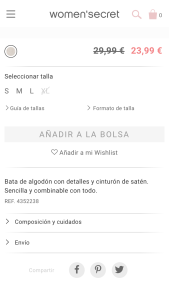
Detalle de los botones de selección de talla y añadir a la bolsa.
" data-orig-size="750,1334" sizes="(max-width: 169px) 100vw, 169px" aperture="aperture" />Como resultado del proceso llevado a cabo planteé solucionar los siguientes problemas en la interfaz:
- El icono de menú “hamburguesa” no es autoexplicativo, parte de los usuarios desconocen su función.
- El icono de búsqueda queda encajonado entre el logo y la bolsa de compra, siendo difícil de localizar.
- El icono de Añadir a mi Wishlist (un corazón), desaparece en la versión móvil.
Listado de prendas:
- En la versión móvil desaparece la opción para mostrar los listados de prendas con otra retícula.
- Las opciones de filtrado deberían ser más visibles y no muestran los criterios de filtrado y ordenación aplicados.
- El rótulo de la etiqueta Exclusivo online parece un botón, aunque no es pulsable.
Detalle del producto:
- En los precios con rebaja no se muestra el % de descuento.
- La opción para Añadir a mi Wishlist requiere que el usuario esté registrado.
- Podría incluirse una interacción al estilo de aplicaciones como Instagram, con las que los usuarias están familiarizadas, en la opción Añadir a mi Wishlist.
- El botón Añadir a la Bolsa no se activa (en color rosado), hasta que las opciones de talla y color no se han seleccionado. El aviso puede que no sea percibido por el usuario.
- La selección previa de la talla y color no resulta explicita hasta que se pulsa el botón de Añadir a la bolsa, que permanece desactivado (en color gris), porque no tienen apariencia de botones.
- Cuando se añade un artículo a la Bolsa la interacción es casi imperceptible, tan sólo se desplaza el scroll a la parte superior de la pantalla. El usuario puede dudar si se ha añadido correctamente o incluso como debe proseguir la compra si no está familiarizado con este proceso.
Bolsa de la compra:
- El enlace a la ficha de producto debería mostrarse en un modal para evitar sacar al usuario del paso para Finalizar la compra, como se hace en la Vista rápida en la versión para escritorio.
- El campo para modificar la cantidad debería ser un selector conectado a la disponibilidad para limitar las opciones del usuario a la disponibilidad.
- El enlace para introducir el Código promocional puede distrae al usuario en este paso del proceso de compra.
Para preparar la propuesta final utilize la herramienta de prototipado Sketch, que me permitió generar mock-ups para presentar las mejoras propuestas y después simular la interacción con Invision.
Referencias: Blackmon, M. H. Polson, P.G. Muneo, K & Lewis, C. (2002) Cognitive Walkthrough for the Web CHI 2002.

