 En la primera entrega del Proyecto TEWC empecé planificando la web de mi equipo de fútbol sala, analizando sus objetivos, su público, su estructura e incluso los motivos que me llevaban a hacerla. En la segunda elegí la paleta de colores en base al escudo del equipo gracias a un programita de Adobe.
En la primera entrega del Proyecto TEWC empecé planificando la web de mi equipo de fútbol sala, analizando sus objetivos, su público, su estructura e incluso los motivos que me llevaban a hacerla. En la segunda elegí la paleta de colores en base al escudo del equipo gracias a un programita de Adobe.En esta tercera entrada la web va a empezar a tomar ya algo de forma, una vez he aprendido en clase muchas cosas sobre HTML, CSS, JQuery o Javascript.
Antes de nada, no pretende ser esta entrada un tutorial de ninguno de estos lenguajes, para eso hay cien mil sitios mejores en internet. Lo siento amigo, esto es solo una hoja de ruta de lo que voy haciendo. Aun así... ¿sigues leyendo?
Vamos al lío.
1. Elegir plantilla.
Lo primero que voy a hacer es bucear en la red para encontrar una plantilla de deportes que se ajuste a lo que quiero hacer. No hace falta que sea impresionante, pero sí que sea limpia y sea capaz de entenderla. Si no es así mal vamos.
Puedes encontrar plantillas gratis en cualquiera de estas direcciones, por ejemplo:
- www.freecsstemplates.org
- www.templatesbox.com
- freehtml5templates.com
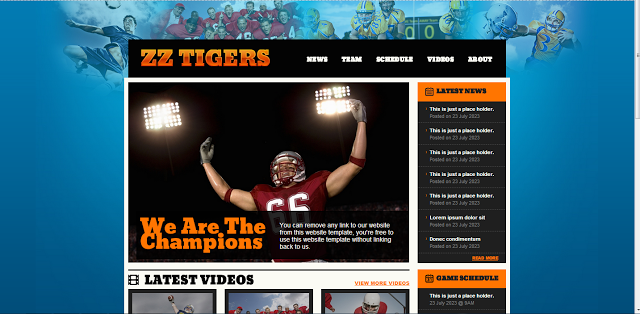
Después de desechar alguna que otra opción he optado por esta, sobre todo porque el HTML es sencillito y el CSS se podía interpretar sin muchos problemas. Y además es atractiva. Es verdad que abusa de las etiquetas <div>, pero no es nada que no se pueda arreglar.


2. Adaptar el modelo de la página
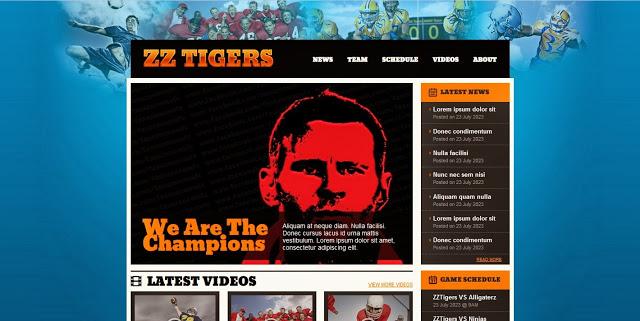
En primer lugar voy a quitar de en medio al jugador de rugby, esta va a ser una web de fútbol desde el minuto 1. Para hacerlo he buceado un poco por Google Imágenes y he encontrado a Ryan Giggs, una leyenda viva del fútbol y del Manchester United.

Como mi equipo se llama Chamberí United encaja con la temática. Aun así, no descarto cambiarlo en un futuro, más que nada porque si te fijas aparece en el fondo la página de facebook de procedencia de la imagen.

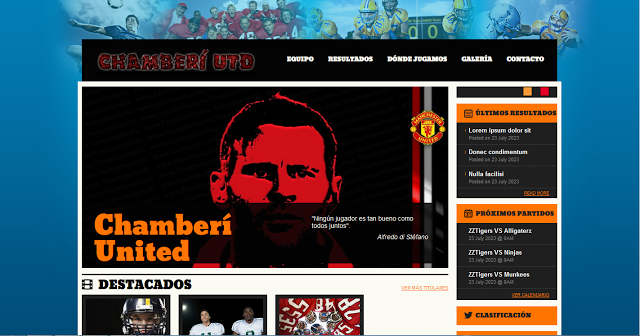
Así mejor, ¿verdad?
Antes de meternos a añadir información y demás, he decidido ensanchar mucho más el header y el cuerpo de la página, pues no me gusta que haya tanto espacio azul a ambos lados (aunque el fondo de la página, el background, lo cambiaré más adelante).

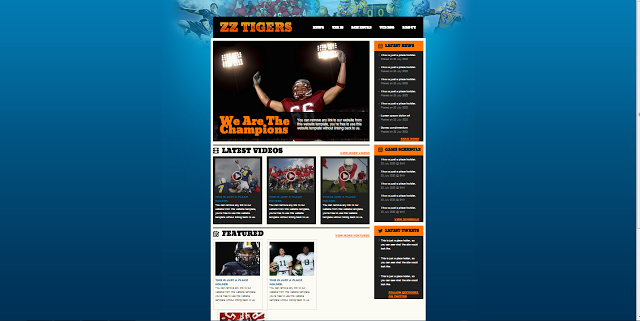
Queda así porque lo único que he hecho es aumentar el ancho del "page", sin tener en cuenta el "body" ni el "sidebar" de la derecha. De modo que ahora tengo que ajustar el ancho de estos dos hasta ocupar ese espacio en blanco. He aprovechado también para cambiar el menú de la cabecera y ensanchar un poco el espacio del mismo:

Este resultado se acerca mucho más a lo que busco de la página.
3. Cambiar el logotipo
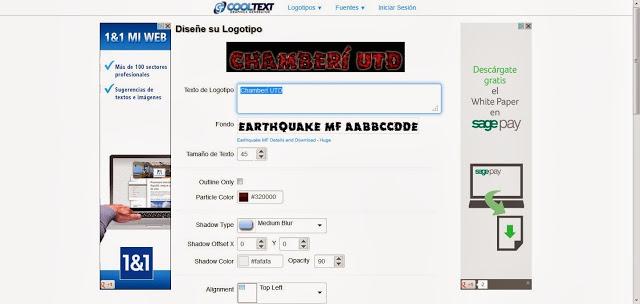
Estarás conmigo en que el logo de ZZ Tigers no puede seguir ahí por más tiempo. De modo que para cambiarlo he buceado un poco por la red buscando una forma sencilla y gratuita de crear gráficos para la web, encontrando esta página enseguida.

Después de toquetear un poco este es el resultado:

Y ahora lo colocamos en su lugar correspondiente y de la forma que queremos, para lo cual he tenido que ajustar un poco la altura y el padding del header:

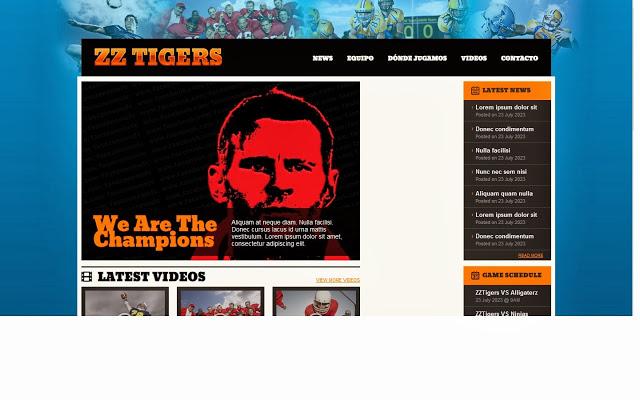
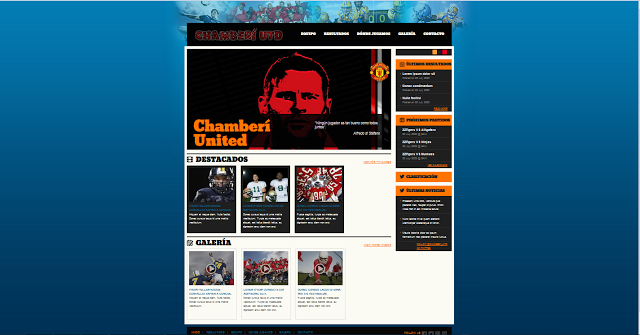
Finalmente he añadido algunos detalles, cambiando las cabeceras del sidebar o el menú del footer (el pie). He incluido también el nombre del equipo y una frase futbolística en la imagen central para darle un toque más personal. Así pues, este es el resultado a vista completa:

¡Pronto mucho más!
