Un test de seguimiento forma parte del ciclo de optimización y este post tiene como objetivo daros consejos en varias situaciones en las cuales os podéis encontrar testeando las páginas web. Si no habéis leído el artículo ¿Qué me dicen los resultados de un experimento web? os lo recomiendo como introducción al tema.
Un test sirve para aprender
Tengo que confesar que me ha costado asumir esta frase: “un test sirve para aprender”. Cuando empezaba mi aventura con los experimentos pensaba que no había nada peor que un test sin resultados. También hacía un test con la versión original como ganadora. Y así seguía… creo que lo que pasaba es que necesitaba tiempo para dejar mi ego de lado y humildemente admitir que mis intuiciones también fallaban. Y entonces entendí que no se trata de encontrar la solución perfecta para una página (aunque al jefe sí que le gustaría tenerla)… se trata de aprender. Si no ha salido bien un test, ¿por qué? Si ha salido de maravilla, también ¿por qué? ¿Qué elementos / variaciones ha contribuido al éxito / fracaso del test?
¿Qué y cómo analizar?
Primero céntrate en las micro conversiones. ¿Hay diferencias entre las diferentes versiones en cuanto a conversión de las micro conversiones? ¿Quizás hay una alternativa que no ha rendido bien desde punto de vista de las ventas, pero sí que ha traído más usuarios registrados que el resto?
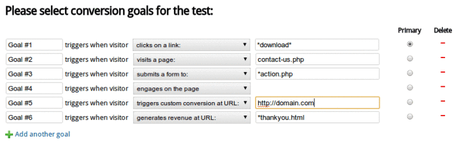
Si utilizas Google Analytics Content Experiments puedes fácilmente cruzar los datos de objetivos con las variaciones del test. Si te has servido de Optimizely o de Visual Website Optimizer, piensa antes de lanzar el test qué micro acciones te interesaría analizar a posteriori. Aquí tenéis un ejemplo de cómo se configuran los objetivos del test dentro de Visual Website Optimizer:

Segundo – aplica segmentos. Sin segmentación no hay análisis. En este sentido te pueden salir muchas ideas de personalización del contenido o de optimización de campañas. Por ejemplo, de un referral en concreto en una versión tengo más conversiones que en las demás, etc. Busca, investiga, detecta patrones.
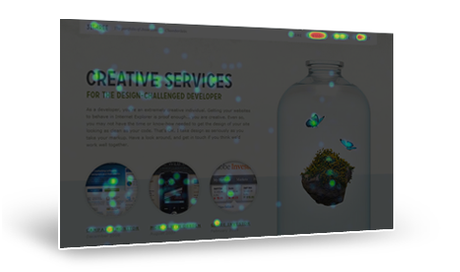
Tercero – analiza los mapas de calor. La implementación de una herramienta de heatmaps debería convertirse en un “must” durante los testeos. Facilitan muchísimo el análisis posterior porque nos indican donde los usuarios han centrado su atención en cada variación de la página. ¿Quizás había un elemento poco claro o qué parecía un enlace? ¿Quizás hemos dado demasiado peso a una opción secundaria que no llevaba a la macro conversión? Tanto Optimizely como Visual Website Optimizer ofrecen una integración con ClickTale y con CrazyEgg.

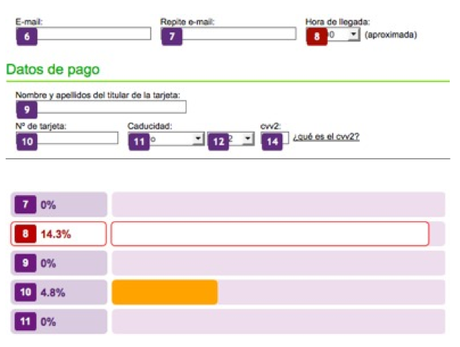
Cuarto – mira otros datos de ClickTale. Informes de formularios, videos de la navegación de usuarios, mapas de scroll… Todo esto nos puede dar ideas de cómo mejorar las variaciones, qué testear la próxima vez. Por ejemplo, en el caso que podéis ver a continuación hemos utilizado los informes de ClickTale para determinar qué campo dentro de un formulario provocaba más abandono.

El resultado fue que en la versión que ha perdido el test, el campo “Hora de llegada” con sólo tres opciones (mañana, tarde, noche) generaba menos abandonos que el mismo campo en la página original que ofrecía opciones de horas exactas (9:00, 10:00, 11:00,…). Observamos también que en general el tiempo para rellenar el formulario alternativo (el que ha perdido el experimento) era inferior al tiempo que necesitaban los usuarios para enviar el formulario original. De aquí pudimos sacar algunas conclusiones y jugar con el formulario alternativo para volver a ponerlo a prueba.
Como veis el análisis posterior de un test es tan importante como su preparación. Porque en realidad este análisis sirve para crear otro experimento y otro, y otro. El círculo nunca acaba. Y si aún tenéis ganas de profundizar el tema, os recomiendo este post de KISSmetrics: Why Conversion Optimization Strategy Trumps Tactics Every Time. ¡Feliz testeo!
Fuente: Barbara Posila (Trucos Optimización).

