Con el paso del tiempo van apareciendo librerías que nos ofrecen soluciones a problemas que en su momento fueron difíciles de resolver, quizás no tan dificiles pero si muchas lineas de código encima, tambien existen librerias que optimizan otros aspectos como la velocidad de la presentación del contenido a los usuario, esto ultimo es una de las características más llamativas de React JS, en este artículo te explicaremos que es React JS y crear tu primer Hola Mundo con esta librería.

Notas
- Si bien has visto tutoriales que hemos realizado con React JS, es bueno para los que necesiten saber sobre que es React JS un artículo con las nociones esenciales sobre que es React JS.
- Para el ejemplo de Hola Mundo necesitas tener instalado Node JS, te recomendamos leer nuestro artículo Que es y Como instalar Node JS.
- Para ejecutar comandos necesitas una consola de Comandos como Gitbash, te aconsejamos ver nuestro video Como instalar tu Primera Consola de Comandos Git Bash.
Que es React JS ?
Es una librería Javascript para crear interfaces de usuario o para la vista Front de tu aplicación o página web, cuando integras React JS con HTML y CSS, la carga de las páginas son más rápidas porque React JS usa componentes que los puedes escribir una sola vez y luego reutilizarlos cuando sea necesario mostrar un elemento en el DOM como un botón, una imagen, video, textos, encabezados, etc.
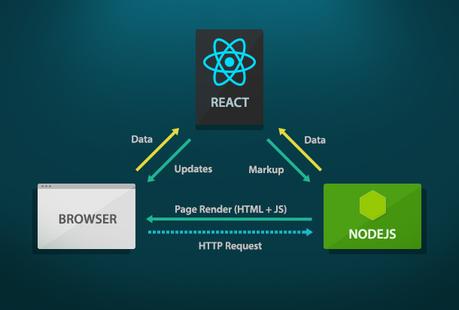
React JS al ser utilizado pues para la vista Frontend, se puede integrar con cualquier entorno de lado del servidor Backend como Node JS o Frameworks como Django, Ruby on Rails, Spring, etc.

imagen: viget.com
El Secreto de React JS
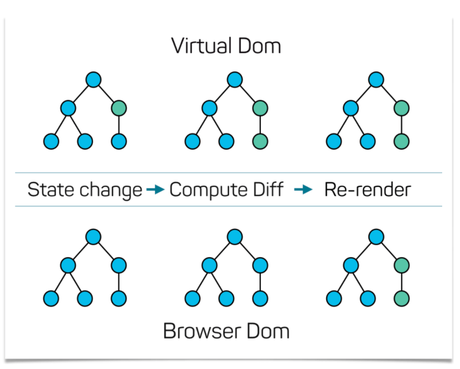
La velocidad y gran performance con la que cuenta esta librería es que trabaja con un Virtual DOM (Document Object Model), un DOM es el entorno en donde se imprimen los elementos HTML para que los usuarios puedan verlo en el navegador, normalmente se cargan estos elementos directamente en el DOM del navegador sin nada virtual, React JS utiliza su propio Virtual DOM.
Veamos a continuación que el Virtual Dom de React JS tiene 5 puntos verde de rapidez y performance a diferencia del DOM normal del navegador

imagen: codecentric.de
Así mismo una vez que has publicado tu proyecto con React JS y luego editas solo algunos elementos de tu vista, React JS solo actualiza esos elementos y lo demás sigue intacto, esto es genial, no tiene porque actualizar todo el proyecto, es una gran ventaja en rendimiento, por ejemplo si tienes una lista de 500 postres y solo necesitas actualizar 9, React JS actualiza solo los 9 postres y los 491 postres restantes no los toca para nada, evitando así recargar al servidor de trabajo.
Historia
Lanzado en marzo de 2013 y creado por Jordan Walke Ingeniero de Software en Facebook, la primera implementación fue en el timeline de Facebook, buscaban una manera optima y rápida de cargar los contenidos en su red social, empezaron a mejorar poco a poco la librería hasta la actualidad de esta artículo se encuentra en su versión 16.4.2.

imagen: freebiesbooth.com
El siguiente año paso a ser implementado en Instagram y fue liberado como código abierto para que los desarrolladores Frontend puedan usarlo libremente, algunas de las aplicaciones que usan React JS son Netflix, Airbnb, Pinterest, Instagram, Twitter entre otras.
Hola Mundo
Primero tienes que instanciar los archivos para que tengas soporte para usar React JS en tu proyecto, agrega las siguientes lineas
<!-- React JS --> <script src="https://unpkg.com/react@16/umd/react.development.js" crossorigin></script> <script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js" crossorigin></script>
Crear un Proyecto
Abre tu consola de comandos y ejecuta el siguiente comando para crear un nuevo proyecto con React JS
npx create-react-app postres
Ahora se debe haber creado una carpeta llamada postres para tu proyecto ingresa a esa carpeta y luego corre la aplicación
// Ingresamos a la carpeta 'postres' cd postres
Una ves que has ingresado a la carpeta postres te aparecera una carpeta dentro llamada src ingresa a la carpeta src y dentro de ella crea 2 archivos uno es index.html para tu vista y agrega una capa o div en donde se imprimirá el contenido, le puedes asignar el identificador que desees, nosotros le agregamos el id=“root”
<div id="root"></div>
Ahora en la misma carpeta src donde esta tu archivo index.html crea un archivo javascript para tu código React JS, ponle el nombre que desees, nosotros le pondremos app.js y agrega lo siguiente
ReactDOM.render(
<h1>Hola, Mundo!</h1>,
document.getElementById('root')
);Con el código mencionado le decimos a React JS que renderize el texto Hola Mundo y que lo envíe al div o capa llamado root que creamos anteriormente <div id=”root”></div>
Hasta alli ya tenemos nuestro proyecto creado en modo de desarrollo.
Pasar a Producción
Ahora vamos a generar y compilar todo nuestro proyecto desde el modo desarrollo a producción, teniendo nuestro proyecto en producción ya estará listo para publicarlo en nuestro servidor y compartirlo con los usuarios, para ello ve a la carpeta principal de tu proyecto llamada postres y ejecuta el siguiente comando
npm run build
Este comando nos crea una carpeta llamada build en esta carpeta se encuentra nuestro código y si lo abres con un navegador se puede visualizar sin ningún problema, el archivo app.js que creamos en un paso anterior ha cambiado de por otro mas comprimido y con otro código que contiene todo el entorno necesario de React JS y pueda funcionar en tu servidor sin problemas.
Los archivos de la carpeta build los puedes subir a tu servidor y compartir la URL públicamente de tu proyecto creado con React JS y veras tu primera aplicación hola mundo creada con React JS

Para entender mejor como crear proyectos con React JS te recomendamos practicar nuestros tutoriales con React JS y así puedas mejorar como Desarrollador Web, te recomendamos practicar los últimos tutoriales que tiene soporte para las actuales versiones de React JS.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.

