Hace algo mas de un año empece un curso de Diseño web que me gusto mucho. Por aquel entonces el editor de texto que usaba para mis tareas habituales era el Gedit que viene con Ubuntu, pero para hacer paginas web hay se necesita algo mas que eso y es cuando me puse a buscar un editor de texto que fuese mas completo que el Gedit de Ubuntu, y encontré el Geany, el cual me gusto mucho desde un principio. Os voy a nombrar alguna de sus características, ademas os comentare las razones por las cuales me gusta tanto y en ultima instancia os mostrare como instalarlo en Ubuntu añadiendo el correspondiente PPA para tenerlo actualizado.

Aquí os dejo algunas de sus principales características:
- Sirve para programar en varios lenguajes como C, Java, Pascal, HTML, CSS, PHP y muchos mas.
- Se pueden gestionar proyectos grandes de forma sencilla.
- Tiene la función de autocompletado, con la cual hay que tener cuidado ya que nos puede llevar a cometer errores de sintaxis, pero siendo cuidadoso esta muy bien.
- Se le pueden instalar plugins para añadirle funcionalidades.
- El código se puede “plegar” por secciones, para tener una vista general de todo el texto.
- Es un entorno bastante ligero y fácil de usar.
- Colorea nuestro código en función del lenguaje que estemos usando para una mas fácil búsqueda de textos.
- Permite búsqueda de textos concretos en el código.
- Esta disponible para los principales sistemas operativos.
- Numeración de las lineas del documento.
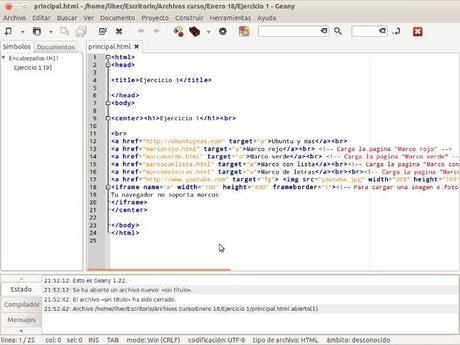
Tiene muchas características mas, pero yo miro este entorno desde el punto de vista del uso que yo le doy. Yo lo uso para crear paginas web y para mi es perfecto. Ademas también tiene una característica muy útil y es un botón que nos muestra una rueda en la cual podemos seleccionar un color jugando con las distintas combinaciones y obtener el código hexadecimal de dicho color para ponerlo en el CSS. Ademas la funciona de autocompletado de código esta muy bien y el que podamos plegar los “div” para ver la estructura general de la pagina web esta muy bien. Os dejo una imagen para que os hagáis una idea de como el entorno del Geany:

Ahora os voy a mostrar como instalar este programa en Ubuntu añadiendo el PPA correspondiente, para ello tenéis que abrir la Terminal y escribir el siguiente comando:
sudo add-apt-repository ppa:geany-dev/ppa
Ahora toca recargar los repositorios de Ubuntu con este otro comando:
sudo apt-get update
Y por ultimo, ya hemos agregado el PPA, ahora solo nos falta instalar el programa con este otro comando:
sudo apt-get install geany geany-plugins
Ahora, después de que termine el proceso ya tendremos a nuestra disposición este excelente programa con el cual podremos escribir código y ser mas productivos que con un editor de textos convencional. Pienso que tenia que haber escrito antes este articulo para que los usuarios que siguen el curso de CSS o el de HTML y los posteriores tuviesen conocimiento de este programa, pero se me olvido :D. Si estáis usando otro os animo a probar Geany, esta muy bien. Si lo probáis me gustaría que dejaseis vuestras opiniones para animar a los demás a probarlo o elegir otro.
Si te ha gustado o te ha servido para algo el contenido de este articulo compártelo en las redes sociales para que pueda crecer, muchas gracias.
