Cuando trabajas en Android Studio necesitas definir los layouts sobre los cuales reposarán los elementos de tu aplicacion, como los botones, Recycler View, Image View, Elementos de Formularios, etc. Debes saber que Layout es el adecuado para que tu aplicación este bien organizada y no presente errores cuando tu aplicación este funcionando, en este artículo te vamos a explicar que son los Layouts en Android Studio y para que sirve cada uno.

Que son los Layouts en Android Studio
Son un conjunto de contenedores en donde podemos colocar muchos elementos según el diseño de nuestra aplicación, por ejemplo dentro de un Layout puedes colocar, botones, imágenes, formularios, textos, etc. todos estos deben tener un orden y armonía entre si dentro del diseño, para esto debemos haber elegido un Layout primero para luego colocar dentro de este los elementos que necesitemos.

imagen: medium.com
Tipos de Layouts
Vamos a listar los tipos que existen y explicaremos uno por uno a continuación.
Constraint Layout
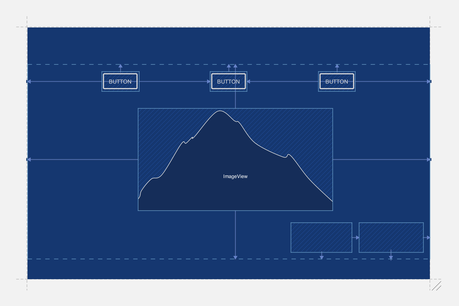
Fue lanzado en Android Studio 2 junto con el Layout Editor y nos permite trabajar sin grupos de vistas anidadas similar a Relative Layout, este Layout nos ayuda mucho a diseñar interfaces de nuestra aplicación sin tener que depender de muchos Layouts como Linear, Frame, Table o Grid Layout.
Este Layout es útil para trabajar con Grandes grupos de elementos porque nos crea un orden jerárquico dinámico, podemos agregar elementos adicionales y darles restricciones para que cuando muevas la posición de la pantalla del móvil, este mantenga en su lugar los elementos de una vista, a continuación giramos la pantalla de Portrait (Vista Normal) a Landscape (Vista de Costado)

Frame Layout
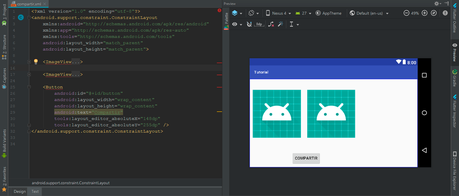
Este Layout alinea todos los elementos de tu diseño (botones, Image View, etc.) al lado izquierdo, podemos aplicar margenes para mostrar un elemento en un punto especifico de la pantalla, puedes agregar varios elementos a tu diseño pero mantiendo el orden de los elementos par que tu diseño se vea agradable

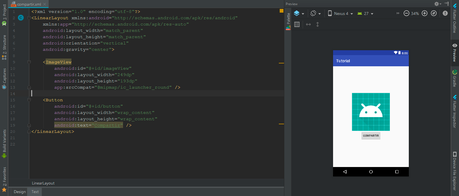
Linear Layout
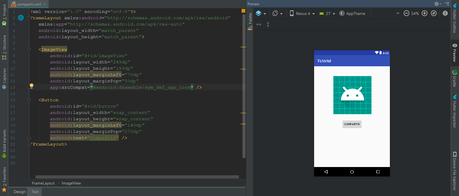
Se utiliza para alinear uno o varios elementos de tu diseño de forma vertical o horizontal, la orientación lo definimos con el atributo android:orientation=”horizontal” este tipo de Layout los podemos aplicar a los elementos que deben de centrarse en su totalidad, por ejemplo un formulario de contacto o una imagen con un botón, una orientación general a todos los elementos de tu vista

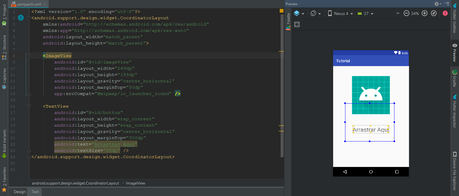
Coordinator Layout
Este Layout se usa para contener a los elementos que tienen animaciones e interaccionan con otros elementos en nuestra aplicación, por ejemplo si tienes en tu aplicación una imagen que debe ser arrastrada a cierta zona de la pantalla se produce una animación al hacer el arrastre de la imagen, si desea hacer una vista muy interactiva, este Layout es el indicado

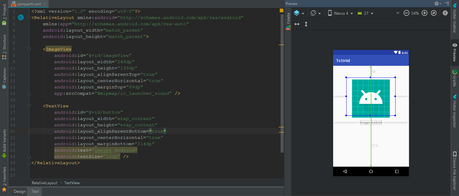
Relative Layout
En el modo Layout Editor o Modo Diseño podemos arrastrar los elementos para darle una ubicación especifica, los elementos que están dentro de un Relative Layout depende entre si, cuando mueves los elementos de tu diseño se van creando nuevas lineas de atributos que puedes ver en el modo Texto o código, es aconsejable su uso cuando tengas pocos elementos o cuando es una interface minimalista ya que si no tienes cuidado al manipular los elementos puedes causar un desorden en el diseño, muy útil para la manipulación visual de los elementos

Nota
Los Layouts mencionados en este artículo pueden cambiar, quitarse o agregarse nuevos en las futuras versiones de Android Studio, hasta la fecha estos son los disponibles en Android Studio.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.

