
¡Hola venteros! Hacía tantísimo tiempo que no hacía un tutorial de estos que ya apenas me acuerdo de como se hacían, jajajaja, ¡es bromis! Tras hacer muchos diseños de blogs me he dado cuenta de que siempre tengo el mismo problema, me salen las imágenes con una sombra y un borde que hoy vamos a aprender a quitar. ¿No sabéis a qué me refiero?
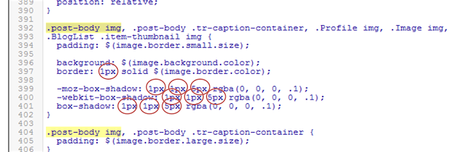
 Sí a eso señalado en rojo, así que si queréis quitarlo de una vez por todas quedaros aquí. En primer lugar vamos a Plantilla > Editar HTML y buscamos, pinchando en la plantilla y pulsando Ctrl+F: .post-body img
Sí a eso señalado en rojo, así que si queréis quitarlo de una vez por todas quedaros aquí. En primer lugar vamos a Plantilla > Editar HTML y buscamos, pinchando en la plantilla y pulsando Ctrl+F: .post-body img Al buscar .post-body img nos saldrá lo de la imagen anterior. Para quitar de una vez esa sombra y borde tan feos solo tenemos que cambiar los números rodeados por 0. Ya solo queda darle a guardar plantilla y ¡¡listo!!
Al buscar .post-body img nos saldrá lo de la imagen anterior. Para quitar de una vez esa sombra y borde tan feos solo tenemos que cambiar los números rodeados por 0. Ya solo queda darle a guardar plantilla y ¡¡listo!!Espero que os haya ayudado y si queréis más tutoriales solo tenéis que dejarlo en los comentarios. ¡Besos venteros y hasta la próxima!


