Demo Github
Para que nuestra web sea mas accesible a los buscadores, una característica indispensable que estos motores de búsqueda nos piden es que nuestra web cargue más rápido, cuando una web esta cargada de muchos plugins para darle ciertas interacciones como una galería de fotos y videos, plugin para validar formularios, para redes sociales, para dejar un comentario con nuestra red social favorita, etc. Sea el plugin que usemos al instalarlo en nuestra web esta se hace más pesada y por ende menos accesible a los buscadores para que nos posicionen rápidamente. En este tutorial aprenderemos a como correr un plugin de jQuery asincrónicamente.
Lo que voy hacer es retrasar la carga del plugin jQuery que estoy usando en mi proyecto, para ello usare el método jQuery.getScript() el cual nos va hacer una petición ajax al servidor que hará que la descarga del plugin se lleve a cabo en segundo plano para que no afecte el rendimiento y la velocidad de la carga del contenido de nuestra web que se cargará paralelamente al mismo tiempo que el plugin jQuery.
El plugin jQuery
Por ejemplo si decido usar la librería Fancybox para mostrar fotos y videos en mi web, en mi HTML llamaré a este plugin:
<script type="text/javascript" src="fancybox/jquery.fancybox-1.3.4.pack.js"></script>
Con ello ya tengo instalado el plugin, ello de por si ya supone un carga a nuestra web, ahora voy a crear las funciones necesarias para correr el plugin y mostrar fotos y videos en mi web:
<script type="text/javascript">
$(document).ready(function(){
$("a#example1").fancybox();
$("a#example2").fancybox({
'overlayShow' : false,
'transitionIn' : 'elastic',
'transitionOut' : 'elastic'
});
$("a#example3").fancybox({
'transitionIn' : 'none',
'transitionOut' : 'none'
});
$("a#example4").fancybox({
'opacity' : true,
'overlayShow' : false,
'transitionIn' : 'elastic',
'transitionOut' : 'none'
});
$("a#example5").fancybox();
$("a#example6").fancybox({
'titlePosition' : 'outside',
'overlayColor' : '#000',
'overlayOpacity' : 0.9
});
$("a#example7").fancybox({
'titlePosition' : 'inside'
});
$("a#example8").fancybox({
'titlePosition' : 'over'
});
$("a[rel=example_group]").fancybox({
'transitionIn' : 'none',
'transitionOut' : 'none',
'titlePosition' : 'over',
'titleFormat' : function(title, currentArray, currentIndex, currentOpts) {
return '<span id="fancybox-title-over">Image ' + (currentIndex + 1) + ' / ' + currentArray.length + (title.length ? ' ' + title : '') + '</span>';
}
});
$("#various1").fancybox({
'titlePosition' : 'inside',
'transitionIn' : 'none',
'transitionOut' : 'none'
});
$("#various2").fancybox();
$("#various3").fancybox({
'width' : '75%',
'height' : '75%',
'autoScale' : false,
'transitionIn' : 'none',
'transitionOut' : 'none',
'type' : 'iframe'
});
$("#various4").fancybox({
'padding' : 0,
'autoScale' : false,
'transitionIn' : 'none',
'transitionOut' : 'none'
});
});
</script>En el código anterior he creado todas las funciones del plugin que usaré en mi proyecto, con esto tambien doy un carga extra a mi servidor y por ende va mas lento.
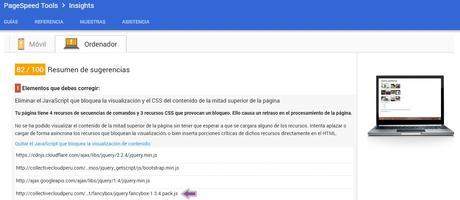
Para comprobar esto voy a usar la herramienta Page Speed Insights de Google para analizar el comportamiento y sobrecarga de mi web, al hacer la prueba me arroja el siguiente resultado:

Si leemos detalladamente el sistema me indica que debo aplazar o cargar de forma asíncrona el archivo de mi plugin fancybox que es el archivo jqueryfancybox-1.3.4.pack.js
Aplicamos el método getScript
Bien ahora vamos a dar solución y cargaré mi plugin Fancybox de manera asíncrona, para ello voy a crear una variable llamada url en donde colocare la url en donde esta alojado mi plugin y luego haré el llamado de esa url para que se anide a mis funciones jquery que muestran mis galerías de fotos y videos, pueden ver que para ello uso el método getScript:
<script type="text/javascript">
var url = "./fancybox/jquery.fancybox-1.3.4.pack.js";
$.getScript( url, function() {
$(document).ready(function(){
$(function() {
$("a#example1").fancybox();
$("a#example2").fancybox({
'overlayShow' : false,
'transitionIn' : 'elastic',
'transitionOut' : 'elastic'
});
$("a#example3").fancybox({
'transitionIn' : 'none',
'transitionOut' : 'none'
});
$("a#example4").fancybox({
'opacity' : true,
'overlayShow' : false,
'transitionIn' : 'elastic',
'transitionOut' : 'none'
});
$("a#example5").fancybox();
$("a#example6").fancybox({
'titlePosition' : 'outside',
'overlayColor' : '#000',
'overlayOpacity' : 0.9
});
$("a#example7").fancybox({
'titlePosition' : 'inside'
});
$("a#example8").fancybox({
'titlePosition' : 'over'
});
$("a[rel=example_group]").fancybox({
'transitionIn' : 'none',
'transitionOut' : 'none',
'titlePosition' : 'over',
'titleFormat' : function(title, currentArray, currentIndex, currentOpts) {
return '<span id="fancybox-title-over">Image ' + (currentIndex + 1) + ' / ' + currentArray.length + (title.length ? ' ' + title : '') + '</span>';
}
});
/*
* Examples - various
*/
$("#various1").fancybox({
'titlePosition' : 'inside',
'transitionIn' : 'none',
'transitionOut' : 'none'
});
$("#various2").fancybox();
$("#various3").fancybox({
'width' : '75%',
'height' : '75%',
'autoScale' : false,
'transitionIn' : 'none',
'transitionOut' : 'none',
'type' : 'iframe'
});
$("#various4").fancybox({
'padding' : 0,
'autoScale' : false,
'transitionIn' : 'none',
'transitionOut' : 'none'
});
});
});
});
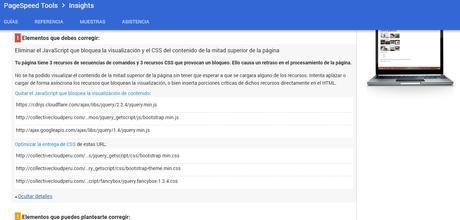
</script>Bien ahora vuelvo a probar la perfomance de mi web para ver como quedo, obtengo el siguiente resultado:

Puede ver que el archivo JS que antes nos aparecía ya no aparece, hablo del archivo jqueryfancybox-1.3.4.pack.js
Esto es debido a que estamos cargando de manera asíncrona el plugin Fancybox, bueno tambien pueden ver otras cosas que optimizar como los archivos CSS, pero eso es otra labor a hacer, en este tutorial intento darle solución a los plugins jQuery que uso en mi proyecto.
Con esto podemos ir optimizando la carga de mi web, va haber proyectos en donde van a tener que usar mas plugins y seria ideal que apliquen este método que jQuery nos brinda para mejorar el SEO y google los posicione más rápido, recordemos que cuando una web carga rápida y no tiene mucha carga de plugins es mas rápida y accesible a los robots que pasan a revisar nuestra web y posicionarla.
No olvides seguirnos en nuestras redes sociales y suscribirte a nuestra canal de Youtube para que recibas más tutoriales como este que te van ayudar mucho en tu desarrollo profesional.

