Esta es la segunda entrega del Tema 12 del curso de HTML en la cual voy a tratar la segunda parte de los formularios. La verdad es que el tema de los formularios es un poco extenso pero creo que merece la pena mostrarlo, ya que podemos necesitarlo al hacer una pagina web. Voy a hacer una pagina web con un formulario en el cual se hace una pregunta y la persona que esta usando dicha pagina web solo puede elegir una de las opciones que se muestran:
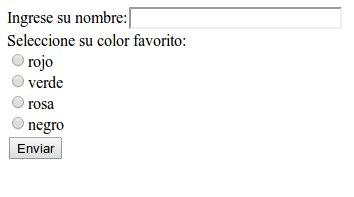
<html> <head> <title>Formulario</title> </head> <body> <form> Ingrese su nombre:<input type="text" name="nombre" size="30"><br> Seleccione su color favorito:<br> <input type="radio" name="color" value="1">rojo<br> <input type="radio" name="color" value="2">verde<br> <input type="radio" name="color" value="3">rosa<br> <input type="radio" name="color" value="4">negro<br> <input type="submit" value="Enviar"> </form> </body> </html>
12345678910111213141516171819 <html> <head> <title>Formulario</title></head> <body> <form> Ingrese su nombre:<input type="text"name="nombre"size="30"><br> Seleccione su color favorito:<br> <input type="radio"name="color"value="1">rojo<br> <input type="radio"name="color"value="2">verde<br> <input type="radio"name="color"value="3">rosa<br> <input type="radio"name="color"value="4">negro<br> <input type="submit"value="Enviar"> </form></body> </html>
Si cuando definimos el valor “radio” al parámetro “type” lo que me muestra en el navegador es un circulo que puede estar marcado o desmarcado, pero solo se va a poder marcar unas de las opciones. Ademas ponemos a “name” el mismo nombre en todos para que solo nos guarde un valor que esta definido en “value”, si cada uno tuviese su nombre podríamos marcar o desmarcar todos. Si ejecutamos esto en el navegador veremos lo siguiente:

Si queremos mostrar en el navegador una pregunta y que se despliegue un menú con opciones para elegir una de ellas lo haremos de la siguiente forma:
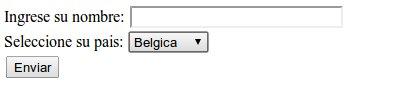
<html> <head> <title>Formulario</title> </head> <body> <form> Ingrese su nombre: <input type="text" name="nombre" size="30"><br> Seleccione su pais: <select name="pais"> <option value="1">Belgica</option> <option value="2">Italia</option> <option value="3">Mexico</option> <option value="4">Alemania</option> <option value="5">China</option> <option value="7">Austria</option> </select> <br> <input type="submit" value="Enviar"> </form> </body> </html>
123456789101112131415161718192021222324 <html> <head> <title>Formulario</title></head> <body> <form> Ingrese su nombre:<input type="text"name="nombre"size="30"><br> Seleccione su pais: <select name="pais"> <option value="1">Belgica</option> <option value="2">Italia</option> <option value="3">Mexico</option> <option value="4">Alemania</option> <option value="5">China</option> <option value="7">Austria</option> </select> <br> <input type="submit"value="Enviar"> </form></body> </html>
El desplegable lo iniciamos con “select” y le ponemos nombre con “name”, luego cada opción a mostrar en el desplegable se pone con la etiqueta “option” y un “value” que servirá para mandar el valor de la opción seleccionada al servidor. Si ejecutáis esto en un navegador podréis ver lo siguiente:

Si queremos que de las opciones del desplegable se puedan seleccionar mas de una tendremos que modificar lo siguiente de la pagina anterior:
<select name="pais">
1 <select name="pais">
por esto otro:
<select name="pais[]" size="3" multiple>
1 <select name="pais[]"size="3"multiple>
De esta forma, añadiendo “[]” después del nombre contenido en la etiqueta “name” y múltiple al final podremos seleccionar varias opciones. El “size” indica el numero de opciones a mostrar, ya que aparecer un recuadro con todas las opciones posibles. Para seleccionar varias opciones hay que mantener pulsada la tecla “CTRL”.
Si queremos mostrar un desplegable con grupos o jerarquías lo haremos de la siguiente manera:
<html> <head> <title>Prueba de formulario</title> </head> <body> <form> Seleccione una fruta o verdura: <select name="articulo"> <optgroup label="Frutas"> <option value="1">Naranjas</option> <option value="2">Manzanas</option> <option value="3">Sandia</option> </optgroup> <optgroup label="Verduras"> <option value="4">Lechuga</option> <option value="5">Acelga</option> <option value="6">Zapallo</option> </optgroup> </select><br> <input type="submit" value="Enviar"> </form> </body> </html>
1234567891011121314151617181920212223242526 <html> <head> <title>Prueba de formulario</title></head><body> <form> Seleccione una frutaoverdura: <select name="articulo"> <optgroup label="Frutas"> <option value="1">Naranjas</option> <option value="2">Manzanas</option> <option value="3">Sandia</option> </optgroup> <optgroup label="Verduras"> <option value="4">Lechuga</option> <option value="5">Acelga</option> <option value="6">Zapallo</option> </optgroup> </select><br> <input type="submit"value="Enviar"> </form></body> </html>
Con “optgroup” agrupamos varias opciones. En este ejemplo hay dos grupos, frutas y verduras y dentro de cada uno de ellos hay tres elementos. En este caso solo se puede elegir una de las opciones de los dos grupos, solo una en total tal y como esta este ejemplo, pero es aplicable la opción de selección múltiple haciendo la modificación explicada anteriormente.
Si queremos poner un botón hay una forma de poner un botón que se puede personalizar con una imagen o párrafo. La sintaxis es la siguiente:
<button type="submit">Texto a mostrar dentro del boton.</button>
1 <button type="submit">Textoamostrar dentro del boton</button>
Donde esta el texto que se muestra podríamos poner una imagen de la siguiente forma:
<button type="submit"><img src="imagen.jpg"></button>
1 <button type="submit"><img src="imagen.jpg"></button>
Si, dentro de un formulario, queremos poner la opción de enviar archivos al servidor podemos hacer poniendo el siguiente código:
<form method="post" action="/registrardatos.php" enctype="multipart/form-data"> <input type="file" name="foto">
12 <form method="post"action="/registrardatos.php"enctype="multipart/form-data"> <input type="file"name="foto">
Si queremos añadir la opción de poder enviar un archivo al servidor lo haremos así:
<html> <head> <title>Prueba de formulario</title> </head> <body> <form action="/registrardatos.php" method="post" enctype="multipart/form-data"> Ingrese su nombre: <input type="text" name="nombre" size="30"><br> Seleccione la foto: <input type="file" name="foto"> <br> <input type="submit" value="Enviar"> </form> </body> </html>
123456789101112131415161718 <html> <head> <title>Prueba de formulario</title></head> <body> <form action="/registrardatos.php"method="post"enctype="multipart/form-data"> Ingrese su nombre: <input type="text"name="nombre"size="30"><br> Seleccione la foto: <input type="file"name="foto"> <br> <input type="submit"value="Enviar"> </form></body> </html>
Donde se inicia el formulario con “form” añadimos “action=”/registrardatos.php” que es donde se guardaran los datos en el servidor, también ponemos “method=”post”, que es el tipo de envió de datos y con “enctype=”multipart/form-data” le indicamos que el formulario puede enviar uno o varios archivos al servidor. Mas abajo esta “type=”file” que indica que se abra el navegador de archivos para seleccionar el archivo del equipo.
También tenemos la opción de enviar datos ocultos, es decir, datos que no aparecerán en el navegador web en el formulario pero que al pinchar en el botón de enviar mandaran una información al servidor junto con lo que hayamos introducido nosotros. Esto nos puede servir para mandar la hora en la cual se ha rellenado el formulario, por ejemplo. El código necesarios seria asi:
<input type="hidden" value="17:205 name="hora">
1 <input type="hidden"value="17:205 name="hora">
Si te ha gustado el contenido o te ha servido para algo compártelo en las redes sociales y así puede que le sirva también a otra persona, muchas gracias.


