Para muchos de nosotros, la primera toma de contacto con el blogging, fue de la mano de la plataforma Blogger.
En cierta manera este blog nació con la idea de ayudar a los demás bloggers que se estaban iniciando en el blogging, y necesitaban de algun consejo, tutorial o ayuda.
Pero al poco tiempo me dí cuenta que había muchos blogs que explicaban y detallaban mucho mejor que yo todos los entresijos técnicos y los "trucos más demandados" por la comunidad blogger.
Poco a poco y de manera autodidacta todos podemos aprender cualquier cosa, por difícil que parezca a priori.

1.- Evitemos que copien nuestros contenidos protegiendo nuestros “derechos de autor”.
Evitar copiar (1er caso):
Muchas veces entramos a otros blogs y vemos que tiene lo mismo que nosotros escribimos, esta forma es para evitar que nada de lo que esta en nuestro blogs sea copiado.
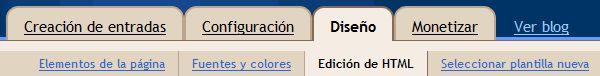
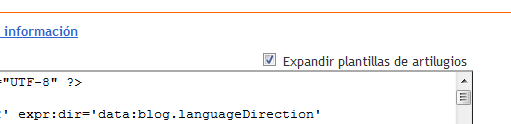
Lo que vamos a hacer es entrar a "Diseño" y "Edición de HTML" y marcar el cuadradito "Expandir artilugios" como lo muestra la figura a continuación (antes de seguir adelante, y como lo decimos siempre, es conveniente hacer una copia de seguridad –backup- de nuestra plantilla o modelo cada vez que tratamos de modificar su contenido):


Apretamos ( Ctrl + F ) y buscamos esta línea:
<div class="post-body entry-content">
y la remplazamos por esta otra:
<div class="post-body entry-content" oncontextmenu="return false" ondragstart="return false" onmousedown="return false" onselectstart="return false">
Si usas una plantilla hecha con el "Diseñador de plantillas de Blogger" entonces tenes que buscar esta línea:
<div class="post-body entry-content" expr:id=""post-body-" + data:post.id">
Y reemplazarla por esta:
<div class="post-body entry-content" expr:id=""post-body-" + data:post.id" oncontextmenu="return false" ondragstart="return false" onmousedown="return false" onselectstart="return false">
Guardas los cambios y listo, no se va a poder seleccionar el texto, usar el botón derecho, ni arrastrar imágenes dentro del blog.
Evitar copiar (2do caso): (Ventanita)
Otra manera de evitar que copien, y que al momento de dar click en el boton derecho del mouse salga una ventanita con un mensaje es la siguiente:
tenes que colocar este script entre las etiquetas <head> y </head> de tu sitio:
<script type='text/javascript'>
/*Mensaje que puedes personalizar*/
var mensajeerror = "Epa amigo, no copiemos(?";
if(document.layers) window.captureEvents(Event.MOUSEDOWN);
function bloquear(e){
if (navigator.appName == 'Netscape' & ( e.which == 2 || e.which == 3))
{
alert(mensajeerror);return false;
}
if (navigator.appName == 'Microsoft Internet Explorer' & (event.button == 2 || event.button == 3))
{
alert(mensajeerror);return false;
}
}
window.onmousedown=bloquear;
document.onmousedown=bloquear;
</script>
Donde dice "Epa amigo, no copiemos(?" ponemos que poner el mensaje que queremos que salga en la ventanita, guardamos y ya esta.
2.- Efectos de aparecer y desaparecer imágenes al pasar el mouse.
Para hacer estos efectos tenemos que ir a "Diseño" > "Edición de HTML" y marcando "Expandimos artilugios"
bBscamos la etiqueta </head> y justo antes ponemos los siguientes códigos script :
Para el efecto "aparecer imagen" ponemos: (este efecto se aplicara en todas las fotos del blog)
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js'/>
<script type='text/javascript'>
$(document).ready(function() {
$('img').fadeTo('slow', 0.5);
$('img').hover(function() {
$(this).fadeTo('slow', 1.0);
}, function() {
$(this).fadeTo('slow', 0.5);
});
});
</script>
Efecto "desvanecer imagen" ponemos: (este efecto se aplicara en todas las fotos del blog):
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js'/>
<script type='text/javascript'>
$(document).ready(function() {
$('img').fadeTo('slow', 1.0);
$('img').hover(function() {
$(this).fadeTo('slow', 0.5);
}, function() {
$(this).fadeTo('slow', 1.0);
});
});
</script>
Guardamos y ya tenemos el efecto.
3.- Efecto "arcoiris" en los links.
Con este script vamos a dar un efecto de "arcoiris" al pasar el mouse sobre los links.
Esto hará que el link que nosotros tocamos con el mouse cambie de colores (el efecto se aplica para todos los links que tengas en el blog)
Entramos a "Diseño" > "Edición de HTML" buscamos </head> y antes de esto, pegamos:
<script src='http://dl.getdropbox.com/u/647003/CiudadBlogger/Scripts/rainbowlinks.js'/>
4.- Efecto deslizante en enlaces.
Lo primero que debemos saber es que para añadir este efecto en el blog, tenemos que tener la llamada a JQuery en nuestro blog, se coloca solo una vez en el blog, por si no la tienes te la dejo acá.
Este código hay que pegarlo antes de </body>:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
$(function(){$('a[href*=#]‘).click(function(){if(location.pathname.replace(/^//,”)==this.pathname.replace(/^//,”)&location.hostname==this.hostname){var $target=$(this.hash);$target=$target.length&$target||$(‘[name='+this.hash.slice(1)+']‘);if($target.length){var targetOffset=$target.offset().top;$(‘html,body’).animate({scrollTop:targetOffset},1000);return false}}})});
//]]>
</script>
Una vez que la tenemos para añadir el efecto en tu blog vamos a "Diseño" > "Edición de HTML" y pegamos el siguiente script antes de </body>:
<script type='text/javascript'>
$(document).ready(function() {
$('#Label1 li, .post h3' ).hover(function() { //mouse in
$(this).animate({ marginLeft: '12px' }, 400);
}, function() { //mouse out
$(this).animate({ marginLeft: 0 }, 400);
});
});
</script>
Si te ha gustado el artículo inscribete al feed clicando en la imagen más abajo para tenerte siempre actualizado sobre los nuevos contenidos del blog:


