Demo Github
Para iniciar con Vue JS es importante dar los primeros pasos para comenzar a desarrollar con este potente y práctico Framework Javascript. Vue JS se caracteriza por su simplicidad para desarrollar módulos para tu vista Frontend, la carga del contenido es más rápida y podríamos decir que al ser muy ágil tiene características para calificarlo como una herramienta de Software Ágil.
Instalación
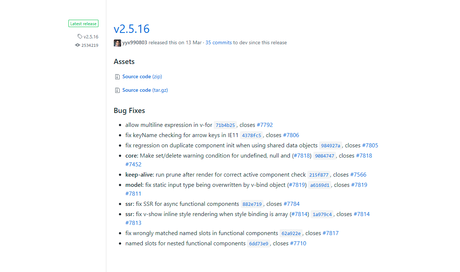
Vamos a su repositorio Github y descargamos la última versión “Latest release” estable (no uses la Beta ya que aún suele presentar errores hasta que sea estable), hasta la fecha en que se hizo este artículo tenemos estable la versión 2.5.16 , la cual descargamos

Una ves que lo descargamos podemos crear una carpeta llamada JS o Javascript para colocar los archivos javascript de Vue JS, principalmente 2 que son vue.js y el archivo vue.min.js
Ahora instanciamos el archivo vue.js antes de cerrar la etiqueta </body> en la parte de abajo del documento de tu vista.
<!-- Vue JS --> <script src="js/vue.js"></script>
Con eso ya tenemos instalado Vue Js en nuestro documento.
Vue Dev Tools
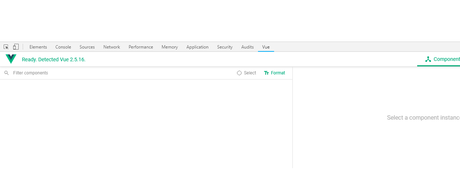
Vamos a usar la herramienta oficial de Vue JS para trabajar adecuadamente con Vue JS, tenemos muchas opciones para implementar la herramienta, puedes ver todas las opciones disponibles en el siguiente enlace.
Nosotros usaremos la extensión para Google Chrome:

Hola Mundo
Ahora simplemente creamos una capa llamada saludo y dentro de ella imprimimos el mensaje
<div id="saludo">
{{ mensaje }}
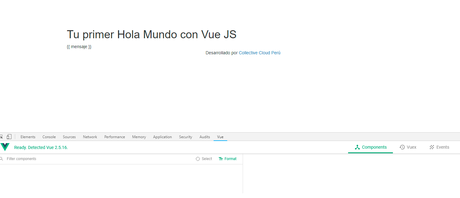
</div>Por el momento tendremos:

Para lograr mostrar el saludo Hola Mundo ! dinámicamente vamos a colocar al final del documento, después de instanciar vue.js
<!-- Vue JS -->
<script src="js/vue.js"></script>
<script type="text/javascript">
var app = new Vue({
el: '#saludo',
data: {
mensaje: 'Hola Mundo !'
}
})
</script>
</body>Vue JS cuenta en su core o núcleo con un sistema que permite representar de forma declarativa datos en el DOM, mediante unas sencillas líneas de código, he aquí el punto fuerte de Vue JS puedes hacer cosas potentes con tan pocas líneas de código.
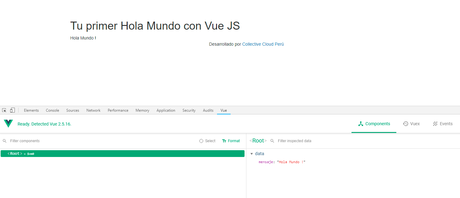
Obtenemos nuestro primera aplicación Hola Mundo en Vue JS

Development a Producción
Cuando este listo nuestro proyecto y lo necesitemos pasar a producción simplemente cambiamos el archivo vue.js que instanciamos por vue.min.js y desaparecerá el mensaje que nos muestra nuestra consola

Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.

