Muy buenos días lavanderos!!
Hoy vamos a aprender a poner una página de error personalizada, y no, no es la que nos ofrece blogger por defecto. Es una mucho más resultona, y con buscador y todo ;) La página de error personalizada es importatísima en el SEO ( clic aquí para más consejos de posicionamiento), por eso, es conveniente tenerla.

Si habéis quitado el típico mensaje de "Mostrando entradas para la etiqueta..." ( clic aquí para saber hacerlo) y alguna persona se mete sin querer a una página que no existe, la página de error no aparece, es decir, se queda en blanco.
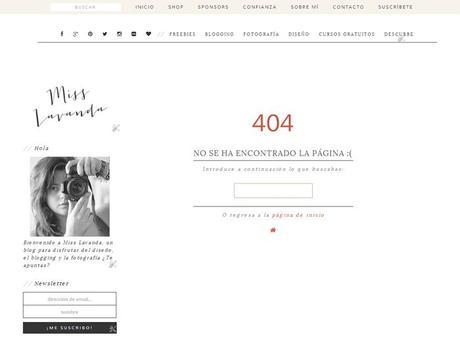
Como yo lo tengo quitado, necesitaba tener una página 404 personalizada, no quería que mi blog se quedara en blanco, y he aquí el resultado:

* Si no habéis quitado el mensaje este, no pasa nada, os voy a enseñar también a hacer que no aparezca sólo en la página de error, de forma que el "Mostrando entradas..." siga visible.
¡Vamos a por el tutorial!
Vamos a Plantilla → Editar HTML (recordad hacer la copia de seguridad!!) y buscamos lo siguiente:
Justo debajo, vamos a pegar esto:
<h3>No se ha encontrado la página :(</h3>
<p>Introduce a continuación lo que buscabas:</p>
<p>O regresa a la <a expr:href='data:blog.homepageUrl'>página de inicio</a></p>
* Todo lo que está en color verde es el texto de la página y que si queréis, podéis reemplazar por lo que os apetezca. Podéis guiaros a la hora de hacerlo comparándolo con el pantallazo que os he dejado de mi página de error.
Lo podemos añadir directamente en la plantilla ( clic aquí para saber cómo hacerlo), o ir a Plantilla → Editar → Avanzado → Añadir CSS (obviamente no podréis previsualizar el resultado). El código que debemos copiar y pegar es este (como siempre, de color aquello que podéis personalizar):
/* Pagina 404 personalizada
------------------------------------- */
#pagina-error h1 { /*Texto (en el ejemplo "404")*/
font: normal normal 60px Arial; /*Tamaño y tipografía*/
color: #000000; /*Color*/
text-transform:uppercase; /*Para que esté en mayúsculas, si no lo queréis, borrad la línea*/
#pagina-error h3 { /*Texto de debajo del 404*/
font: normal normal 16px Arial; /*Tamaño y tipografía*/
color: #000000; /*Color*/
#pagina-error p { /*El resto del texto*/
font: normal normal 12px Lora; /*Tamaño y tipografía*/
color:#000000; /*Color*/
border-top:1px solid #333333; /*Estilo del borde superior, si no lo queréis, borrad la línea*/
#buscar-error input[type="text"] {
border: 2px solid #000000; /*Estilo del borde del buscador*/
font: normal normal 12px Arial; /*Tamaño y tipografía del texto que se introduce para buscar*/
}
* Para ver el resultado del tutorial, cogéis la URL de vuestro blog y detrás ponéis cualquier cosa por ejemplo, para mi blog: www.misslavanda.es/error
CÓMO OCULTAR EL MENSAJE QUE TRAE POR DEFECTO BLOGGER
Lo dicho, si no habéis eliminado el mensaje de "Mostrando entradas..", entonces también os saldrá uno para la página de error. Es un poco cutre, así que mejor quitarlo. Para ello vamos a Plantilla → Editar HTML y buscamos esto:
Justo encima pegamos esto:
Y hale lo tenemos listo, mensaje por defecto eliminado y página de error 404 personalizada ;)
Espero que os haya gustado mucho el tutorial y ya sabéis, compartidlo si pensáis que puede serle útil a otras personas ;)
Pasad un día chachi!! besotes! Laura

