Uno de los tutoriales más visitados del blog es: Cómo personalizar el menú de páginas de blogger
Puedes leerlo aquí: Repasar el Tutorial
En ese tutorial vemos como personalizar el código que nos da blogger paso a paso, analizamos cada fragmento y vamos poniendo los colores y tipos de letra a juego con el resto del diseño. Y una de las dudas que me han preguntado tanto en el blog como por email es:
¿Cómo pongo una imagen detrás del menú de páginas?
Vamos a ver como hacerlo en el menú sencillo que trae por defecto blogger, verás que es muy fácil darle forma. Además, he preparado algunas imágenes para que puedas comprobar cómo funciona y hacer las prácticas que necesites antes de instalar la versión definitiva en tu blog.
Empezamos a trabajar con un menú sencillo, como éste:

PRIMERO: LOCALIZAMOS EL CÓDIGO DEL MENÚ
Entramos en Plantilla > Editar HTML. Vamos a localizar el código del menú en nuestra plantilla.
Hacemos click en cualquier parte dentro de la caja de código y pulsamos Control + F a la vez para abrir el buscador interno de blogger. Buscamos:
.tabs-inner
Y encontrarás:
/* Tabs
----------------------------------------------- */
.tabs-inner {
height:35px;
background: url(#) top no-repeat;
margin-top: 10px;
margin-left: -5px;
margin-bottom: 0px;
border-top: 5px solid #eeeeee;
border-bottom: 5px solid #eeeeee;
}
.tabs-inner .widget ul {
_background-image: none;
border-bottom: 0px solid #000000;
margin-left: 0px;
margin-right: 0px;
}
.tabs-inner .widget li a {
display: inline-block;
padding: .6em 1em;
font: normal normal 18px 'Raleway', Tahoma, Helvetica, FreeSans, sans-serif;
text-align: center;
text-transform: uppercase;
color: #E0A2A8;
background-color: transparent;
border-radius: 30px 30px 0px 0px;
border-left: 0px solid #ffffff;
border-right: 0px solid #000000;
}
.tabs-inner .widget li:first-child a {border-left: none;
}
.tabs-inner .widget li.selected a, .tabs-inner .widget li a:hover {font: normal normal 18px 'Raleway', Tahoma, Helvetica, FreeSans, sans-serif;
text-align: center;
text-transform: uppercase;
color: #89D2D8;
background-color: transparent;
text-decoration: none;
-webkit-transition: all 0.2s linear;
-moz-transition: all 0.2s linear;
transition: all 0.2s linear;
}
/* Centrar Páginas */
.PageList {text-align:center !important;}.PageList li {display:inline !important; float:none !important;}
Este código está personalizado siguiendo el tutorial que te enlacé al principio sobre Cómo personalizar el menú de páginas de blogger. En este tutorial vamos a centrarnos en poner una imagen de fondo, por lo que si quieres aprender a personalizar tu menú te aconsejo consultar primero el anterior tutorial.
La línea que nos interesa para añadir nuestra imagen de fondo es la que te he marcado en negrita:
background: transparent; url('#')no-repeat top left;
Es el fondo del menú. En este caso yo lo tengo transparente y sin imagen, por eso aparece la almohadilla ('#') donde debería ir la URL de la imagen de fondo.
SEGUNDO: ELEGIMOS LA IMAGEN QUE VAMOS A USAR
He diseñado un total de 10 imágenes para que empieces a practicar. Las medidas son: 1082px x 52px
Puedes descargarlas del siguiente enlace:
Imágenes de fondo para mi menú
Y una vez hayas elegido la tuya, necesitas subirla a tu cuenta de dropbox, picasa, google fotos o la plataforma que uses para subir tus fotos a internet y usar la URL para ponerlas en tu blog.
Yo voy a usar Picasa / Google Fotos. Todas las cuentas de blogger tienen por defecto una cuenta asociada donde se alojan las imágenes del blog así que tú también tienes la tuya.
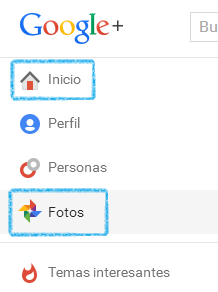
1.- Entra en: Google Fotos (click AQUÍ) registrada con tu cuenta del blog (GMAIL).
2.- Pincha en: Inicio > Fotos (arriba a la izquierda)

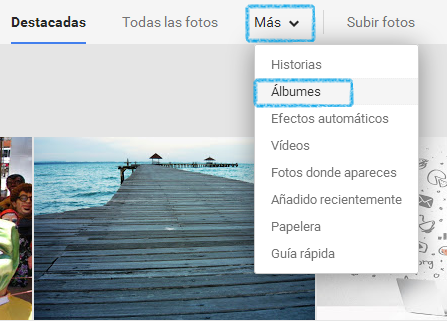
3.- Ahora selecciona: Más > Álbumes

4.- Cuando estés dentro de tu página de álbumes haz click en Subir Fotos (a la derecha al lado del Más de antes).
5.- Sube la imagen que hayas elegido para el fondo de tu menú y ponle el nombre que quieras a tu álbum.

Pincha en Listo abajo a la izquierda.
6.- Si te preguntan si quieres compartir el álbum, dí que no o se compartirá en tu perfil de Google Plus.
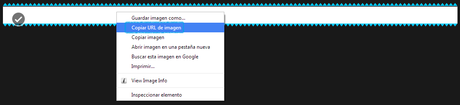
7.- ¡Ya tienes tu imagen subida! Ahora pinchamos sobre ella para verla a tamaño real y poder coger la URL.

Click encima de ella con el botón derecho del rato: Copiar URL de la imagen.
¡Ya tienes tu enlace!
Ahora a terminar de darle forma a tu menú de páginas.
Añadir la imagen elegida como fondo al menú
Volvemos al código Tabs y nos quedamos con el primer fragmento. Este:
.tabs-inner {
height:35px;
background: url(#) top no-repeat;
margin-top: 10px;
margin-left: -5px;
margin-bottom: 0px;
border-top: 5px solid #eeeeee;
border-bottom: 5px solid #eeeeee;
}
Y pegamos la URL de nuestra imagen donde está la almohadilla (#).
La mía quedaría así:
.tabs-inner {
height:35px;
background: url(https://lh3.googleusercontent.com/-r-u1PBEz7-g/VPRdTZWmgtI/AAAAAAAAhRI/meshhQ-aDbE/w1083-h57-no/menu_bg_picoscyan.png) top no-repeat;
margin-top: 10px;
margin-left: -5px;
margin-bottom: 0px;
border-top: 5px solid #eeeeee;
border-bottom: 5px solid #eeeeee;
}
Y de momento se vería así:

Vamos a desglosar el código para conseguir que nuestra imagen se vea perfecta.
Primero eliminamos los bordes que habíamos añadido al menú:
.tabs-inner {
height:35px;
background: url(https://lh3.googleusercontent.com/-r-u1PBEz7-g/VPRdTZWmgtI/AAAAAAAAhRI/meshhQ-aDbE/w1083-h57-no/menu_bg_picoscyan.png) top no-repeat;
margin-top: 10px;
margin-left: -5px;
margin-bottom: 0px;
border-top: 5px solid #eeeeee;
border-bottom: 5px solid #eeeeee;
}
Así:
.tabs-inner {
height:35px;background: url(https://lh3.googleusercontent.com/-r-u1PBEz7-g/VPRdTZWmgtI/AAAAAAAAhRI/meshhQ-aDbE/w1083-h57-no/menu_bg_picoscyan.png) top no-repeat;
margin-top: 10px;
margin-left: -5px;
margin-bottom: 0px;
}
Resultado:
 Siguen sin verse los picos de abajo, ¿adivinas por qué? El menú de mi ejemplo tiene un valor que fija la altura en 35px.
Siguen sin verse los picos de abajo, ¿adivinas por qué? El menú de mi ejemplo tiene un valor que fija la altura en 35px.Exactamente está aquí:
.tabs-inner {
height:35px;
background: url(https://lh3.googleusercontent.com/-r-u1PBEz7-g/VPRdTZWmgtI/AAAAAAAAhRI/meshhQ-aDbE/w1083-h57-no/menu_bg_picoscyan.png) top no-repeat;
margin-top: 10px;
margin-left: -5px;
margin-bottom: 0px;
}
Y esta imagen es más alta, como te comenté al principio mide 56 px de alto. Así que vamos a aumentar el valor height (altura) hasta conseguir que se vea entera:
.tabs-inner {
height:56px;
background: url(https://lh3.googleusercontent.com/-r-u1PBEz7-g/VPRdTZWmgtI/AAAAAAAAhRI/meshhQ-aDbE/w1083-h57-no/menu_bg_picoscyan.png) top no-repeat;
margin-top: 10px;
margin-left: -5px;
margin-bottom: 0px;
}
Resultado:

¡Ya está! Hemos conseguido que se vea entera... pero las letras del menú ahora quedan demasiado arriba. Vamos a solucionarlo añadiendo un espacio superior (padding-top):
.tabs-inner {
height:56px;
background: url(https://lh3.googleusercontent.com/-r-u1PBEz7-g/VPRdTZWmgtI/AAAAAAAAhRI/meshhQ-aDbE/w1083-h57-no/menu_bg_picoscyan.png) top no-repeat;
margin-top: 10px;
margin-left: -5px;
margin-bottom: 0px;
padding-top: 4px;
}
Resultado:

Si te fijas, aunque ya se ve la imagen entera por arriba y abajo y las letras están centradas, aparece cortada en los laterales. Eso es porque el ancho de la imagen es distinto al de nuestro blog.
El ancho de la imagen era: 1080px
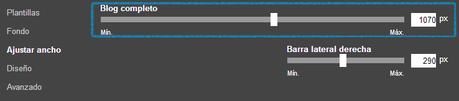
Y el de tu blog puedes verlo en:
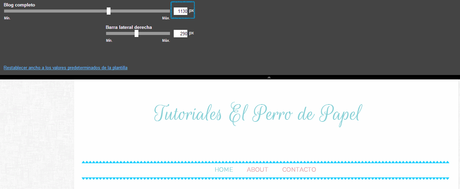
Plantilla > Personalizar > Ajustar ancho > Blog completo

El ancho de mi blog de pruebas es 1070, por eso no aparece la imagen entera.
Así que tengo dos posibles soluciones.
ADAPTAR LA IMAGEN DE FONDO AL ANCHO DEL BLOG
Solución Uno: la fácil
Aumentar el ancho del blog hasta que se vea la imagen de fondo del menú completa:

En mi caso tendría que aumentar hasta 1130px en ancho del blog completo, ya que tanto nuestro header como nuestro menú tienen un margen alrededor que hay que sumar al ancho real.
Solución Dos: La más dificililla
Eliminar o modificar los margenes derecho e izquierdo:
Mi código actual tiene un solo margen izquierdo marcado.
.tabs-inner {
height:56px;
background: url(https://lh3.googleusercontent.com/-r-u1PBEz7-g/VPRdTZWmgtI/AAAAAAAAhRI/meshhQ-aDbE/w1083-h57-no/menu_bg_picoscyan.png) top no-repeat;
margin-top: 10px;
margin-left: -5px;
margin-bottom: 0px;
padding-top: 4px;
}
Lo pongo a 0 y añado el mismo valor al margen derecho (margin-right). Así:
.tabs-inner {
height:56px;
background: url(https://lh3.googleusercontent.com/-r-u1PBEz7-g/VPRdTZWmgtI/AAAAAAAAhRI/meshhQ-aDbE/w1083-h57-no/menu_bg_picoscyan.png) top no-repeat;
margin-top: 10px;
margin-left: 0px;
margin-right: 0px;
margin-bottom: 0px;
padding-top: 4px;
}
Tienes que añadir tu margin-right justo debajo de margin-left, como lo tengo yo en el código de arriba.
Ahora mi resultado es:

Jugando con los margenes (margin) y diferentes tamaños de imagen puedes colocar tu menú donde quieras, solo es cuestión de práctica y usar siempre para las pruebas un Blog de Pruebas con la misma plantilla que el original. Así cuando el resultado sea el que quieres solo tienes que exportar tu plantilla e importarla en tu blog público.
¿Qué me dices? ¿Te animas a intentarlo?
Sigue despacio los pasos, no te saltes nada y ten paciencia.Al final lo conseguirás. Y el resultado merecerá la pena.
Seguramente tengas que adaptar los números a tu blog, pero no pasa nada, es cuestión de tiempo y práctica.
Suscríbete a mis entradas por email ¡para no perderte nada!
♥ Las recibirás en tu bandeja de entrada el mismo día que sean publicadas ♥