Muy buenos días lavanderos!!!
Muchos de vosotros, usáis el menú de páginas que ofrece blogger para organizar el contenido de vuestro blog. El estilo que ofrece este gadget es bien feo y carece de personalidad verdad? Pues hoy vamos a aprender a personalizarlo y ponerlo bien bonito!

Os recuerdo, que en el blog hemos compartido un montón de tutoriales para organizar el contenido de nuestro blog, vivan los menús:
ELIMINAR LO QUE NOS SOBRA
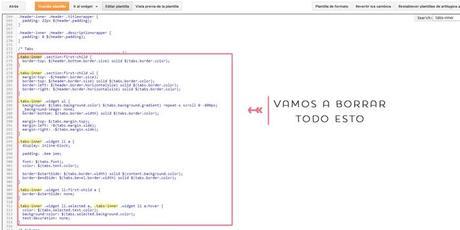
Si el menú de páginas de blogger tiene esta apariencia, es porque por defecto nos viene un estilo en la plantilla. Vamos a eliminarlo para luego ponerlo bonito. Vamos a Plantilla → Editar HTML y buscamos esto:
(No se os olvide incluir el punto!) La primera búsqueda no nos interesa, es la segunda. Veremos esto:

Borramos todo el código que está en esa parte del código, de manera que quedará así:

*NOTA: si ya teníais algún estilo para las páginas, debéis borrarlo también ;)
*NOTA 2: Todo lo que necesitas saber sobre el código CSS de tu plantilla → en esta entrada
Ahora, en el lugar del código que hemos borrado vamos a pegar el que os dejo a continuación. También podemos hacerlo desde Plantilla → Personalizar → Avanzado → Añadir CSS para ver cómo quedan las modificaciones.
background:#eeeeee; /*Fondo del menú*/
.tabs-inner .widget li a {
padding: 10px 20 px; /*Para el espaciado de las pestañas*/
font: normal normal 12px Oswald; /*Tamaño y tipografía de las pestañas*/
color: #000000; /*Color del texto de las pestañas*/
text-transform:uppercase; /*Para que esté en mayúsculas, sino borrad esta línea*/
letter-spacing:2px; /*Espaciado entre caracteres, sino borrad esta línea*/
.tabs-inner .widget li a:hover {
color:#ffffff; /*Color del texto de las pestañas al pasar el ratón por encima*/
Con el primer bloque de código, conseguimos que el menú quede ubicado como nos apetece. Para ello, hacemos que exista una separación entre el menú y la cabecera; y el menú y el resto del cuerpo del blog.
En color moradito, encontramos el margen superior, esto es la distancia del menú con la cabecera. Si ponemos un valor negativo se acercará a la cabecera y si es positivo se distanciará.
De igual manera, en color , tenemos el margen inferior, es la distancia entre el menú y el resto del blog. También podemos asignarle un valor negativo para estrechar la separación entre ambos, o un valor positivo para que haya más espacio.
De colores y naranja tenemos los márgenes derecho e izquierdo. No debemos cambiarlos para que el menú quede centrado.
Como siempre, os he dejado de color lo que podéis modificar. Como siempre destaco el borde del menú que sabéis que podéis desglosarlo para sólo tener borde en alguna de las partes:
Podéis ver como queda el menú aquí:
Espero que el tuto de hoy os sea muy práctico ;)
Pasad un día muuuy bueno!! Un besote!! Laura

