Buen día lavanderos!!
Por fin tengo piso! :) Yujuuu, ha sido una búsqueda intensa pero he conseguido uno genial y lleno de luz. Así que hoy me toca volver a coger las maletas y las cajas y mudarme al definitivo, y luego tirarme en la cama y respirar con tranquilidad, una cosa menos :P
El caso es que vamos hoy con un tuto que me resulta muy interesante y que creo que queda estupendamente en los blogs en los que hay muchas etiquetas/secciones.
El mensaje que aparece por defecto junto con la caja esa gris pues no es muy bonito que digamos y desentona con el resto del blog; por eso, muchas veces optamos por quitarlo (como una servidora). Pero se puede quitar ese texto y personalizarlo, así como la cajita que lo rodea.
CÓMO ELIMINAR EL "MOSTRANDO ENTRADAS CON LA ETIQUETA..."Lo que vamos a hacer realmente, es eliminar esto de nuestra vista, pero no de la plantilla, por si en algún momento queremos volver a usarlo. No os preocupéis porque ya digo, a la vista desaparece por completo :D
Para ello vais a Plantilla → Personalizar → Avanzado → Añadir CSS y pegamos este código:
.status-msg-wrap{
display:none;
}
CÓMO PERSONALIZAR "MOSTRANDO ENTRADAS CON LA ETIQUETA..."Lo primero que podemos hacer es personalizar el mensaje. Podemos poner lo que queramos; por ejemplo, para complementarlo con el tutorial de la semana pasada en el que hicimos un menú por categorías a partir de las etiquetas, podemos poner Categoría: Cositas Chachis.
Para ello ahora sí tenemos que meternos en nuestra plantilla (Plantilla → Editar HTML) y buscar (pinchar dentro de la plantilla y pulsar CTRL+F) lo siguiente:
data:navMessage
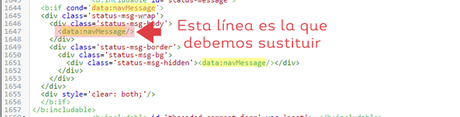
Encontraremos una sección de código que contiene esto 3 veces, pues vamos a sustituir la segunda de ellas por el texto que queramos poner:
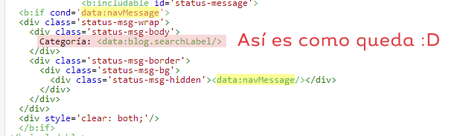
Bien en su lugar ponemos la frase que nos guste, por ejemplo si queréis poner la frase de la que hemos hablado antes, debemos escribir:
Categoría: <data:blog.searchLabel/>
Donde ese <data:blog.searchLabel/> hace referencia a la etiqueta que está seleccionada. Por tanto podéis poner cualquier cosa que se os ocurra o mismamente dejar sólo el nombre de la etiqueta.
Bien ahora nos queda darle un poco de formato, para ello vamos a añadir un poquito de CSS :D
.status-msg-body {
font: 14px Arial; /*Para cambiar el tamaño y tipografía*/
color: #000000; /*Cambiar el color de la tipografía*/
text-transform: uppercase; /*Para ponerlo todo en mayúsculas (si no queréis, borrar esta línea)*/
}
.status-msg-border{ /*Para cambiar el borde de la cajita*/
border-top: 1px solid #90a1c5; /*Borde Superior*/
border-bottom: 1px solid #90a1c5; /*Borde Inferior*/
border-left: 1px solid #90a1c5; /*Borde Izquierda*/
border-right: 1px solid #90a1c5; /*Borde Derecha*/
}
.status-msg-bg { /*Para cambiar el color de fondo de la caja*/
background-color: #ffffff;
}
Hablemos un poquito del borde; si habéis hecho algún tutorial de los míos, esto ya lo tenéis requete sabido, pero lo voy a repasar rápidamente :D
Si queréis eliminar cualquier borde, sólo tenéis que borrar la línea que le hace referencia y dentro de cada una podéis modificar el tamaño, el estilo (dotted es puntitos y dashed rayas) y el color. :D
Si vais a poner todo el borde, podéis sustituir esas cuatro líneas por una sola:
border: 1px solid #90a1c5;
Espero que os haya gustado este tutorial :D Es que tenemos que cuidar hasta el último detalle ¿o no? :P
Pasad un lunes muy chachi!! Besotes muy fuertes!! Laura.

