A mi genial, si eres de los que dan la cara y quieres que sepan quien hay detrás de ese maravilloso blog, pues que mejor que compartir fotos que vas colgando y que te conozcan (tus seguidores) un poquito mas ¿no?.
¿Donde instalar el Widget?
Para empezar tengo que decir que hay varias formas de que este widget aparezca en tu blog, así que lo que lo primero que debes hacer es elegir el lugar:
- En el Sidebar para que cada vez que entren, sea la pagina que sea y al post que sea, se vean las fotos y pasen a modo de presentación. o estén tipo mosaico,etc
- En una pagina del menú: de esta forma tendremos en el menú una pagina con el nombre de Instagram o Fotos Instagram o con el nombre de usuario que tengas, etc. Entrando en esta, se verán las ultimas fotos que vallas publicando a modo de mosaico (dependiendo cuantas elijas que salgan).
¿Cómo crear el Widget de las fotos de Instagram?
Imagino que ya habrás elegido el lugar ¿no?, ahora lo que debes hacer es una COPIA DE SEGURIDAD de tu plantilla, es super importante por si las cosas no salen bien y quieres volver a empezar o dejarlo y volver a tener tu blog como estaba...por eso las letras grandes, para que no lo olvides.Para ello, dentro de la configuración de Blogger, entra en 'plantilla'y dentro te aparecerá una pequeña imagen de como es tu blog ahora, el la PC y en el móvil.
Bueno pues lo que debes hacer es:
- Entra en 'editar HTML' y presiona Guardar plantilla.
- Una vez bien guardada ya podemos empezar.

Lo siguiente es ir a http://snapwidget.com/ en esta pagina web podrás configurar el widget que desees para Instagram, de forma gratuita.
Opciones que te ofrece y pasos a seguir:
- Dedes rellenar el formulario que encontraras en la pagina web.
- Nombre de usuario (username): aquí debes apuntar tu nombre se usuario de Instagram.
- Hashtags: en este apartado puedes elegir si quieres que solo se muestren las fotos que etiquetes bajo un mismo #hashtags o varios de ellos. Yo en mi caso no he escrito nada por que quiero que salgan todas.
- Tipo de widget:
- Grid: este tipo de widget es ideal para hacerlo en la pagina. dentro del mismo debes elegir: el tamaño, disposición, color de fondo, botones para compartir,etc.
- Tablero (Board): también para la pagina de menú Instagram, La diferencia es que en este tipo de Widget aparecerá la presentación de la foto, es decir, lo que escribas sobre ella al publicarla.
- Desplazamiento (Scrolling): este es para el Sidebar, en este caso las fotos se van desplazando poco a poco una tras la otra, si el usuario quiere se que se vean mas rápido, al posicionarse con el ratón encima del widget, aparecen flechas y puede ir pasándolas (de un lado a otro) lo rápido que desee, yo personalmente no la recomiendo.
- Presentación (Slideshow): es el mas popular, este se usa también en el Sidebar y las fotos pasan a modo de presentación, esta genial por que van pasando sin necesidad de que el usuario haga nada. Es la que yo tengo en mi blog.
- Mapa (map): este widget muestra tu mapa de fotos de Instagram. Yo no tengo mapa de fotos, pero he probado con el de otros usuarios y la verdad no queda ni tan mal, lo malo es que hay que ir acercando y alejando para ver las fotos, moviendolo, etc.
- Tamaño de miniatura(Thumbnail size): esto se refiere al tamaño que quieres que tengan las imágenes, dependerá del tipo de widget que quieras colocar.
- En el Sidebar, debes averiguar su ancho y colocar esa medida o algo menos, dependiendo si quieres que te ocupe todo o no.
- Estilo pagina, averigua lo ancho del lugar donde aparecen los post y dependiendo del numero de fotos que quieres que aparezcan por filas (en mi caso 4) pues colocar la medida. Por ejemplo, en mi caso el ancho son 850px y yo quiero que aparezcan 4 con un espacio entre ellas, divido 850/4=215.5 y he elegido que sean de 210px cada foto.
- ¿Como saber las medidas?, entra en la configuración de Blogger, 'plantilla' > 'personalizar plantilla' > 'Ajustar ancho', aquí te informa del ancho del blog y del Sidebar o barra lateral, el ancho de los post vendría a ser la diferencia.
- Disposición(Layout): cantidad de fotos que quieres que aparezcan en la pagina, esta opción solo saldrá si eliges el widget en la pestaña de menú, puedes elegir un máximo de 60 fotos y disponerlas como desees, x fotos en fila y x en la columna, en mi caso tengo 4x7.
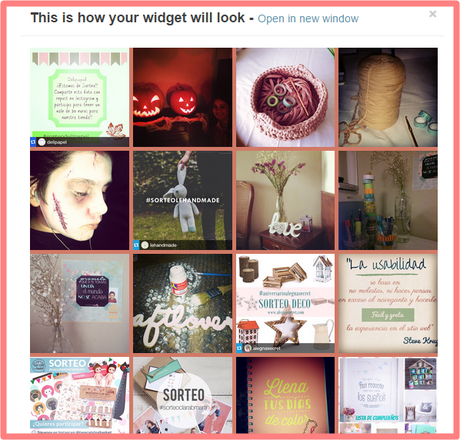
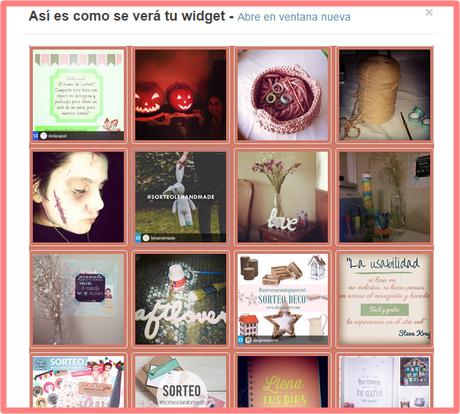
- Foto fronteriza(Photo border): aquí hay dos opciones, si eliges que si quieres, la imagen te saldrá del todo encuadrada con un marco o borde del color que elijas, si no únicamente se coloreara el espacio entre las fotos, aquí te dejo unas imágenes para que lo puedas apreciar, yo elegí que si!(la segunda imagen).


- Color de fondo(Background color): elige el color que deseas que haya entre foto y foto o forme parte del Photo border. Yo elegí el mismo rosa que hay en todo el blog, el color es #17966 por si os gusta. Si prefieres que sea el mismo fondo del blog, déjalo en blanco.
- Foto relleno(Photo padding): la distancia que quieres que se deje entre foto y foto, es decir, el tamaño del borde. En mi caso decidí que fuera de 5px.
- Efecto hover (Hover effect): el efecto que quieres que muestren las fotos.
- Ninguno.
- Fade in: Aparece con un efecto nublado y al posar encima de la foto desaparece el efecto
- Fade Out: el efecto nublado aparece al posar en la foto, lo contrario de la anterior.
- Compartiendo botones(Sharing buttons): si activas esta opción aparecerá en las fotos (al pasar por encima) los botones sociales de Facebook y Twitter para que puedan compartirlas con total facilidad. Yo como eso no es lo que quiero, no lo he puesto, si deseas que tus fotos sean virales, esta opción es muy buena para eso.
- Sensible o Responsive: esta genial por que lo que permite es que el widget se adapte en función del dispositivo desde el que lo estén viendo.
¿Como instalar el widget en tu blog?
Como todo lo anterior, dependerá de donde lo quieras colocar...
Antes que nada debes configurar tu Instagram de manera que tengas desactivada la privacidad de tus publicaciones, es decir, apto para que pueda ser visto por todo el publico. Para ello debes ir a tu perfil y abajo del todo desactivar la privacidad, de lo contrario al crear al widget te marcara error.
- En el Sidebar:
- Elige la opción 'Slideshow'.
- Tamaño de la imagen, viene a ser el tamaño de tu Sidebar.
- Completa el resto del formulario.
- Preview: aquí podrás ver como va a quedar el widget (vista previa), esto permite que crees pruebas antes de decidir cual es el que finalmente colocaras en tu blog.
- Get widget: presionando este botón obtendrás el código HTML que te hace falta para instalarlo.
- Ve a configuración de Blogger:
- Diseño > 'Añadir un gadget' > HTML/javascript , añade este tipo de widget.
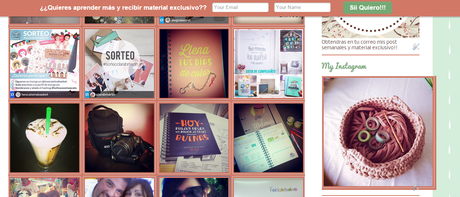
- Una vez elegido este tipo de widget completa los espacios que te solicita: titulo (yo he puesto My Instagram) y contenido (aquí debes pegar el código HTML que has obtenido al diseñar tu widget).
- Guarda.
- Guarda disposición y ya tendrías tu widget.
- El la pestaña del menú:
- Diseña tu widget en Snapwidget.
- Elige la opción Grid, tamaño de las imágenes, cuantas imágenes quieres que se muestren, photo border, color del borde, efecto, botones sociales si los quieres y la opción responsive.
- Preview, observa previamente como va a quedar el widget, cuando ya estes seguro...
- Opten el codigo HTML (get widget).
- Crea una pagina nueva con el nombre que desees, yo en mi caso utilice My Instagram.
- La pagina la creas en Configuración Blogger > Paginas > Pagina nueva.
- Pon el titulo y pega el código obtenido en la parte en la que sueles escribir las entradas.
- IMPORTANTE, que la pestaña donde pegues el código sea la de HTLM, de lo contrario al colocar el código y guardarlo te aparecerá en la pestaña el código tal cual y no las fotos.

Así queda en mi blog los widgets, espero que puedas colocar el tuyo con éxito, ya me comentaras que tal y si quieres déjame tu enlace para ver el resultado, yo te dejo aquí el mio. ¿Te ha gustado el tutorial?¿te ha parecido fácil?¿has podido colocar el tuyo?, déjame tus comentarios!!! y si te ha gustado comparte con los demas, no lo quieras para ti solo.
Y si tienes cualquier duda, déjamela en los comentarios y estaré encantada en ayudarte.
Muchas gracias por leerme y por estar siempre ahí....y no lo olvides Aprende&Comparte!!

