Hoy os traigo el tutorial prometido. No en vídeo-tutorial como me hubiera gustado, porque mi ordenador ha decidido que no le gustan los programas de edición :( Pero bueno como es algo la mar de sencillito, queda muy fácil explicado por escrito.
Os recuerdo que aquí hablábamos de lo que son los moodboards y cómo hacerlos y aquí os dejaba unas plantillas para que descargarais.

He preparado dos, uno para hacerlo con Photoshop y otro con Pixlr. Además os daréis cuenta de que en ambos el proceso es similar.
TUTORIAL PHOTOSHOP
Aunque están todos los pasos bien detallados, os recomiendo echar un ojo al Curso de Diseño Básico con Photoshop, por si os perdéis en algo, en él está todo lo que usamos en este tutorial explicado :D
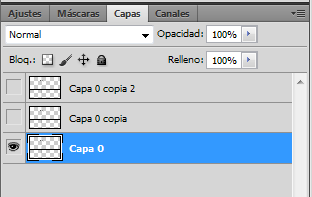
Lo primero que hacemos, es abrir la plantilla con el programa. Nos saldrá como una capa que vamos a duplicar un par de veces (CTRL+J). Estas copias de momento las ocultamos.

Hemos hecho esto así, por si acaso nos confundimos al aplicar un relleno de color o con un pattern, para no tener que estar deshaciendo todo el trabajo. Ahora vamos a realizar los siguientes pasos y lo tendremos listo:
Paso 1. Colocar las fotos
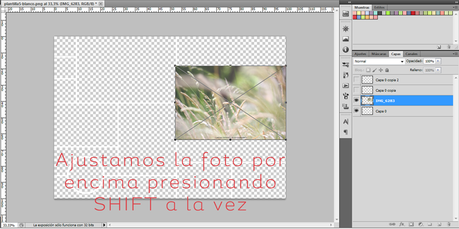
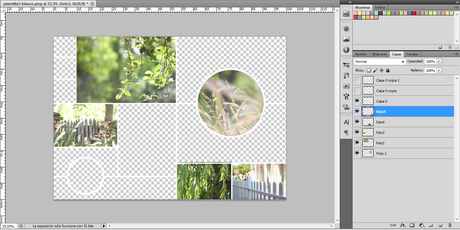
Mediante Archivo → Colocar. Hecho este paso, aparecerá una nueva capa con la fotografía. Esta la podemos dimensionar hasta ajustarlas más o menos al espacio que queremos. Ya sabéis que para que no se dimensione mal debéis pulsar SHIFT mientras.

Cuando esté al tamaño que queráis presionáis enter y tendremos colocada la foto como un objeto inteligente, esto significa que no se puede modificar, sólo aplicar transformación libre. Para hacer que deje de serlo, nos colocamos sobre ella y hacemos clic con el botón derecho → Rasterizar Capa.
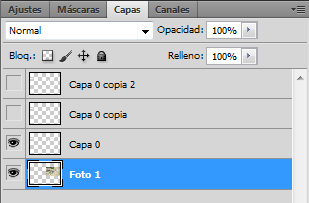
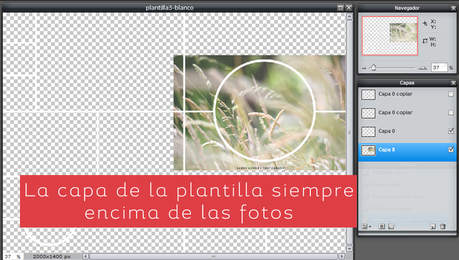
Cogemos esta capa y nos la llevamos debajo del todo, ya que siempre, la capa de la plantilla debe aparecer por encima.

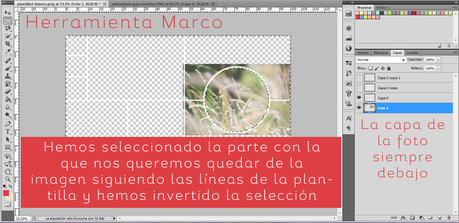
Ahora tenemos dos opciones, dejar la foto tal cual, sin recortar ni nada o cortar lo sobrante. Os recomiendo que hagáis lo primero si lo de alrededor lo vais a rellenar con color o con un pattern. Pero si aún así lo queréis recortar debéis hacer lo siguiente:
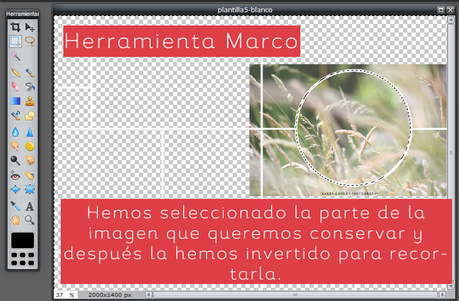
Colocaros sobre la capa de la fotografía, escoger la herramienta marco y hacer una selección del espacio que queréis eliminar y presionar DEL (o SUPR). También podéis hacer una selección de lo que queréis conservar e invertir la selección (CTRL+SHIFT+I). Una vez cortada, para eliminar la selección pulsamos CTRL+D.

Repetimos este proceso con todas las fotos que queramos poner, respetando siempre que la capa de la plantilla debe ser la primera.

Paso 2. Relleno de color y pattern
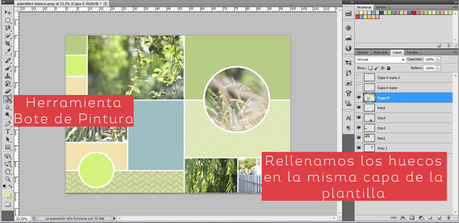
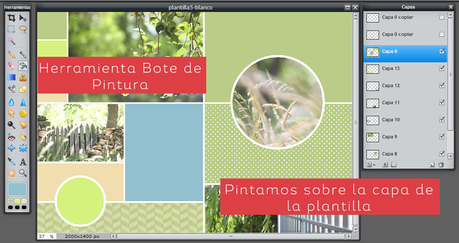
Nos colocamos encima de la capa de la plantilla, y mediante la herramienta bote de pintura, rellenamos los huecos pinchando encima de cada uno.

Al tener todas las fotos debajo de la capa de la plantilla y haber rellenado los huecos en esa misma capa, nos hemos asegurado de que los bordes aparezcan siempre.
Paso 3. Colocar texto
Para ello simplemente, escogemos la herramienta texto y escribimos lo que queramos en una nueva capa. Esta debe estar encima de las anteriores para que se vea siempre. Llegados a este punto, podemos borrar las capas que habíamos hecho por si teníamos algún error.
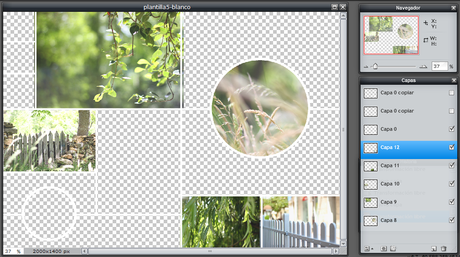
El resultado final por capas, será algo así:

Paso 4. Guardar la imagen
Podemos guardar nuestro moodboard así, o acoplar toda la imagen. Para el primer caso, vamos a Archivo → Guardar Como y le ponemos un nombre y escogemos el tipo de imagen, yo siempre escojo PNG.
Para el segundo caso, nos colocamos sobre cualquier capa (que no sea la de texto) y hacemos clic con el botón derecho → Acoplar Imagen. Guardamos siguiendo el mismo proceso y listo.
Como veis, para hacer un moodboard a partir de una plantilla, estamos realmente jugando con el orden las capas, si lo hacemos bien, no hace falta casi recortar nada de nada. Ya que podemos ir moviendo cada capa donde queramos :D
TUTORIAL PIXLR
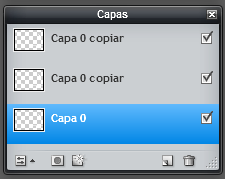
Abrimos Pixlr Editor y pinchando en abrir imagen seleccionamos la plantilla. Esta se abrirá como una capa que vamos a duplicar un par de veces. Igual que en el caso anterior, esto lo hacemos por si acaso nos confundimos y queremos cambiar algún relleno sin tener que ir deshaciendo los pasos.
Para duplicar la capa, pulsamos CTRL+J o con el botón derecho sobre la capa clic → duplicar capa. Quedando así:

Paso 1. Colocar las imágenes
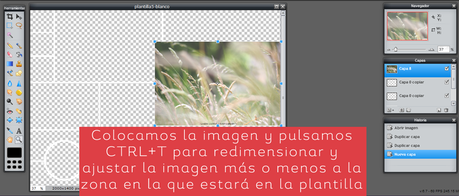
Para ello vamos al menú de arriba del todo, Capa → Abrir Imagen Como Capa. Ya colocada, pulsamos CTRL+T para redimensionar la imagen y ajustarla al espacio que le queremos dejar en la plantilla. Mientras vais disminuyendo o aumentando el tamaño, pulsáis a la vez la tecla SHIFT para que no se deforme la imagen.

Ahora vamos a llevar esta capa, la de la foto, debajo del todo, haciendo que la capa de la plantilla sea siempre la primera, de esta forma nos aseguramos de que los bordes se van a ver siempre. Podemos ocultar las capas copia de la plantilla ya que de momento las tenemos ahí por si nos confundiéramos.

Igual que ocurría con Photoshop, podemos hacer dos cosas, dejar la imagen así si lo de alrededor lo vamos a rellenar con color o recortar la imagen.
Para esto último, escogemos la herramienta marco y hacemos una selección de lo que queremos eliminar y presionamos la tecla DEL (o SUPR) para borrar esa parte.
O bien, hacemos una selección de lo que queremos conservar e invertimos la selección (Editar → Invertir Selección) y pulsamos DEL (o SUPR) para borrar lo restante.

Repetimos este proceso con todas las fotografías que queremos meter y listo, recordando siempre dejar la capa de la plantilla por arriba.

Paso 2. Rellenar con Pattern
En Pixlr, no tenemos la opción como con Photoshop de usar el bote de pintura para rellenar con pattern, así que debemos crear nuestro pattern como una imagen y ponerlo igual que con las fotos, siguiendo exactamente los mismos pasos.
Si no tenéis vuestro pattern hecho, os voy a enseñar cómo hacerlo usando Pixlr Express y un pattern cuadrado que hice con Colour Lovers
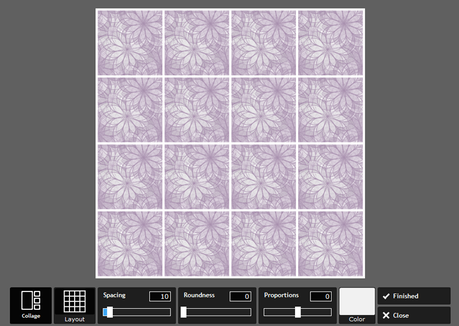
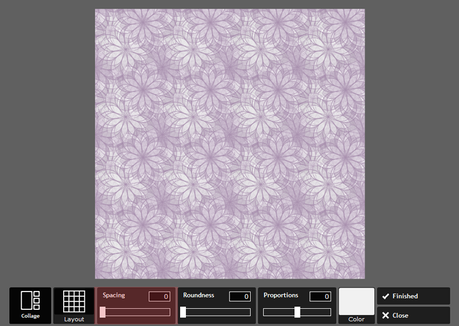
Seleccionamos collage al abrir Pixlr Express. Escogemos como Layout el de cuadrados de 4x4 y en cada hueco ponemos el pattern.

A continuación, vamos a quitar los bordes, haciendo que Spacing valga 0.

Y ya lo tenemos listo. Si vuestro pattern no es cuadrado únicamente tenéis que ir variando la barrar Proportions hasta que cuadre todo bien.
Ya lista nuestra imagen en mosaico, la colocamos en nuestro moodboard exactamente igual que hacíamos con las fotos.
Paso 3. Rellenar con color.
Esta parte sí la hacemos con la herramienta bote de pintura. Nos colocamos sobre la capa de la plantilla y vamos rellenando los huecos que faltan con los colores que hemos escogido.

Paso 4. Añadir Texto
Este paso no tiene mucho misterio, escogemos la herramienta texto y en una nueva capa escribimos lo que queramos, esta debe estar por encima de la capa de la plantilla para que se vea.
Ahora sólo queda guardar la imagen y listo! :)

Como habéis podido comprobar es bien fácil usar las plantillas :D
¿Os ha gustado el tutorial? ¿Os ha sido útil?
Mañana seguimos con el mini curso de mailchimp y el jueves tocan freebies, que ya era hora!
Pasad un martes chachi! besotes!! Laura


