
Buenos días, hoy vengo con un tutorial para colocar un widget con los últimos comentarios en el blog, este post me lo han pedido varios de los lectores y ya es hora de publicarlo, así que aquí te lo traigo.
Los comentarios que recibimos en el blog, son el alimento de nuestro día a día para seguir adelante, el aliciente para seguir luchando por lo que queremos como bloggers y seguir brindando a los seguidores contenido de forma periódica y cada vez de mejor calidad e intentando que cubra sus necesidades, resuelva sus dudas y solucione sus problemas.
Aún recuerdo cuando recibí mi primer comentario, fue como un subidón de adrenalina, y a partir de entonces intento que los usuarios participen y dejen los suyos, haciéndoles preguntas al final de cada post e invitándoles a comentar.
Cada uno de los comentarios que dejan, aunque suene tópico son una alegría, hay veces que me pongo hasta colorada y es literal; o que corro como niña chica y le digo a mi marido "mira mira lo que me han escrito" con una ilusión que no cabe en mi y quiero que esto siempre siga así.
Lo principal es no olvidar nunca de donde vienes y tus inicios, que estos comentarios o el hecho de que el nº de seguidores se infle cada vez más no te haga perder la noción de quien eres, ser humilde y tratar a tus seguidores como un igual es lo más bonito.
Otro consejo es contestar a todos y cada uno de los comentarios, tanto en el blog como en las redes sociales, además de los emails...ya que el hecho de no conseguir una respuesta puede dar sensación de dejadez o peor, de que no te importa nada dicho comentario.
El hecho de que los usuarios se tomen tiempo en dejar un comentario es una señal de que les gusta lo que haces y el contenido ofrecido merece ese esfuerzo, por tanto que nuevos usuarios vean los comentarios que van dejando tus seguidores en el blog, les puede incitar a navegar por el.
Así que pude ser interesante el tener un widgets de comentarios recientes en e Sidebar o el Footer del blog.
Coloca tu widget de últimos comentarios
Ahora sí vamos al lío y a colocar este widget en el blog.
Existen varias formas de colocarlo.
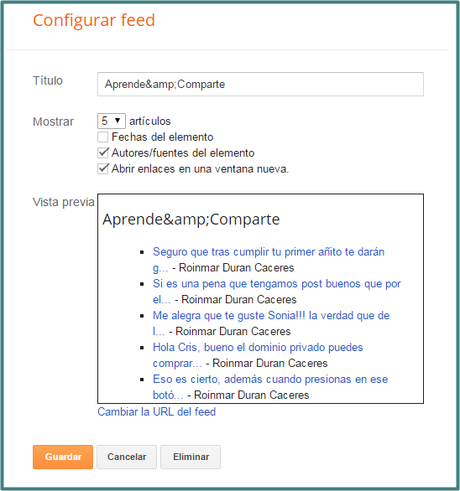
- Mediante un Feed.
Se crean automáticamente, lo máximo que pueden aparecer son 5.
Para crearlo sólo debes:
- Ir a 'Diseño'
- 'Añadir un gadget'
- Elige 'Feed'
- Agrega el siguiente código:
http://url de tu blog/feeds/comments/default

Una vez que lo configures como deseas, guarda y ya lo tienes creado...ahora sólo debes moverlo al lugar donde desees que este dentro del blog (en el panel de 'diseño'), en este caso mejor en el sedebar.
- A través de Way2Blogging
Este es uno de los widgets creado por este blog, tienen varios que igual te pueden servir, como botones flotantes, slide, widget de comentarios de Facebook, etc...por lo que te recomiendo que lo visites.
Para crear el widget de los últimos comentarios sólo hay que rellenar un formulario y crearlo.
Te explicaría el paso a paso, pero en el blog de Wendy Rayde 'unblogbonitoparati' está muy bien explicado.
Con dar al enlace a la entrada para aprender a colocar el widget de comentarios vale.

Este widget se puede personalizar todo lo que desees.
Una vez instalado este widget se puede personalizar.
- Lo primero es obtener el código HTML, para ello debes ir al panel de 'Diseño' y entrar en el widget, como vez se ha creado como un 'HTML/Javascrip'...este es el código que vamos a cambiar para personalizar el widget:
<style type="text/css"> ul.w2b_recent_comments{list-style:none;margin:0;padding:0;}
.w2b_recent_comments li{background:#ebb499 (color del fondo del comentario)!important;margin:0 0 6px !important;padding:0 0 6px 0 !important;display:block;clear:both;overflow:hidden;list-style:none;}
.w2b_recent_comments li .avatarImage{padding:3px (margen del borde de la imagen del avatar);background:#fefefe (fondo del borde de la foto del avatar);-webkit-box-shadow:0 1px 1px #ccc;-moz-box-shadow:0 1px 1px #ccc;box-shadow:0 1px 1px #ccc;float:left;margin:0 6px 0 0;position:relative;overflow:hidden;}
.avatarRound{-webkit-border-radius:100px;-moz-border-radius:100px;border-radius:100px;}
.w2b_recent_comments li img{padding:0px;position:relative;overflow:hidden;display:block;}
.w2b_recent_comments li span{margin-top:4px (margen entre el nombre y el comentario) ;color: #666 (Color de la fuente del comentario);display: block;font-size: 12px (tamaño);font-style: italic (estilo de la fuente);line-height: 1.4 (espacio de entre líneas);}
</style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 5,
showAvatar = true,
avatarSize = 60,
roundAvatar= true,
characters = 50,
showMorelink= false,
moreLinktext= "More »",
defaultAvatar = "http://www.gravatar.com/avatar/?d=mm",
hideCredits= true;
//]]>
</script>
<script type="text/javascript" src="http://widgets.way2blogging.org/blogger-widgets/w2b-recent-comments-gravatar.js"></script>
<script type="text/javascript" src="http://aprendeycomparte.com/feeds/comments/default?alt=json&callback=w2b_recent_comments&max-results=5"></script>
Lo que te marco en color es lo que debes cambiar para poder personalizarlo, puedes añadir fondo, un borde como el que tengo en el blog, cambiar la tipografía, su tamaño, color, tamaño e incluso puedes añadir cualquier efecto si sabes manipular el HTML.
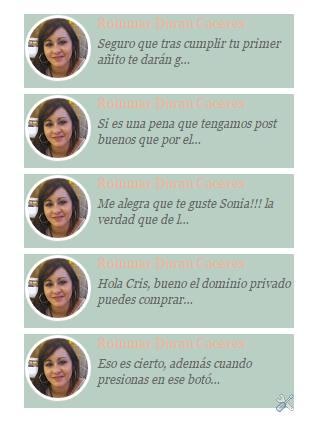
El widget de comentarios podría quedar así:
 ¿Que te parece?, ahora lo que me falta es averiguar como lo podemos poner en el Footer de forma horizontal....si lo averiguo lo añado al post.
¿Que te parece?, ahora lo que me falta es averiguar como lo podemos poner en el Footer de forma horizontal....si lo averiguo lo añado al post.Espero que te sea útil y si te gusta ya lo puedes ir instalando en el blog, yo voy a dejarlo unos días a ver si me gusta.No dejes de comentar, así sales en el widget de los comentarios y a mi me llenas de alegría, te espero abajo!!
Besos y gracias por leerme.



