
Los usuarios solemos escanear los post mas que leerlos al completo, por tanto el resaltar de una forma u otra citas o partes importantes del post, ayuda al usuario a quedarse con lo realmente útil y a nosotros destacar lo más importante.
Con la ayuda de la opción "cita" de blogger hoy vamos a aprender a destacar aquello que desees que el usuario no pase por alto.
Un tutorial de blogger, facilito y que no lleva mucho tiempo pero en el que hay que tocar la plantilla HTML, no te preocupes!!! lo haremos despacio y paso a paso.
Antes de empezar quizás quieras conocer cuales son esas partes que debes destacar en tus post.
Partes a destacar en un post
La redacción y la estructura de un post es esencial, en función de como presentes la información será más o menos atractiva para el lector y existen una serie de pautas que consiguen que el post sea más llamativo e inviten a la lectura.
Como te he comentado antes, la mayoría de usuarios somos un poco vagos y no leemos los post al completo, al menos que la información nos enganche desde el inicio, sino que más bien escaneamos.
Basándonos en esta premisa, lo que debemos hacer es facilitar ese escaneo, presentar la información de la forma más clara posible, destacando lo importante, escribiendo párrafos cortos, usando negritas, imágenes, citas, infografías y cuidando mucho la estructura del mismo.
Obviamente el contenido es vital, este debe ser un contenido de calidad muy bien elegido, con información útil para tu publico objetivo...sin embargo, para conseguir un post perfecto influyen muchas más cosas.
¿Que partes podríamos destacar en un post con la ayuda de este tutorial?
- Una pequeña introducción al inicio...con el primer párrafo se consigue mucho, este te va a ayudar a retener al lector para que siga leyendo, es el gancho y además, debes ser claro con el tema del post e incluir las palabras clave para contribuir en el SEO.
- Destaca citas de otros blogs o autores de referencia, obvio que tengan que ver con el tema elegido para el post y no olvides utilizar las palabras exactas, las comillas y citar de que blog o que autor es la cita.
- Ayúdate de este tutorial para destacar partes esenciales del post, como definiciones, el indice del post (recomendado para post largos), listas y por que no pequeños resúmenes de cada apartado o conclusiones del final.
Cómo utilizar la opción 'cita' para destacar partes del post.
Ahora si vamos al tutorial, paso por paso.
Lo primero de todo es realizar una copia de seguridad de tu plantilla, antes de pasar a modificar su edición.
Ya la tienes, ahora si vamos a añadir un código para que cada vez que utilices la opción 'Cita' aparezca lo elegido en el post destacado tal y como quieres, bien con un fondo de color, enmarcado con diferentes tipo de lineas o como en mi caso sólo marcado a un lado.
Las opciones son muchas y ahí ya no me meto, depende del diseño de tu blog o del aspecto que quieras darle...lo que si te recomiendo es que si usas un fondo opta por negro sobre colores claros o blanco sobre colores oscuros.
Vamos al tutorial:
- Vamos a la plantilla HTML....plantilla>>editar html.
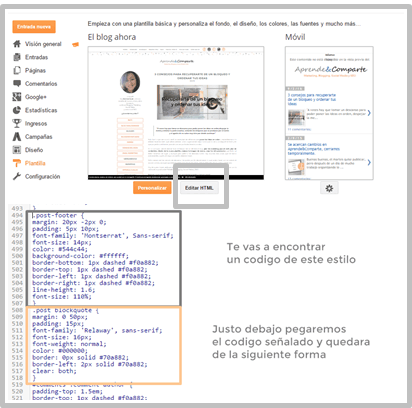
- Buscamos en la plantilla utilizando las teclas control+F el siguiente código ".post-footer" (introduce sin las comillas).
- Vamos a pegar justo debajo de ese código, el siguiente:
.post blockquote {
margin: 0 50px;
padding: 15px;
font-family: 'Relaway', sans-serif;
font-size: 16px;
font-weight: normal;
color: #000000;
border: 0px solid #70a882;
border-left: 2px solid #70a882; clear: both;}
Verde: este código hace referencia a la tipografía elegida (font-family), el tamaño de la misma (font-size) y el color.
Naranja: este código nos va a servir para darle el formato que deseamos a la cita.
- border: grosor, tipo de borde y color...como ves yo en este caso he decidido colocar 0px por que no quise que el borde rodeara todo lo citado.
- border-lef: este vendría a ser el borde de la izquierda, que es el que yo utilizo. Si además quieres el de la derecha (border-right), el de base (border-bottom) o el superior (border-top) puedes añadirlos a tu gusto, de colorines si deseas, distintos grosores o como más te guste.
- Si lo quieres rodeado entero, con el primero (border), bastaría.
- Si quieres añadir fondo de color utiliza background: #color elegido.
- Si además quieres que el borde sea redondeado border-radius: 2px , redondear en lo posible los bordes, cuanto más px añadas, más redondeadas.
- Por otra parte, los bordes pueden ser de diferentes tipos: solid para líneas continuas, dashed para discontinuas o dotted para puntos.
En esta imagen quizás puedas ver con más claridad como quedarían el código dentro de la plantilla HTML.

Podrás elegir el diseño que más te guste y quedarían tal que así:
utiliza este tutorial para destacar el primer PÁRRAFO de tus post, enganchar al lector, PRESENTAR lo que se van a encontrar y sin olvidar introducir las palabras claves en él.
Las citas de otros autores o bloggers, deben ir siempre entre comillas y en lo posible citando al autor de la misma.
AYÚDATE de este tutorial para destacar lo más relevante del post, como mini RESÚMENES, conclusiones, listas, etc.
Esto son sólo ejemplos de lo que puedes hacer, ahora saca tu creatividad, ajústate al diseño de tu blog y a lo que desees transmitir para modificarlo de la forma que desees.
¿Qué te parece el tutorial?¿crees que te va a ser útil?
Ya sabes que si tienes cualquier duda, estaré pendiente de los comentarios para ayudarte. Este tutorial lo he basado exactamente en lo que he hecho, pueden existir otras formas de hacerlo, yo te enseño la que utilice yo.
Espero que te haya gustado, nos vemos abajo!!

FacebookGoogle plusInstagram¡¡suscribete!!

