Los usos del scroll, es decir el desplazamiento vertical en las páginas web han evolucionado.
Mientras que el pasado muchos desarrolladores web o software se obligaban a “meter” todo el contenido en la zona visible de la pantalla, evitando a toda costa el desplazamiento, hoy en día este dogma ya no se sostiene.
Es lo que un estudio de Clicktale:
- 76% de las páginas web visitadas tiene scroll.
- La longitud de la página no influye realmente sobre la capacidad de ver “la zona de debajo”, la que hay a continuación de la zona visible.

Este estudio muestra que los usuarios están familiarizados con el scroll, y a pesar de ello, los diseñadores de websites y aplicaciones han considerado durante años que los usuarios no querían “scrollear” y que había que crear páginas cortas.
Sin duda, la multiplicación de terminales táctiles ha contribuido a esta pequeña revolución en la experiencia de usuario (UX). De hecho, los estudios muestran que con una pantalla táctil los usuarios se acostumbran, casi instintavamente, ha desplazarse verticalmente por los contenidos de la página. Desplazarse de arriba abajo y de derecha a izquierda es un acto reflejo.
Frente a estos nuevos usos relacionados con el scroll, ¿Cómo un diseñador UX debe adaptar el diseño del interfaz?
Hacer scroll ¿hasta donde?
El scroll es modo de navegación que permite al usuario el visualizar un contenido en su conjunto sin necesidad de cortarlo, dando una mayor continuidad al seguimiento de los contenidos.
Es un elemento especialmente adecuado para:
- Los móviles: en base al tamaño reducido de las pantallas, el acceso a la información por scroll es algo obligado.
- Actividades de búsqueda o exploración, como la lectura de un artículo, la búsqueda de un producto.
- Mostrar un flujo de información como una discusión.
Es por eso que numerosos websites o software muestran páginas cuyo contenido es scrolleable más de 10 veces la altura de la pantalla. Estos websites ponen en cuestión los antiguos estándares que recomiendan el no superar el equivalente a 4 pantallas para una página.

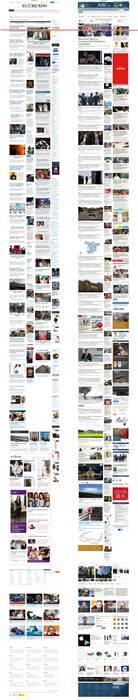
pagina del periódico El Mundo y ABC con la línea de flotación en rojo.
Scroll. La línea de flotación está de actualidad
La línea de flotación o límite de visibilidad es la línea a partir de la cual el contenido no es visible si no se hace scroll. Los anglosajones denominan a esta línea o límite “the fold” (el pliegue) en referencia al pliegue de un periódico. Solamente el contenido de la parte de arriba del periódico es visible en un primer vistazo.
El límite de visibilidad es un poco difícil de definir a nivel de diseño UX ya que depende de la resolución de la pantalla y existe una gran variedad de tamaños y resoluciones de pantalla. Sin embargo, la analogía con el periódico resalta la importancia del contenido situado en la parte de arriba de la línea de flotación.
Pero el uso intensivo del scroll está generalizado y tiende a disminuir la importancia de la zona superior de la página, aunque esto quita que siga siendo determinante (La leyenda urbana del límite de visibilidad). Debe presentar los elementos de navegación (menú, búsqueda, breadcrumb, etc.) pero sobre todo, debe mostrar las informaciones o contenidos esenciales para que el usuario comprenda lo que “la cara oculta” de la página contiene. Pero la idea no es mostrar toda la información en la parte superior de la pantalla, si no incitar al usuario a descubrir el resto del contenido de la página.
La información a mostrar depende del objetivo del website o de la aplicación. Si vuestra página muestra el resultado de una búsqueda que ha realizado el usuario, este tiene que poder determinar rápidamente si los resultados corresponden a lo que busca. Si vuestra página muestra un producto, el usuario debe poder saber rápidamente de que se trata. Para ello, pensad en incluir un resumen al principio del artículo.
La parte de debajo de la página (footer) cada vez más importante
Esta evolución en la forma de navegar por la web muestra otro punto importante. La parte de debajo de la página (footer) cada vez más visible, cerca de ¼ de los usuarios scrollean hasta abajo.
Este espacio es ideal para proponer contenidos en relación con la página consultada, como artículos o productos similares. Los usuarios que ya están interesados por el contenido de vuestra página seguramente estará interesados en otros contenidos. No dudéis en guiarlos hacia otras páginas.
Por ejemplo, yo constato en mi blog que muchos usuarios hacen clic en la parte inferior de “Post relacionados”
El footer es también un buen lugar para colocar la navegación secundaria. Los usuarios que llegan hasta abajo pueden querer consultar otros epígrafes o contenidos de vuestro website. Una práctica muy habitual es la de colocar un site map mostrando todo los contenidos de forma plana en el pié de página.

El footer es una zona importante que permite al usuario continuar con la navegación.
El footer debe configurarse en función de los objetivos de cada anunciante, el footer es modulable. La ergonomía y su contenido suponen una herramienta de navegación y de información muy importante. ¿Pero que poner en el footer? Aunque ya hemos visto algo antes, vamos a profundizar sobre el tema.
El footer es un lugar ideal para comunicar vuestra información de contacto, colocar los enlaces transversales, enlazar con vuestra comunicación interna, ofrecer asistencia, proponer videos, presentaciones, etc. todo ello para destacar vuestra identidad, vuestra singularidad y reforzar vuestro branding.
Sobre todo, no recargar el footer, la información que contenga debe ser útil, sin ser una copia exacta del navegador principal
Tres tipos de enlaces deben encontrarse en el footer:
- Los enlaces indispensables, que son vuestro ADN, como el servicio de atención al cliente (envío, seguimiento de pedido, formato de pago, FAQ, forma de contacto, etc.), la información sobre vuestra empresa (nuestras tiendas, empleo, quienes somos, etc.) las menciones legales, site map.
- Los enlaces recomendados que aportan valor añadido a vuestro website: logos de asociaciones, inscripción a una newsletter, responsabilidad social corporativa, etc.
- Enlaces ajustables que dependen de vuestros objetivos en un momento dado, como puede ser: testimonios, catálogo mensual, oferta mensual, una app mobile, etc.
Las nuevas tendencias del scroll
El scroll se generaliza en Internet y nuevas técnicas de interacción han aparecido para subsanar algunas de sus deficiencias.
El scroll dificulta el acceso a la navegación colocada en la parte de arriba. Tras haber hecho scroll hasta abajo el usuario debe subir de nuevo hasta arriba para acceder el menú principal. Si la página es larga el scroll se puede convertir en un hándicap para el usuario. Algunos websites utilizan un botón “back to top” (“Volver arriba”) colocado en la parte de arriba para solucionar el problema.
Los menus “sticky”
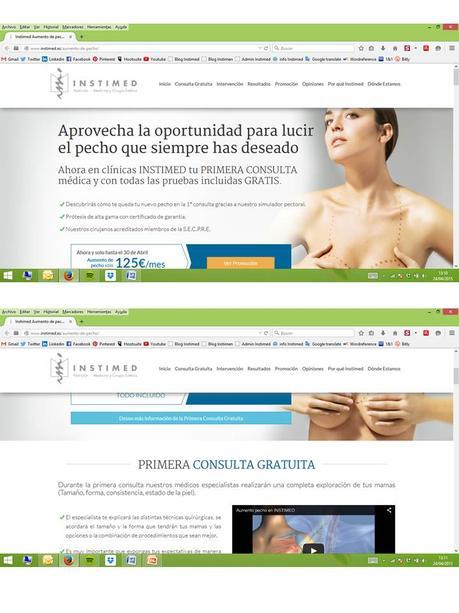
El “menú sticky” es una forma elegante de facilitar la navegación. Consiste en utilizar un menú que se mantiene fijo al navegador en la parte de arriba cuando se hace scroll. Cada día más website proponen este tipo de navegación. Por ejemplo la landing page de aumento de pecho que monté para uan acción de Adwords, tiene este tipo de menu.
Los menus sticky permiten mantener el menú accesible en todo momento, pero también el poder ver en que parte del website nos encontramos.

Los menus sticky permiten mantener el menú accesible en todo momento, pero también el poder ver en que parte del website nos encontramos.
Indicadores de scroll
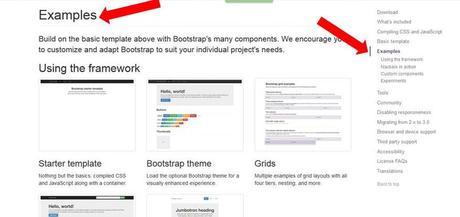
Algunos websites como el site de bootstrap van más allá proponiendo también un menú lateral que permite visualizar al usuario en que sección de la página se encuentra. En la imagen de abajo, la página ha sido scrolleada hasta la sección “ejemplos”, el menú de la derecha destaca esta sección. Este mecanismo permite dar respuesta a los mismos problemas que el menú sticky: la navegación es visible y de fácil acceso Pero en este caso, la navegación se centra en el contenido de la página más que en la navegación global del website. Este tipo de navegación es muy adecuado para páginas largas que ofrecen un contenido con diferentes niveles de jerarquización.

El menu de navegación siempre visible facilita el scroll
Scroll infinito
El scroll infinito es una nueva tendencia emergente. El scroll infinito consiste, como su propio nombre indica, en hacer scroll sin fin mientras haya disponible contenido. Esto permite no repartir los contenidos entre varias páginas (nada de paginación).
A medida que el usuario va haciendo scroll en la página, nuevos contenidos se cargan de forma dinámica. La longuitud de la página aumenta y la barra de scroll se agranda. Una variante consiste en ofrecer al usuario un botón del tipo “Mostrar más” al final de la página para cargar más contenido si el usuario lo desea.
El scroll infinito es muy utilizado en las redes sociales como Facebook o Twitter. Durante la navegación en redes sociales el usuario normalmente se encuentra en un estado de exploración y de descubrimiento sin un objetivo preciso. El uso del scroll infinito se perfecto para este tipo de comportamiento. También Google image o Pinterest proponen este tipo de navegación. Es evidente que escanear una imagen es más rápido que escanear un texto. De esta forma, el usuario puede determinar de forma rápida si los resultados presentados corresponden a lo que esta buscando.

Ejemplo de scroll infinito en Twitter
Conclusion sobre el scroll
El scroll se ha democratizado. Ya no es un tabú para los diseñadores UX. Incluso, se ha convertido en un medio intuitivo de navegar por una página. Los websites cada día muestran páginas más largas y los usuarios no dudan en hacer scroll hasta abajo.

