
A medida que el proyecto crece es importante validar y documentar el código TypeScript para garantizar el mantenimiento. Por eso en esta última entrada de esta serie vamos a ver cómo usar ESLint para validar el código y TypeDoc para crear auténticamente la documentación a partir de los comentarios en formato TSDoc. Dos tareas que son clave antes de poder distribuir la librería. Especialmente si lo queremos hacer a través de npm, como también explicaremos al final de la entrada.
Además de estos puntos, veremos cómo se puede configurar Prettier para garantizar que el formato de todo el código sea homogéneo.
Validación del código con ESLint
El hecho de que el código TypeScript de nuestra librería compile no garantiza que este sea correcto. Es posible que se escapen pequeños problemas que afecten a su calidad y generen problemas en el futuro. Una forma para intentar solucionar esto es emplear analizadores de código cómo ESLint. Con los que es posible identificar ciertos patrones problemáticos.
Instalación y configuración de ESLint
Para analizar nuestro código con ESLint lo primero que tenemos que hacer es instalar este junto a las extensiones para TypeScript. Lo que se puede hacer como siempre mediante npm
npm install --save-dev eslint @typescript-eslint/parser @typescript-eslint/eslint-plugin
Una vez hecho necesitamos configurar la herramienta, para lo que crearemos un archivo .eslintrc con el siguiente contenido.
{
"root": true,
"parser": "@typescript-eslint/parser",
"plugins": [
"@typescript-eslint"
],
"extends": [
"eslint:recommended",
"plugin:@typescript-eslint/eslint-recommended",
"plugin:@typescript-eslint/recommended"
]
}
Lo normal es que no queramos que ESLint valide el código dentro de la carpeta de node_modules. Para evitar esto se puede crear un archivo .eslintignore con las carpetas que deseamos que el programa ignore. En nuestro caso serán node_modules y dist.
node_modules dist
Validación del código con ESLint
Una vez configurada la herramienta, solamente debemos escribir en la terminal el comando
eslint . --ext .ts
Para validar nuestro código. Si todo va bien no saldrá ningún mensaje, pero si aparece algún patrón problemático nos indicará el problema y la línea y archivo en el que se encuentra.
Es aconsejable incluir este comando entre los scripts de nuestro proyecto para facilitar su uso. Evitando así tener que memorizar el comando completo.
Documentar con TSDoc y TypeDoc
En los proyectos de código grande la documentación es clave y muchas veces ignoramos lo mucho que pueden evolucionar nuestros proyectos. Por lo que es una buena idea documentar siempre nuestro trabajo. Además, si tenemos en cuenta que la mejor forma de documentar es el propio código, el único que siempre se encuentra actualizado. Una de las mejores opciones es usar un estándar como TSDoc para ir creando la documentación a medida que se escribe el código. Pudiendo generar posteriormente la documentación con TypeDoc.
Escritura de la documentación con TSDoc
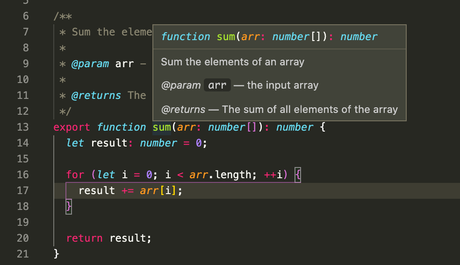
TSDoc es una especificación para documentar el código de TypeScript muy similar a JSDoc. Aunque, debido a que TypeScript tiene tipado estático de datos no es necesario incluir tanta información como en el caso de JavaScript. Los comentarios de TSDoc son comentarios de bloque, pero comienzan con una braza y dos asteriscos \**. La información adicional se indica mediante etiquetas especiales que comienzan por @. Etiquetas que muchos editores modernos como Visual Studio Code ya se general al comenzar un comentario con dos asteriscos. Por ejemplo, para documentar el archivo array.ts se puede crear la documentación como se muestra a continuación.
export interface Summary {
sum: number;
mean: number;
}
/**
* Sum the elements of an array
*
* @param arr - the input array
*
* @returns The sum of all elements of the array
*/
export function sum(arr: number[]): number {
let result = 0;
for (let i = 0; i < arr.length; ++i) {
result += arr[i];
}
return result;
}
/**
* Mean the elements of an array
*
* @param arr - the input array
*
* @returns The mean of all elements of the array
*/
export function mean(arr: number[]): number {
return sum(arr) / arr.length;
}
/**
* Calculate the sum and mean the elements of an array
*
* @param arr - the input array
*
* @returns A Summary object with the sum and the mean of all elements of the array
*/
export function summary(arr: number[]): Summary {
return {
sum: sum(arr),
mean: mean(arr),
};
}
/**
* Multiply all values by a scalar
*
* @param arr - the input array
* @param value - a real number
*
* @returns An array with the original array values multiplied by the indicated scalar
*/
export function multiply(arr: number[], value: number): number[] {
const result = arr.slice();
if (value === undefined) {
return result;
}
for (let i = 0; i < arr.length; ++i) {
result[i] = arr[i] * value;
}
return result;
}
La documentación así generada se integra perfectamente en editores como puede ser el caso de Visual Studio Code. Apareciendo el contenido de esta a la hora de de situar el ratón sobre una función. Sin necesidad de compilar esta.

Generación de la documentación con TypeDoc
Una vez escrita la documentación podemos emplear TypeDoc para crear un documento técnico. TypeDoc es un paquete que debe instalarse en nuestro equipo, preferiblemente de forma global. Algo que se puede realizar mediante el siguiente comando.
npm install --global typedoc
Sin olvidar sudo antes para aquellos que trabajan con Linux o macOS. Una vez instalado se puede crear la documentación en la carpeta docs, para lo que solamente debemos escribir
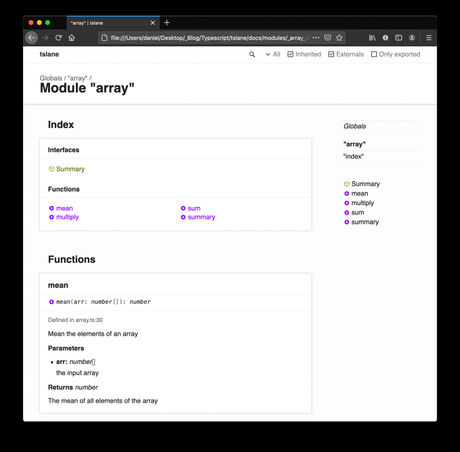
typedoc --out docs src
Un comando en el que se indica que busque archivos con la documentación en la carpeta src y guarde el resultado en docs. Al finalizar el proceso se puede leer la documentación generada con un navegador.

Dar formato al código con Prettier
A medida que trabajamos con el código puede que el formato de este se vuelva heterogéneo. Especialmente si trabajan varios programadores a la vez. Lo que se puede solucionar con un formateador de código. En nuestro caso vamos a utilizar Prettier, debido a que es una herramienta sencilla y eficaz. Para ello simplemente tenemos que instalar el paquete como otra dependencia con npm
npm install prettier --save-dev
Una vez hecho esto solo hay que indicar aquellas carpetas a las que deseamos dar formato. Generalmente serán la que contiene el código fuente ( src) y la que contiene las pruebas unitarias ( test). Algo que requiere escribir el siguiente comando
npx prettier --parser typescript --write ./src ./tests
Si queremos dar algún formato es especial, como que la tabulación sea de dos caracteres o las comillas sean siempre simples se puede indicar esto en un archivo .prettierrc que debemos situar en la raíz del proyecto.
tabWidth: 2 singleQuote: true
Al igual que en los scripts vistos anteriormente para validar y documentar el código, es aconsejable guardar este comando en un script de Node de forma que sea más fácil ejecutarlo cuando lo necesitemos.
Distribuir la librería TypeScript
Una vez que sabemos validar y documentar el código TypeScript, podemos ver cómo distribuir el proyecto. Por ejemplo, a través de npm.
Para distribuir nuestra librería a través de npm es necesario preparar el archivo package.json. En el que debemos fijarnos en el nombre del archivo ( name), la versión ( version, no dejar el valor por defecto 1.0.0 que se encuentra en la plantilla, salvo que sea esta la versión), una pequeña descripción para que el usuario pueda saber lo que está instalando ( description) y el punto de inicio ( main). Punto de inicio que en nuestro caso será dist/index.js no src/index.ts. Esto es así porque Node ejecuta código JavaScript no TypeScript. Además de esto, es aconsejable indicar dónde se encuentran los archivos con los tipos dist/index.d.ts ( types). Archivos que son necesarios en los proyectos que usen TypeScript. Por ejemplo, estas líneas de nuestro archivo package.json son:
Archivo .npmignore
Una vez hecho esto debemos crear una archivo .npmignore para evitar subir el código que no deseamos. Por ejemplo, puede que no sea necesario subir el código fuente ni las pruebas y sólo queramos subir el compilado. Esto se puede conseguir creando un archivo .npmignore con el siguiente contenido.
tsconfig.json src tests
Publicar en npm
Ahora solo tenemos que compilar el proyecto y ejecutar el comando npm publish para publicar el paquete. De este modo cualquier usuario podrá instalar este en su proyecto mediante un comando npm.
Creación del archivo .gitignore
Finalmente, no olvidemos crear un archivo .gitignore para evitar subir al repositorio archivos que no son necesarios. Como puede ser la carpeta node_modules, el código compilado, ya que este se puede generar en cualquier momento, o el resultado de las pruebas unitarias.
# Node node_modules # Build bundles dist docs # Jest coverage
Conclusiones
Saber validar y documentar el código TypeScript es clave a la hora de escribir una librería. No solo es necesario que esa funcione, sino que lo haga correctamente y los usuarios sepan cómo usarla. Por eso estos han sido los puntos claves de esta entrada con la que se finaliza la serie sobre cómo crear una librería TypeScript. Sin olvidar dar un formato homogéneo con una herramienta como Prettier.
Además de esto hemos visto los pasos necesarios para distribuir el código a través de npm.
