 En la entrada anterior hablábamos de como colocar un widget de posts o entradas relacionadas iniciando con una forma sencilla de colocarlos a través del widget de Linkwithin (ver entrada aquí). El día de hoy hablaremos de otra opción que si bien, es más complicada de colocar, definitivamente es mucho más completa que la de Linkwithin.Opción 2: Mediante Shareaholic
En la entrada anterior hablábamos de como colocar un widget de posts o entradas relacionadas iniciando con una forma sencilla de colocarlos a través del widget de Linkwithin (ver entrada aquí). El día de hoy hablaremos de otra opción que si bien, es más complicada de colocar, definitivamente es mucho más completa que la de Linkwithin.Opción 2: Mediante ShareaholicY digo mas complicada, porque para utilizarla requiere registrarse y hacer una pequeña modificación en la plantilla del blog, algo que no a todos les gusta. Shareaholic es un proveedor de herramientas de publicidad para sitios web y blog, contando con varios gadgets que son de extrema utilidad para la publicidad de un blog. El uso de sus widgets es completamente gratuito y se pueden ser personalizados desde la propia web.
Uno de estos widgets es el de 'Related Content' que es el que nos interesa. Para colocarlo en nuestro blog basta con seguir estos pasos:
1. Creando nuestra cuenta de Shareaholic y el widget de contenido relacionado:
- Ir al sitio de Shareaholic
- Registrarse (sólo nos solicita un Email y una contraseña)
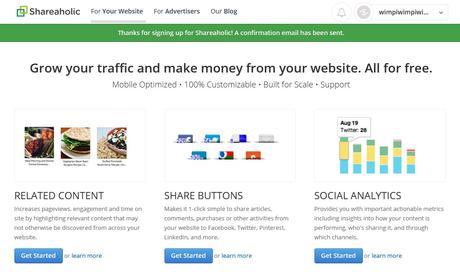
- Una vez registrados aparecerá una página con 3 opciones de widgets. A nosotros nos interesa la primera denominada 'related content', así que esa seleccionaremos presionando el botón 'Get Started'.

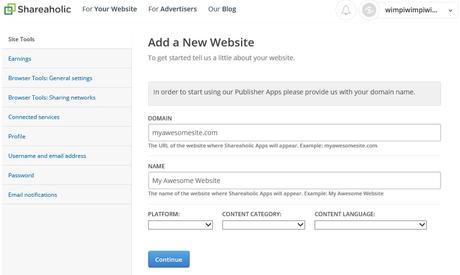
- Enseguida nos pedirá que añadir un sitio web. llenaremos los campos con los datos de nuestro blog y sus características. Al terminar seleccionar 'continue'

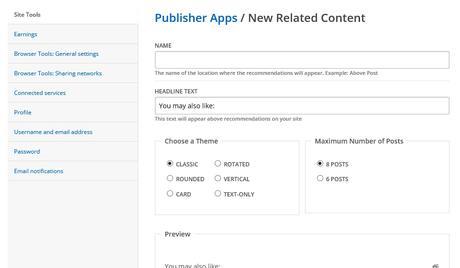
- Nos llevará a otro formulario que rellenaremos para añadir nuestro contenido relacionado. Lo llenaremos según nuestro gusto.

- NAME: como llamaremos al widget (ej. Widget de contenido relacionado).
- HEADLINE TEXT: El texto que aparecerá arriba de las recomendaciones del widget (ej. ¡Hey! también puedes checar:)
- CHOOSE A THEME: aquí escogeremos la personalización que más nos guste para nuestro blog.
- NUMBER OF POSTS: El número de entradas que queremos que se muestren por entrada en nuestro blog.
2. Confirmando nuestro blog en Shareaholic
Nos pedirá que confirmemos el sitio. Para esto haremos lo siguiente:
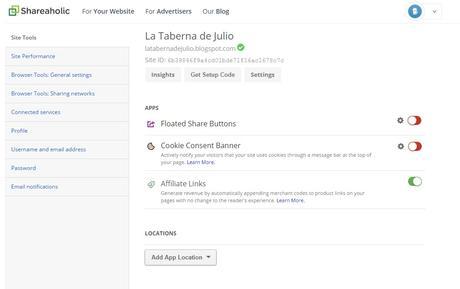
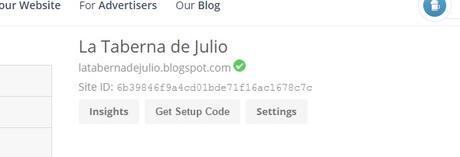
- En nuestro escritorio de Shareaholic (el que apareció cuando terminamos de rellenar nuestro widget) veremos primero el nombre de nuestro blog y bajo ella tres botones. Haremos click en el botón denominado 'Get Setup Code' y copiaremos el código que nos dan.
- Iremos a nuestra plantilla de Blogger y guardaremos una copia de seguridad de la plantilla por si metemos la pata.
- Una vez hecho esto, seleccionamos 'Editar HTML' y pulsamos ctrl+F para buscar dentro de la plantilla la etiqueta:

A nosotros nos saldrá una barra verde sobre nuestro escritorio en Shareaholic con el mensaje de confirmación.
3. Colocando Widget de contenido relacionado en nuestor blog:
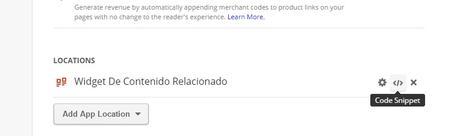
Una vez confirmado el blog, seleccionaremos el botón 'save settings' obviamente para guardar la configuración, y a continuación saldrá en la sección de locations de nuestro escritorio de Shareaholic el widget:

A la derecha del nombre del widget hay unas opciones de las cuales seleccionaremos la de 'embet code' (</>) y copiaremos el código que nos otorgan.
Para este punto utilizaremos un método que en IniciaBlog nos muestran para que nuestro widget aparezca única y solamente en el pie de la entrada cuando estemos dentro de este artículo. Esto hará que nuestro widget no aparezca en la página inicial para evitar que esté sobrecargada y afecte en su posicionamiento.
Dicho esto, ahora volveremos a nuestra plantilla de Blogger (Blogger > nuestro blog > plantilla > Editar HTML):
Nota: ¡No olvides guardar nuevamente la plantilla de tu blog!

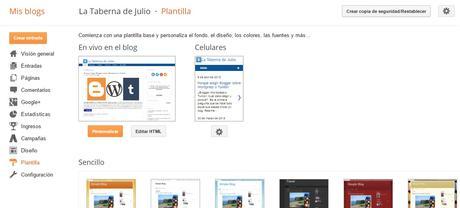
En la sección plantilla vemos que bajo donde dice 'En vivo en el blog' se nos muestra una vista prediseñada de la plantilla
y justo debajo, existe la opción 'Personalizar' y 'Editar HTML' Nosotros seleccionaremos esta última opción.
Nota: pulsaremos intro tres veces para buscar la tercera etiqueta. en caso de no encontrar una tercera etiqueta, será la segunda.
Justo debajo de esta etiqueta encontrada en el paso anterior, pegaremos este código:
y dentro de este código pegaremos el código que Shareaholic nos otorgó, quedando de esta forma:
Guardaremos la plantilla y visualizaremos nuestro blog, para confirmar los cambios:<b:if cond='data:blog.pageType == "item"'> <!--Entradas relacionadas con miniaturas. --> <!--El script del proveedor que selecciones va debajo de esta linea --> <div class='shareaholic-canvas' data-app='content_related' data-app-id='XXXXXXX'> </div> </b:if>

¿Puedes ver los cambios en tu blog? Puede que si la cuenta de Shareaholic es nueva o acabamos de confirmar nuestro blog, es posible que al colocar el widget, éste tarde un tiempo en aparecer (de 1 a 48 hrs.), dependiendo de la cantidad de posts que existan en nuestro blog (ya que el sitio tiene que indexar cada uno de nuestros artículos). No es de preocuparnos, porque si relizamos los pasos correctamente, no tendremos problema alguno, así que ¡Felicidades! ya tienes tu widget de contenido relacionado instalado.
Otros posts de la serie:
- Widget de posts relacionados para Blogger (I): Linkwithin
- Widget de posts relacionados para Blogger (II): Shareaholic
- Widget de posts relacionados para Blogger (III): Script de enlaces relacionados
¿Te fue de ayuda este artículo?Si el artículo te agrada puedes suscribirte a La Taberna para recibir las últimas actualizaciones del blog o bien, puedes dar me gusta en Facebook, seguir en Twitter o agregar a tus círculos de Google +. También puedes expresar alguna duda, sugerencia, o comentario a través de la página de contacto o aquí en la misma entrada.
