Pero lo mas importante es observar todo lo que se puede lograr, yo por lo menos nunca hubiera pensado que algunos efectos fueran posibles solo utilizando jquery.
Para los efectos me base en el articulo http://www.creativosonline.org/blog/20-efectos-de-jquery-brillantes.html
1. Apple like retina effect

Este es uno de los mejores efectos, simula una lupa con la cual podemos ver de manera mas detallada el texto y las imagenes. Funciona perfectamente.
2. http://aviathemes.com/aviaslider/

Este es una galeria de imagenes muy bien lograda, al pasar a otra imagen, la actual se va desvaneciendo en cuadros, que se mueven muy delicadamente y generan un efecto muy vistoso.
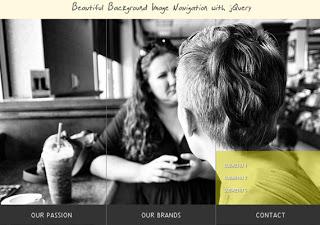
3. Beautiful Background Image Navigation

Este es un efecto para un menu, al pasar el mouse sobre una de las opciones que se observan en la parte baja, la imagen de fondo inmeditamente cambia, y se despliega un submenu un poco mas arriba. Bastante bueno, para una pagina que cuente con pocas opciones.
4. Bubble Navigation

Este efecto me gusto mucho, y me recordo bastante a Prezi (pagina online que permite generar animaciones en diapositivas, esta desarrollado en flash). Lo increible en este caso es que no tiene nada que ver con flash, con este ejemplo se puede observar claramente todo lo que se puede lograr solo con javascript
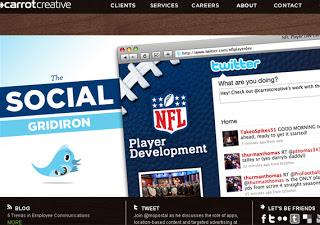
5. Carrot creative

Esta es otra galeria de imagenes, solo que esta vez un poco mas sencilla, pero aun asi muy interesante para incluir en un sitio web, ya que esta bastante intuitiva, en la parte superior de cada imagen se puede observar claramente la opcion de adelantar o atrasar la galeria.
