En este artículo veremos de manera práctica cómo mejorar la velocidad de carga del Blog. Ha llegado la hora de remangarse y tomarse en serio el problema de lentitud del blog. Si..lo que oyes, mi blog también era lento como el tuyo y eso es malo, muy malo y además está penalizado por Google.
¿Por qué un blog es normalmente más lento que un sitio Web?. La página inicial de un Blog no es como la página inicial de una Web. Un blog puede mostrar varios post, sin embargo, la página de inicio de una web es eso una única página. Por otro lado existen ciertoselementos propios de los blogs como son las fotos de los fans, los últimos comentarios, las entradas más populares, las etiquetas, las imágenes, iconos sociales, la publicidad, buscador, etc., que no son habituales en un sitio Web. Con toda esta cantidad de elementos y casi sin darnos cuenta el blog tiene que invocar cada vez a más servicios externos para ofrecer todo lo mencionado anteriormente, perjudicando la velocidad de carga del mismo. Estas peticiones pueden ser rápidas pero evidentemente la suma de todas es lo que hace que nuestro blog sea cada vez más lento.
La página inicial de un Blog no es como la página inicial de una Web. Un blog puede mostrar varios post, sin embargo, la página de inicio de una web es eso una única página. Por otro lado existen ciertoselementos propios de los blogs como son las fotos de los fans, los últimos comentarios, las entradas más populares, las etiquetas, las imágenes, iconos sociales, la publicidad, buscador, etc., que no son habituales en un sitio Web. Con toda esta cantidad de elementos y casi sin darnos cuenta el blog tiene que invocar cada vez a más servicios externos para ofrecer todo lo mencionado anteriormente, perjudicando la velocidad de carga del mismo. Estas peticiones pueden ser rápidas pero evidentemente la suma de todas es lo que hace que nuestro blog sea cada vez más lento.
¿Cómo considerar si un blog es lento o no?
Es una buena pregunta, se dice que una Web lenta es la que tarda más de 4 segundos en mostrar su contenido. Yo no he encontrado la cifra exacta para un blog y no creo que exista ya que las herramientas de análisis sobre este tipo de cuestiones no hacen distinción entre una web o un blog. Por lo tanto tenemos que aproximarnos lo más posible a 4-7 segundos, pero no mucho más. En cualquier caso un blog que supere los 10 segundos es lento y seguro que puede ser optimizado.
¿Qué elementos son normalmente los más lentos en cargar?
- Las animaciones en Flash (normalmente son archivos muy pesados)
- Las imágenes no optimizadas asociadas a la estructura del blog (iconos sociales, banners,etcs )
- Los Gadgets de terceros, usados para mostrar por ejemplo mapas, usuarios conectados, etc.
Es lo primero que vamos a averiguar, para ello vamos a usar un servicio gratuito llamadoGTMetrix que además de informarnos sobre la velocidad del blog nos asesora marcando en color en rojo aquellos aspectos que deberías mejorar. Sigue estos pasos:
- Elimina todo el historial y caché del navegador.
- Conecta con GTMetrix.com (inglés)
- Indica la url de tu blog y presiona el botón Go!
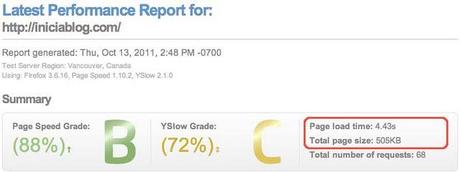
- Mira el resultado y fíjate fundamentalmente en dos cosas:
- El tiempo de carga (Page load time)
- El tamaño total de la página (Total page size)
- La puntuación global se obtiene con dos letras lo ideal es conseguir AA
- Guardar el informe resultante a PDF con el fin de tenerlo de referencia
- Deja la página abierta ya que vamos a comparar tu blog con otros.
- Vuelve a la página que dejaste abierta
- Presiona el enlace situado a la izquierda que pone "Compare to another URL"
- Añade la url de tu blog y al final pon /view, ejemplo: miblog.blogspot.com/view
- Compara los dos mismos parámetros.
Si quieres en este punto, compara tus resultados con iniciablog.com.
Con GTMetrix vas a poder ver (pestaña Timeline) qué elementos tardan más, con lo que podrás incluso eliminar errores de tu blog. Recuerda que en rojo tendrás aquellos elementos que puedes mejorar.
Consejos prácticos para optimizar el tiempo de carga del Blog:
En base a la experiencia acumulada y el uso de la herramienta GTMetrix aquí tienes una batería de concejos prácticos para mejorar la velocidad de tu blog.
Quita los Gadget que no aportan un valor real a tu blog
Sé que es duro, lo sé, pero es necesario y siempre tendrás tiempo de volver a agregarlos.
- Gadget de relojes, mapitas, usuarios conectados, traductores del blog
- Gadget de pecesitos, ositos, arañitas, pajaritos y demás bichos.
- Gadget del tipo frase del día, chiste del día, noticias de otros medios...
- Gadget con efecto de tipo estela tras el ratón, nieve, el tiempo en tu ciudad...
- Gadget de juegitos, tetris, comecocos...
- Gadget del tipo bolsa, cambio de divisas, calculadoras...
- Gadget del tipo foto de puestas de sol, de coches, celebrities...
- Texto rotativo, deslizante y con efectos
- En el informe de GTMetrix haz clic en el apartado Optimize images (si te lo ha marcado en rojo) y analiza con detenimiento cada imagen.
- Asociado a cada imagen, dispones de un enlace hasta una imagen optimizada, ideal para reemplazar por la original. Este seria un método para obtener las imágenes optimizadas.
- Otro método es usar el servicio SMushIt de Yahoo
- Sube las imagenes a optimizar hasta este servicio desde la pestaña Uploader
- Descarga las imágenes optimizadas
- Vuelve a publicarlas en tu servidor (sigue al proximo punto)
- ¿Cual de los servidores gratuitos en más rápido para cargar las imágenes asociadas a la interfaz del blog ?Para responder esta pregunta, lo que hemos hecho es alojar una única imagen de unos 328kbytes en diferentes servicios gratuitos de hosting y el resultado de estas pruebas han sido estos.
-
- Imagen alojada en Picasa tarda 01,143 seg.
- Imagen alojada en Google Sites tarda 01,473 seg.
- Imagen alojada en Flickr tarda 02,424 seg.
- Imagen alojada en Dropbox tarda 02,620 seg. (más de un segundo más lento que picasa)
Nota: Los tiempos pueden variar en función de las condiciones de la conexión a internet, pero lo que estamos es precisamente midiendo el tiempo de respuesta. El mejor servicio es Picasa o Google Site el peor donde puede alojar tus archivos de imágenes relacionados con el blog son Flickr y Dropbox.
- Especificar las dimensiones de la imagen
Se refiere a que debemos indicar tanto el atributo Height (altura) como Width (ancho) en el fragmento HTML asociado a cada imagen, de lo contrario estos valores se obtiene de los atributos del propio archivo y esto es más lento.
Básicamente existen dos parámetros de configuración que puede ayudarnos a optimizar la velocidad de nuestro blog.
- Cantidad de post en la página de inicio:
-En el apartado Configuración, Entradas y comentarios, tienes un apartado llamado Mostrar un máximo de -- entradas. Cuanto mayor es el número más tardará en cargar. - No exponer todo el post completo sino un fragmento inicial:
-En el editor del post. Situa el cursor por donde quieres partir la entrada y presiona el botón Insertar salto de linea (icono de una hoja partida a la mitad).
-En el apartado Configuración, Otros tienes un apartado denominado Permitir Feed del blog, debes indicar hasta el salto de linea.
-En el apartado Diseño, presiona el Editar de las entrada del blog, tienes un apartado para indicar el texto que debe figurar en el salto de linea del post (normalmente más información o seguir leyendo...). En este apartado también figuran la cantidad máxima de post a mostrar.
Durante las pruebas para lograr este post, me he percatado que los botones de compartir (como los que tienes al pie de esta entrada) son algo lentos, curiosamente el de Google+ es más lento que el de Facebook y el de Twitter. Lo que he hecho es no mostrar estos botones en la vista inicial del blog sino en la vista del post. Para lograr este efecto he puesto el siguiente condicional asociado al código de los botones en el editor HTML:
<b:if cond='data:blog.pageType == "item"'>
.... código de los botones de Twitter, Facebook, Google+ e imprimir
</b:if>
Seguimiento del tiempo medio de carga del blog
A través de las Herramientas para Webmaster de Google, podemos obtener un gráfico que muestra la evolución del tiempo medio del blog (pestaña Labs y luego Rendimiento del sitio). El siguiente gráfico muestra la evolución de iniciaBlog antes de realizar la optimización del blog.

Gráfico de rendimiento de iniciaBlog (Herramientas para Webmaster) antes de optimizarlo
Nota: Fíjate en el gráfico anterior, parece el perfil del cañon del colorado, no llego a entender muy bien estas variaciones, he comprobado que el punto más alto coincide con la incorporación de publicidad de Google Adsense en el blog. Habrá que preguntárselo aGoogle. Prometo publicar un gráfico para comparar cuando éste este actualizado.
Resultados obtenidos en iniciaBlog tras optimizarlo:Gracias a GTMetrix he podido:
- Optimizar las imágenes del Blog
- He puesto el atributo Height y Width a cada imagen
- He detectado que determinados enlaces a directorios de blog eran lentos en cargar
- Me he cuestionado ciertos Gadget y finalmente he quitado los que no aportaban valor al blog

Resultado del test sobre iniciaBlog ya optimizado, mostrando los últimos 10 post en la vista inicial del blog
Otros servicios para medir el tiempo de carga del blog
- Loads.in.
Interfaz espectacular. Además puedes probar simulando diferentes navegadores y simular una conexión desde otros países. - Page Speed Service de Google
Servicio desde el que puedes obtener hasta una secuencia en video de la carga del blog - Numion.
Funciona como si midiéramos nosotros mismos el tiempo a través de un cronómetro - Pindgom.
Permite también monitorizar el tiempo del blog por ejemplo via email.
Como siempre, te invito a utilizar los comentarios para dejar tu opinión en este artículo. Si te ha gustado esta publicación y no quieres perderte ninguna otra, sígueme a través deFacebook, Twitter, suscripción por email, Google Friend , RSS ahora también en Google +. Usa los botones sociales al pié de la publicación para recomendarla a tus amigos. ¡Gracias! ;-)

