En este tema voy a tratar sobre las lista ordenadas que podemos insertar dentro de una pagina web. Las listas ordenadas nos servirán para enumerar elementos o casas dentro de la pagina. Hoy en día se usan mas las listas no ordenadas como ya veremos en el siguiente tema. La diferencia entre las lista ordenadas y las no ordenadas en html en cuanto a sintaxis es nula o casi nula. Aquí os pongo una el código html de una pagina web con una lista ordenada:
<html>
<head></head>
<body>
<h1>Pagina web con listas ordenadas</h1>
<ol>
<li>Elemento numero 1</li>
<li>Elemento numero 2</li>
<li>Elemento numero 3</li>
<li>Elemento numero 4</li>
</ol>
</body>
</html>
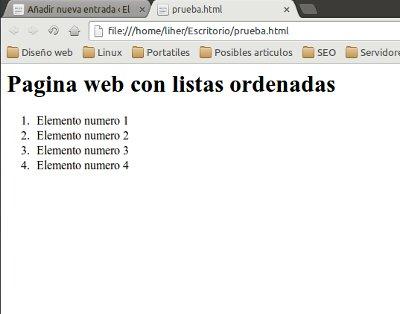
Esta pagina nos mostrara como resultado lo siguiente si la ejecutamos en un navegador web:

Como podemos ver en el navegador web en cada elemento de la lista ordenada que hemos creado el propio navegador ha añadido antes de cada elemento un numero, de esa forma queda representada la lista ordenada.
Puede que queramos tener un nivel, como he mostrado en el ejemplo anterior, o queramos tener mas niveles o subniveles. Esto se hace de forma muy sencilla, solo hay que poner una lista nueva dentro del elemento que deseemos. Aquí os pongo el código html de una web con dos niveles:
<html>
<head></head>
<body>
<h1>Pagina web con listas ordenadas</h1>
<ol>
<li>Elemento numero 1</li>
<li>Elemento numero 2
<ol>
<li>Elemento numero 1</li>
<li>Elemento numero 2</li>
<li>Elemento numero 3</li>
<li>Elemento numero 4</li>
</ol>
</li>
<li>Elemento numero 3</li>
<li>Elemento numero 4</li>
</ol>
</body>
</html>
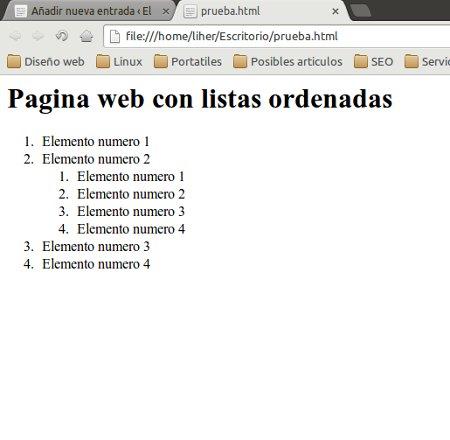
Como podéis ver en el elemento numero 2 al final del texto "Elemento numero 2" debería ir la etiqueta de cierre "</li>", sin embargo no lo he puesto ahí. En vez de cerrar ahí el elemento de la lista he insertado otra nueva lista y después de dicha lista, que sera un subnivel, lo he puesto. Hay que tener mucho cuidado con las etiquetas de apertura y cierre porque según donde las pongamos puede no funcionar como queremos. Si ejecutamos la anterior pagina en un navegador obtendremos el siguiente resultado:

En cuanto al numero de niveles que podemos poner no se cual es el máximo, pero vuelvo a recordar que hay que tener mucho cuidado con donde ponemos las etiquetas de apertura y cierre de los elementos de la lista ordenada, es decir, los "<li>" y "</li>".
Si te ha gustado el contenido o te ha servido para algo compártelo en las redes sociales y así puede que le sirva también a otra persona, muchas gracias.
Esto podria interesarte
- Curso de HTML, Tema 3

- Curso de HTML, Tema 4

- Video del curso de HTML, Tema 6

- Curso de HTML, Tema 6

- Video del curso de HTML, Tema 4

- Video del curso HTML, Tema 1