Este es el primer articulo referente al curso de HTML en el cual os voy a dar una introducción sobre el lenguaje y vais a poder hacer vuestra primera pagina web. En otros cursos que he visto, tanto en papel como en Internet, he visto como hablan sobre la historia de HTML, pero yo no me voy a extender en eso y si en los conceptos básicos y en el propio lenguaje HTML.
El HTML es un lenguaje de marcado mediante el cual podemos mostrar información creando una pagina web. Las siglas de HTML quieren decir en ingles Hyper Text Markup Language. Es bastante limitado en cuanto a diseño se refiere y es un lenguaje bastante sencillo, como podréis ir viendo. Si queremos hacer una pagina web con buen diseño y que podamos darnos de alta en servicios o iniciar una sesión, entonces debemos emplear otros lenguajes como CSS, para mejorar el diseño, o PHP para interactuar con el servidor, aunque esto lo dejaremos para mas adelante. De momento me voy a centrar en manejarnos bien con HTML, es muy necesario conocerlo para crear paginas web.
Los requerimientos para poder hacer paginas web en HTML son muy pocos y muy fáciles de cumplir y son los siguientes:
- Ganas de aprender
- Un ordenador con navegador web
- Un editor de texto sencillo
- Un mensaje o información para mostrar al mundo, es lo que pondremos en la pagina web y puede ser visto por millones de personas.
En cuanto al editor de texto hay varias opciones a elegir pero os recomiendo que sea un editor de texto sencillo, no uséis el Dreamweaver o similar ya que al principio lo único que vais a conseguir es complicaros la vida ya que este programa hace sencillas una serie de tareas pero complica otras sobre todo si no tenéis experiencia. Hay varios editores sencillos como el Notepad++ o el Geany que son muy buenos y sencillos. El Notepad++ es para Windows y el Geany tiene disponibles versiones para Windows y Linux, yo personalmente uso Geany, me gusta mucho, pero podéis usar el que queráis. Aquí os voy a dejar los enlaces a las paginas web en las cuales os podéis descargar ambos programas, los dos son gratuitos:
En ambas paginas buscáis la sección de descargas y los bajáis, son programas que no pesan mucho. Otra cosa a tener en cuenta con el HTML son los navegadores web ya que no todos interpretan igual el código, hoy en día si la pagina es solo con HTML no habrá casi ningún problema pero cuando usemos CSS la cosa cambiara, habrá que probar nuestras paginas en varios navegadores web para asegurarnos que sea cual sea el que use el usuario que visite nuestra pagina la pueda ver correctamente. Normalmente si la pagina que hagáis se ve bien en Internet Explorer y Fierefox es que la estáis haciendo bien, aunque lo ideal es probarla también en Chrome y Safari.
Cuando estáis creando una pagina web para guardarla tenéis que guardar el archivo con extensión HTML o HTM, es indistinto, aunque recomiendo la primera y hay que tener cuidado con esto y tener las siguientes precauciones a la hora de poner nombre a los archivos HTML:
- Poner los nombre en minúsculas, ya que haremos varias paginas y para enlazarlas es mas fácil si todos los nombres de archivo son en minúsculas.
- No incluir espacios en blanco ni caracteres especiales como “&” u otros salvo los guiones altos y bajos.
- La pagina principal se llamara “index.html” y las demás hay que intentar ponerles nombre descriptivos, ya que si tenemos que hacer modificaciones nos sera mas fácil encontrarlas.
El lenguaje HTML se usa con etiquetas y la sintaxis de las etiquetas es muy fácil, os muestro un ejemplo:
<etiqueta>Texto</etiqueta>1 <etiqueta>Texto</etiqueta>
Lo primero que vemos es “<etiqueta>”, con eso indicamos al navegador web que abrimos la etiqueta y al final esta “</etiqueta>” que significa que la cerramos, el texto que hay en medio es a lo que afecta dicha etiqueta, así de fácil.
Ahora vamos a ver las partes en las que se compone una web en HTML, os voy a poner el código mínimo necesario que tiene que tener una web y luego os explico que es cada apartado y para que sirve:
<html> <head> </head> <body> </body> </html>123456789 <html> <head></head> <body></body> </html>
Esta pagina si la ejecutamos en un navegador no nos mostrara nada ya que solo es la estructura principal. La primera y ultima linea indica al navegador es en un documento HTML y donde empieza y acaba respectivamente. En medio, en la segunda linea esta la cabecera de la pagina web delimitada por “<head>” y “</head>” y entre estas etiquetas va información que no se muestra en el navegador salvo alguna etiqueta como veremos mas adelante y que servirá para que los buscadores como Google puedan clasificar nuestra pagina y mostrarla en los resultados de búsqueda según su contenido y relevancia, esto se llaman metadatos. También veremos mas adelante cuando usemos CSS que aquí es donde podemos indicarle al navegador donde se encuentran los archivos de CSS o podemos incluir el CSS mismo en este apartado, aunque no es muy recomendable mezclar HTML y CSS en el mismo documento.
En la cuarta linea tenemos “<body>”, aquí es donde ponemos el contenido de la pagina web que se vera en el navegador web, tanto imágenes como textos. Esta parte del código se llama cuerpo y termina en “</body>”·
Esta es la estructura básica de una pagina web. En cuanto a las etiquetas podemos ponerlas en mayúsculas o minúsculas como queramos ya que HTML no hace distinción, pero el contenido tendremos que ponerlo como queramos verlo.
Después de esto vamos a hacer una pagina web muy sencilla y que sera la primera que hagáis. Os dejo el código HTML, podéis copiarlo y pegarlo sin escribir, pero recomiendo escribirlo para ir cogiendo soltura.
<html> <head> <title>Titulo de la pagina</title> </head> <body> Esta es mi primera pagina web </body> </html>1234567891011 <html> <head> <title>Titulo de la pagina</title></head> <body> Esta es mi primera pagina web</body> </html>
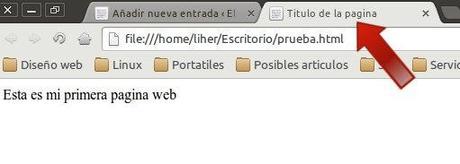
Si ejecutáis esto en el navegador veréis algo como lo siguiente:

Esta pagina solo sirve para dos cosas, una es mostrar el texto que va en el cuerpo y la otra es poner un titulo a la pagina con la etiqueta “title”, la flecha de la imagen señala donde se pone el titulo de la pagina web, en la pestaña. Creo que como introducción al HTML este articulo cumple su objetivo y sirve para quitar un poquito el miedo y convertirlo en ganas de aprender ya que al haber hecho la primera pagina web ya estamos viendo resultados desde el primer momento :D.
Aqui os dejo un videotutorial que he colgado en mi canal de Youtube en el cual os muestro hablando un poco como hacer la pagina web por si os apetece mas seguir el curso asi:

Si te ha gustado o te ha servido para algo el contenido de este articulo compártelo en las redes sociales para que pueda crecer, muchas gracias.

