
Buenas tardes creativas!!! Ya estamos aquí con la segunda parte de como diseñar nuestro blog, en la anterior entrada os enseñe lo básico, os hablé de mi blog de verano que lo podéis encontrar aquí , que volví a diseñarlo, y ahora tiene otro aspecto. Vamos a lo principal, primero haré un resumen de lo que hablamos anteriormente. La cabecera es lo principal que necesita un blog, sin una cabecera el blog no sería un blog. Luego aprendimos a como centrar la cabecera, os acordáis os di un código y también os dije donde lo teníais que poner. Por si no os acordáis Os vais a plantilla/ Personalizar/avanzado/añadir CSS y una vez allí lo introducimos, y luego le ponemos en aplicar al blog y listo. Después os explique como añadir un gadget, era muy sencillo, y muy fácil, sin complicaciones ninguna y en un momento se hacia. En el paso 3 os explicaba como añadir una imagen con texto, que era también bien sencillo y una manera más bonita y limpia para que nuestro blog quedará impecable y os explique el método que utilizo, y la página que utilizo para subir una foto. En el paso 4 os hablé de diseñar el blog, como los enlaces, el texto de blog, etc. Algo también muy sencillo. Y por ultimo y el más importante, el añadir las páginas del blog, que ya os explique como se hacía. Por si no os acordáis os dejo aquí la entrada. Vamos a la segunda parte de diseño, hoy empezaremos con lo que se puede añadir de extra, los separadores de entrada, los separadores de gadgets, las imágenes y otras imágenes que ya os iré explicando paso a paso.
 Como añadir un separadorBien vamos a como añadir un separador, siempre podéis crear vuestros propios separadores, pero si no sabéis como hacerlo, os queda la opción de buscar por internet que siempre hay. Yo más abajo os dejaré algún que otro separador para descargaros. Para colocarlo en su sitio, sigue estos sencillos pasos:
Como añadir un separadorBien vamos a como añadir un separador, siempre podéis crear vuestros propios separadores, pero si no sabéis como hacerlo, os queda la opción de buscar por internet que siempre hay. Yo más abajo os dejaré algún que otro separador para descargaros. Para colocarlo en su sitio, sigue estos sencillos pasos:1. Primero crea la imagen o descárgala.
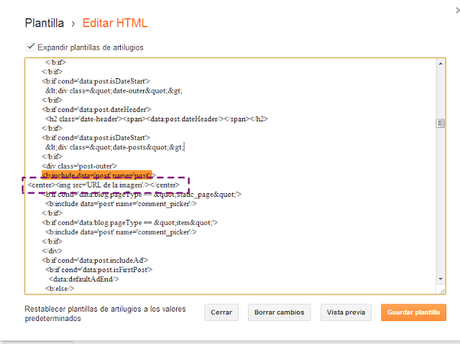
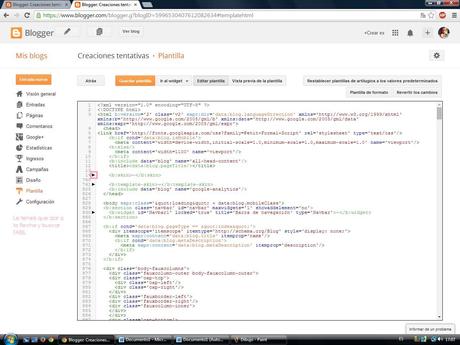
2. Después consigue la URL de la imagen. Ya sabes que hay muchos sitios donde colgar las imágenes y conseguir las URLs. Tienes un #TutorialDelDomingo referente al tema aquí. Si la cuelgas en cualquier entrada, con el botón derecho pinchando sobre ella, haz click en conseguirURL de imagen.3. Ahora entra en PLANTILLA, EDICIÓN DE HTML, y expande las flechitas que verás a la izquierda (sustituyen al antiguo "expandir plantilla de artilugios") hasta que ecuentres el código. 4. Con Ctrl+F abre el buscador y busca la etiqueta <b:include data='post' name='post'/>5. Justo debajo de esa etiqueta tienes que pegar el siguiente código:<center><img src='URL de la imagen'/></center>



 y aquí os dejo, los separadores solo son 3 pero si buscáis por mi blog, encontareís más, ya os he mostrado como se ponen, y donde se tienen que poner, si tenéis alguna duda o sugerencia podéis hacerlo dejando un comentario, que yo intentaré contestarlo lo antes posible!
y aquí os dejo, los separadores solo son 3 pero si buscáis por mi blog, encontareís más, ya os he mostrado como se ponen, y donde se tienen que poner, si tenéis alguna duda o sugerencia podéis hacerlo dejando un comentario, que yo intentaré contestarlo lo antes posible!  Como poner un botón en tu blogMuchas son las personas que me dicen como puedo poner un botón para que así la gente me visite más a menudo, pues muy sencillo, lo único que tenéis que hacer es hacer la imagen de tu botón, como está que os dejo aquí abajo. Podéis crearla a vuestro gusto, pero siempre podéis optar con pedírmelo a mi que yo estaré encantada de hacerlo, sin ningún tipo de problema.
Como poner un botón en tu blogMuchas son las personas que me dicen como puedo poner un botón para que así la gente me visite más a menudo, pues muy sencillo, lo único que tenéis que hacer es hacer la imagen de tu botón, como está que os dejo aquí abajo. Podéis crearla a vuestro gusto, pero siempre podéis optar con pedírmelo a mi que yo estaré encantada de hacerlo, sin ningún tipo de problema. 
Es una imagen de ejemplo, no es la que yo utilizo. Pues bien que tenemos que hacer después subir esta imagen a Tinypic.com y os saldrán tres enlaces de URL pues es la ultima vale. Cuando ya tengáis la Url os la guardáis, en notas o donde queráis. Después nos vamos a Diseño/ añadir gadget/ htlm/javascript, y el código de debajo es el que tenéis que poner.Pasos a seguir: 1. Lo que está en lila es la URL de la imagen que hemos subido a Tinypic, vosotras la tenéis que sustituirla por la vuestra. 2. El color naranja, es para el borde del texto del botón si os fijáis yo lo tengo puesto en Dashed, que es el de puntitos, pero vosotras podes hacer lo que queráis. 3. Lo que está en color azul lo tenéis que sustituirlo por vuestra URL de vuestro blog.<div align="center" style="padding: 5px;"><img src="http://i61.tinypic.com/2nthfkk.png" title="creacionestentativas" alt="creacionestentativas" /></div><pre style="background: none; border: none; padding: 0;"><textarea style="background:#ffffff;border: dashed1px #ff9082; color: #777777; font-size:100%; height: 50px; margin:auto; text-align: left; padding: 7px 0 2px 5px; display: block; width: 90%;">

Como añadir una linea en el título de la entrada del blog
Es muy sencillo, solo tendréis que añadir un código, que os dejaré un poco más abajo y ahora os digo lo que tenéis que cambiar, y lo que no. Solo tenéis que ir a plantilla/ personalizar/avanzado/añadir Css y tenéis que añadir este código. Varia según como lo quieras.
h3.post-title{color: #000000; /**Título de un sólo color (aquí puesto en negro)**/border-top:3px solid #000000; /**Línea superior (aquí puesto en negro)**/border-bottom:3px solid #000000; /**Línea inferior (aquí puesto en negro)**/text-align: center; /**Título centrado**/}Si pegáis esto os saldrá el título así:

Para cambiarlo, lo único que tenéis que hacer es seguir mis siguientes pasos.
- El color del titulo, por el que queraís cada uno es libre de poner el color que quiera, y si no quieres, cambiarle el color, dejarlo como está.- Las lineas siempre pueden variar, es decir puedes cambiarle el color, los pixeles, si son del 2 al 5 la linea se os hará más gruesa, si le dais al uno solo os saldrá una linea muy fina también podéis optar por cambiar la solo el numero, y si queréis la lineas diferente lo podéis substituir por dashed, solid, dotted etc. Pero si solo queréis una linea a bajo tenéis que borrar donde pone solid, solo esa parte y ya está. Es decir algo así.
h3.post-title{color: #000000; /**Título de un sólo color (aquí puesto en negro)**/border-top:3px #000000; /**Línea superior (aquí puesto en negro)**/border-bottom:3px solid #000000; /**Línea inferior (aquí puesto en negro)**/text-align: center; /**Título centrado**/

Como añadir una linea en el menú del blogEs muy sencillo, para que no os compliquéis mucho la vida os lo haré más fácil de lo que es solo tenéis que iros a plantilla/ editar HTML. Se os abrirá el código de vuestra plantilla, no os preocupéis es más fácil de lo que parece.

Vale, una vez abierta le tenéis que dar a ctrl y f y os saldrá un buscador, ponéis Tabs, una vez allí borras todo de tabs y lo sustituyes por este código que os dejo abajo. Luego le dais a guardar plantilla y ya lo tendréis en vuestro blog. Tenéis que borrarlo todo de taps y añadir este código y listo a disfrutar!!

/* Tabs
----------------------------------------------- */.tabs-inner .section:first-child { border-top: $(header.bottom.border.size) $(tabs.border.color);}
.tabs-inner .section:first-child ul { margin-top: -$(header.border.size); border-top: 1px solid $(tabs.border.color); border-left: $(header.border.horizontalsize) $(tabs.border.color); border-right: $(header.border.horizontalsize) $(tabs.border.color);}
.tabs-inner .widget ul { background: $(tabs.background.color) $(tabs.background.gradient) repeat-x scroll 0 -800px; _background-image: none; border-bottom: 1px solid $(tabs.border.color);
margin-top: $(tabs.margin.top); margin-left: -$(tabs.margin.side); margin-right: -$(tabs.margin.side);}
.tabs-inner .widget li a { display: inline-block;
padding: .6em 1em;
font: $(tabs.font); color: $(tabs.text.color);
border-$startSide: $(tabs.border.width) $(content.background.color); border-$endSide: $(tabs.bevel.border.width) $(tabs.border.color);}
.tabs-inner .widget li:first-child a { border-$startSide: none;}
.tabs-inner .widget li.selected a, .tabs-inner .widget li a:hover { color: $(tabs.selected.text.color); background-color: $(tabs.selected.background.color); text-decoration: none;}

Nos vemos el Lunes con la guía de Microsoft word y el Jueves entrada en mi blog de verano. Y el próximo jueves en este blog, hay sorpresa.!!
Con mucho,Love
 Me hace mucha ilusión que comenten en mi blog!!
Yo no iba a ser menos, así que cada comentario es un paso más para seguir con mi blog.
Intento leer todos los comentarios y los contesto casi al momento. Si tienes cualquier duda ya sabes donde encontrarme.
¡Gracias por vuestros comentarios!
!!Besos!!!
♥ María ♥
Me hace mucha ilusión que comenten en mi blog!!
Yo no iba a ser menos, así que cada comentario es un paso más para seguir con mi blog.
Intento leer todos los comentarios y los contesto casi al momento. Si tienes cualquier duda ya sabes donde encontrarme.
¡Gracias por vuestros comentarios!
!!Besos!!!
♥ María ♥

