Hoy vamos a aprender a poner y personalizar un menú horizontal desplegable.
Este es un tutorial del que hay miles en internet, como todos, pero bueno, explicado a mi manera y solucionando esos problemillas que en otros blogs no solucionan, como el centrar este menú.
Me vi "negra" para centrarlo, lo conseguí, de una manera bastante rudimentaria pero en fin, ahí os lo dejo.
Primerísimo de todo hacemos copia de seguridad por si la liamos pardita.
Luego en un bloc de notas o en el word haremos lo siguiente, mirad:
Copiáis y pegáis éste código:
<div id='menuWrapper'>
<div class='menu'>
<ul>
<li><a href="URL-Principal-de-tu-BLOG">Inicio</a></li>
<li><a href="#">Pestaña1</a>
<ul>
<li><a href="URL SUB-MENU1">Sub-menu1.1</a></li>
<li><a href="URL SUB-MENU2">Sub-menu1.2</a></li>
</ul>
</li>
<li><a href="#">Pestaña2</a>
<ul>
<li><a href="URL SUB-MENU1">Sub-menu2.1</a></li>
<li><a href="URL SUB-MENU2">Sub-menu2.1</a></li>
</ul>
</li>
<li><a href="URL pestaña sin submenus">Pestaña3</a>
</li>
<li><a href="URL pestaña sin submenus">Pestaña4</a>
</li>
</ul>
</div></div>
Y ahora lo editáis, es decir lo rellenáis, donde dice Pestaña1, Pestaña2... son los menús principales.
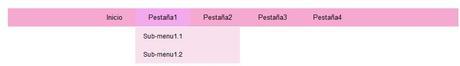
Donde dice sub-menu pues son los menús, pestañitas que aparecerán debajo de los principales al pasar el ratón por encima, os dejo una imagen mirad:
 ¿Veis?
¿Veis?Bueno es muy sencillito, solo tenéis que poner el título del menú principal donde dice Pestaña1, Pestaña2..y así.
Lo mismo para las subpestañitas, pero introduciendo la url de donde queréis que vaya al hacer click donde dice URL SUB-MENU2.
Si queréis poner más pestañitas pues añadir código, copiándolo y pegándolo, es muy facilín.
Bueno, una vez que lo tenéis ya editado, vais a la página de administración de vuestro blog y hacéis click en Diseño.
✿BORRÁIS el gadget de páginas (no os preocupéis que no se borrarán las páginas)
✿AÑADÍS un gadget HTML/Javascript.
✿PEGÁIS el código que habéis editado.
✿GUARDÁIS TODO
Muy bien, ahora os vais a Plantilla y le dais a Editar HTML.
Abrís el Código CSS (si no sabéis dónde está leeros el curso 3)
Una vez allí, buscáis
</b:skin>
¿Encontrado? Pues pegáis esto:
/* Menú Desplegable LN
----------------------------------------------- */
#menuWrapper {
width:100%; /* Ancho del menú */
height:35px;
padding-left:14px;
background:#F5A9D0; /* Color de fondo del menú */
border-radius:0px; /* Bordes redondeados, si queremos ponerlos */
}
.menu {
width: 100%;
float: left;
font-family: Arial; /* Tipo de fuente*/
font-size:13px; /* Tamaño de la fuente */
font-weight:bold;
}
.menu ul {
float:left;
height:0px;
list-style:none;
margin:0;
padding:0;
border-radius: 0px 0px 0px 0px; /* Bordes redondeados del submenú, si queremos ponerlos */
}
.menu li{
float:left;
padding:0px;
}
.menu li a{
background:#F5A9D0 url() bottom right no-repeat;
color:#000000; /* Color de la fuente */
display:block;
font-weight:normal;
line-height:35px;
margin:0px;
padding:0px 25px; /* Espacio entre cada pestaña */
text-align:center;
text-decoration:none;
}
.menu li a:hover, .menu ul li:hover a {
background: #F3A9EB; /* Color de las pestañas al pasar el cursor */
color:#000000; /* Color del texto al pasar el cursor */
text-decoration:none;
}
.menu li ul {
background:#F8E0EC; /* Color de fondo de las subpestañitas */
display:none;
height:auto;
padding:0px;
margin:0px;
position:absolute;
width:200px; /* Ancho de las subpestañas */
z-index:100;
border-top:1px solid #fff; /* Borde superior de las subpestañas */
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
margin:0px;
padding:0px;
width:200px;
}
.menu li:hover li a {
background:none;
border-radius: 0px 0px 0px 0px; /* Borde redondo de las subpestañas, si queremos ponerlo */
}
.menu li ul a {
display:block;
height:35px;
font-size:12px;
font-style:normal;
margin:0px;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover, .menu li ul li:hover a{
background:#F8E0EC; /* Color de las subpestañas al pasar el cursor por encima */
color:#000000; /* Color de las letras*/
text-decoration:none;
}
.menu {
margin-left: 150px; /*Juega con el % o los píxeles para centrar el menú entero*/
}
#menu {text-align:center !important;}
#menu li {display:inline !important; float:none !important; text-align:center !important;}
Si os dais cuenta, en el código ya os he puesto los campos que podéis personalizar bien explicaditos.
Vale, pues solamente quedan 2 detalles, no os mováis de la plantilla, seguimos editándola, ahora buscáis esto :
Tabs
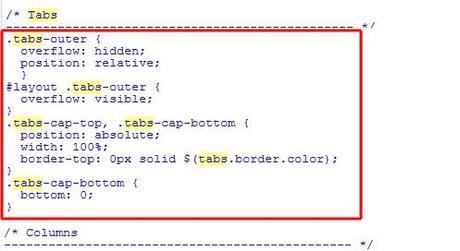
Y tenéis que encontrar esta sección del blog:
 Y borráis lo que os he enmarcado en rojo, es decir, TODO lo que haya dentro de tabs, hasta la siguiente sección. es muy fácil, todo borrado.
Y borráis lo que os he enmarcado en rojo, es decir, TODO lo que haya dentro de tabs, hasta la siguiente sección. es muy fácil, todo borrado.Ahora pegáis esto:
#crosscol ul {z-index: 200; padding:0 !important;}
#crosscol li:hover {position:relative;}
#crosscol ul li {padding:0 !important;}
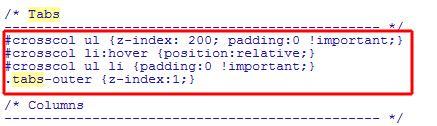
.tabs-outer {z-index:1;}Así esa sección ahora os queda así:
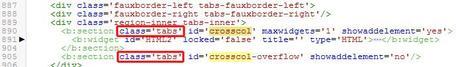
 Muy bien, ahora en el buscador osea, en el Ctrl+F buscáis la palabra crosscol y encontraréis esto así:
Muy bien, ahora en el buscador osea, en el Ctrl+F buscáis la palabra crosscol y encontraréis esto así: Os he marcado ahí dos cuadritos en los que dice: class= 'tabs' ¿verdad? pues los borráis, las dos cositas que os he enmarcado, las borráis.Y guardáis todo lo que habéis hecho.Así que solo os queda personalizarlo a vuestro antojo y listo, ya tenéis un menú horizontal desplegable la mar de chulo.
Os he marcado ahí dos cuadritos en los que dice: class= 'tabs' ¿verdad? pues los borráis, las dos cositas que os he enmarcado, las borráis.Y guardáis todo lo que habéis hecho.Así que solo os queda personalizarlo a vuestro antojo y listo, ya tenéis un menú horizontal desplegable la mar de chulo.Besotes!
 ¡Gracias por suscribirte!
❀Lireth❀
¡Gracias por suscribirte!
❀Lireth❀

