Antes de montar una estrategia SEO, o escoger tema wordpress para fotógrafos piensa que el primer paso hacia el posicionamiento web es que Google pueda ver el contenido. ¿Qué pasa con las imágenes?
Antes de empezar aclaremos que digo fotógrafos por ser los que más sufren este punto delicado, pero lo mismo sirve para diseñadores, catálogos, decoradores, estilistas y cualquier otro profesional que se venda con la imagen.
NOTA: Este es el primer artículo de una serie que formara un Curso de SEO para fotógrafos al que iré añadiendo material regularmente. Suscríbete por RSS o en la caja negra del lateral para recibir las novedades en tu correo.
Las fotografías o imágenes hacen el tema del posicionamiento más delicado, pues Google entiende muy bien el texto, pero con las imágenes lo tenemos que hacer muy bien para posicionar en los resultados. Antes de decir que una web sea “Google friendly” hay que analizarla y ver si cumple los requisitos.

Por: John O’Nolan
¿Google no ve todas las imágenes?
NO. Las nuevas gafas de Google no sirven para determinar el posicionamiento web de los fotógrafos por su calidad. De momento tendrás que aprender a hacerle ver y entender tus imágenes. Estos son los motivos que harán que el buscador ni siquiera vea que tienes fotos:
- Imágenes cargadas en Galerías Javascript (AJAX)
- Uso de Flash o Flex
- Técnicas para proteger la imagen de la copia
Estos tres tipos de programación muestran las fotografías por pantalla, pero los buscadores no detectan la imagen porque esta se carga cuando el navegador ejecuta el código. Esto suele pasar en casi todas las presentaciones automáticas de fotos y galerías con botones para ir pasando de una imagen a otra, o con los sistemas para impedir que el usuario coja la fotografía de una página web.
Para que Google vea la imagen esta debe estar incrustada desde el código html, que a su vez puede ser cargado desde el php. No te asustes que te lo explico!
Esto significa que una vez cargada la página en el navegador, la dirección url de la imagen y sus atributos deben poderse leer claramente en el código. Vamos a ver paso a paso como se hace
Cómo saber si Google ve las fotos de mi página?
Método 1: Comprobación menos fiable pero más fácil
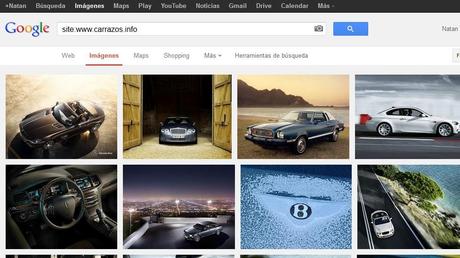
Abre la página principal de Google y busca lo siguiente sin las comillas “site:www.tuweb.com“. Esto lo que hará es buscar todo lo que Google tiene en su índice de tu página. Pero ahora para saber si tiene fotos tuyas haz click en Imágenes para que en lugar de buscar páginas, busque imágenes. El resultado será todas las imágenes que Google puede detectar en tu web. Como en esta captura:

¿Por qué digo que este método no es el más fiable? Porque aquí encontrarás todas las imágenes que Google encuentra en tu web, pero no vas a poder detectar si una sección o algún tipo de galería tiene fotografías inaccesibles para el buscador.
Método 2: Más fiable
Para comprobar si una página tiene las imágenes accesibles hay dos opciones:
- Mirar el código fuente de la página.
- Comprobar en las Herramientas para Webmasters de Google cómo está viendo Google nuestra página.
Normalmente si encuentras la siguiente etiqueta en el código fuente de la página, Google estará accediendo correctamente a las imágenes de vuestra web.
En firefox: Pulsa Control + U y se abrirá una ventana con el código fuente de la página. Luego pulsa Control + F y en la barra de búsqueda que se abrirá intenta encontrar lo siguiente: “<img src=“, seguido de la url o dirección del archivo de imagen. Deberías encontrar muchas veces esta etiqueta, una por foto, y la dirección debería ser totalmente accesible pinchando en el enlace. A todas esas imágenes Google tiene acceso sin ningún problema.
En Internet Explorer (pulsar F12, Chrome, Safari, Opera u otro navegador el objetivo es el mismo: Mirar el código fuente y encontrar la etiqueta IMG SRC. Si lo podéis ver claramente, no tiene porque haber ningun problema. Si las imágenes están escondidas puede ser que Google no tuviese acceso…
Método 2 definitivo
En caso de querer una comprobación determinante, regístrate en Herramientas para Webmasters de Google (cosa que por cierto debería hacer cualquiera que tenga una página web). Y después de añadir tu sitio web y seleccionarlo busca la sección Explorar cómo Google. La solicitud tardará entre minutos y horas, y cuando aparezca el estado Correcto, pincha sobre la palabra Correcto para abrir el código al que ha tenido acceso Google.

Si en ese código no encuentras la etiqueta anteriormente citada (“img src”), con un enlace a la fotografía, significa que definitivamente Google no puede ver tus imágenes.
Si detectas que Google no ve tus fotos, una de tus prioridades debe ser detectar el motivo y cambiar el Theme de WordPress, o sustituir las Galerías de fotos por una serie de imágenes incrustadas en cada entrada.
Pero tampoco es el fin del mundo ni esto acaba aquí, por que aunque Google vea las fotos de tu web, podría no entenderlas!
¿Que necesita una imagen para que Google la entienda?
Básicamente dos cosas
- Nombre de archivo descriptivo
- Etiqueta ALT
- Etiqueta de Descripción
Pero esto lo dejamos para otro capítulo, que hoy me he alargado demasiado. Si tienes cualquier duda te espero en los comentarios para intentar ayudarte. Recuerda suscribirte a la lista para recibir el resto del curso y las novedades. Tambien puedes seguirme en @tecnica_SEO y en Facebook (http://www.facebook.com/tecnicasSEO)
