Las aplicaciones Reactivas forman parte del actual ecosistema que nos obligan a usar las ultimas tecnologías para desplegarlas, en Laravel a partir de la versión 5.5 se integro un Scaffolding para desplegar React JS en tu proyecto Laravel, de manera rápida y dinámica, veamos como hacerlo en este artículo.
Introducción
Laravel nos da la posibilidad de usar la librería o Framework Frontend que mejor nos guste, si optamos por usar React JS tenemos una manera rápida de despegarlo en Laravel, pero es vital que instales Node JS para gestionar comandos y demás acciones. Te recomendamos revisar este tutorial y seguir los pasos correspondientes para que instales Node JS.

imagen: reactjs.org
Una manera fácil para desplegar React en Laravel es bajándote la librería desde su página oficial e instanciarla manualmente en tu proyecto y empezar a codear modulos y vistas reactivas, pero pierdes la potencia, optimización y buenas prácticas que Laravel nos brinda. Hicimos algo similar con Django en este tutorial Integrando manualmente Django y React JS en donde puedes ver lo sencillo que puede ser.
React JS Scaffolding
Cuando creamos un nuevo proyecto en Laravel ejecutamos el comando
php artisan serve Laravel development server started: <http://127.0.0.1:8000>
Abrimos nuestro navegador en la ruta http://localhost:8000 y nos carga la vista por defecto que nos brinda Laravel

Ahora vamos a mostrar una vista mediante React JS, para desplegar esta potente librería automáticamente en Laravel ejecutamos el siguiente comando
php artisan preset react React scaffolding installed successfully. Please run "npm install & npm run dev" to compile your fresh scaffolding.
Con esto se nos crea un componente React JS en resources > assets > js > components > Example.js si abrimos este archivo tenemos el contenido del componente Example, editamos el contenido a nuestro gusto
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
export default class Example extends Component {
render() {
return (
<div className="container">
<div className="row justify-content-center">
<div className="col-md-8">
<div className="card">
<div className="card-header">Laravel + React JS</div>
<div className="card-body">
Integrado Correctamente !
</div>
</div>
</div>
</div>
</div>
);
}
}
if (document.getElementById('example')) {
ReactDOM.render(<Example />, document.getElementById('example'));
}Con esto ya tenemos desplegado React JS, listo para usarlo en Laravel. Ahora vamos a mostrar el contenido de este componente ya que por default nos esta mostrando la página que viene por defecto al crear un nuevo proyecto en Laravel, tal como mostramos mas arriba en este artículo.
Si ves bien al final del componente Example puedes ver que esta enviando al elemento example para que muestre el contenido del componente
if (document.getElementById('example')) {
ReactDOM.render(<Example />, document.getElementById('example'));
}Entonces abre tu vista welcome.blade.php y crea una capa con id=”example”, así mismo instanciamos el archivo js/app.js el código de nuestra vista quedaría así
<!doctype html>
<html lang="{{ app()->getLocale() }}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css?family=Raleway:100,600" rel="stylesheet" type="text/css">
<!-- Styles -->
<style>
html, body {
background-color: #fff;
color: #636b6f;
font-family: 'Raleway', sans-serif;
font-weight: 100;
height: 100vh;
margin: 0;
}
.full-height {
height: 100vh;
}
.flex-center {
align-items: center;
display: flex;
justify-content: center;
}
.position-ref {
position: relative;
}
.top-right {
position: absolute;
right: 10px;
top: 18px;
}
.content {
text-align: center;
}
.title {
font-size: 84px;
}
.links > a {
color: #636b6f;
padding: 0 25px;
font-size: 12px;
font-weight: 600;
letter-spacing: .1rem;
text-decoration: none;
text-transform: uppercase;
}
.m-b-md {
margin-bottom: 30px;
}
</style>
</head>
<body>
<div class="flex-center position-ref full-height">
@if (Route::has('login'))
<div class="top-right links">
@auth
<a href="{{ url('/home') }}">Home</a>
@else
<a href="{{ route('login') }}">Login</a>
<a href="{{ route('register') }}">Register</a>
@endauth
</div>
@endif
<div class="content">
<div id="example" class="title m-b-md">
</div>
</div>
</div>
</body>
<script type="text/javascript" src="js/app.js"></script>
</html>Cuando ejecutamos el siguiente comando doble Laravel crea un paquete de librerías que usará nuestro proyecto, este paquete lo coloca en public > js > app.js
npm install & npm run dev
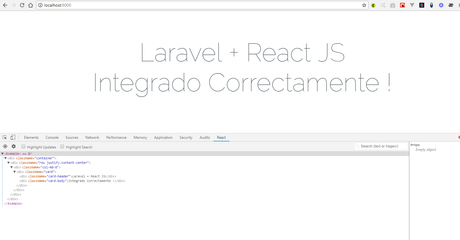
Bien como ya tenemos instalado e integrado React JS, lanzamos el servidor de Laravel y obtenemos nuestra primera vista Reactiva

Como tenemos integrado la herramienta para desarrolladores React Dev Tools podemos ver los códigos correctamente en el examinador de la parte de abajo
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.

