En este artículo vamos a ver cómo se analiza una web con Sitebulb, un crawler que acaba de salir al mercado después de una fase beta en la que hemos podido echar un vistazo a este magnifico software.
¿Qué es un crawler y en qué puede ayudarte?
Un crawler o rastreador es un software que se utiliza principalmente para simular cómo vería Google u otro buscador tu web.
Estos programas están hechos para una vez se ha realizado el rastreo, hacer un análisis comentando las deficiencias del sitio web.
Una vez hemos hecho caso a los consejos del crawler o rastreador podemos una vez más rastrear nuestra web y ver si las modificaciones que hemos realizado han surtido efecto.
Al ser soluciones orientadas a que nuestra web tenga un mejor comportamiento en buscadores, al arreglar los problemas o avisos que nos ofrecen estos programas estaremos contribuyendo a que nuestra web mejore.
¿Por qué Sitebulb y no otro crawler?
Si eres un profesional del SEO realmente puedes pensar que es otro crawler más y según con el que estés trabajando actualmente puede parecerte mejor o peor.
Desde mi punto de vista no hace más que añadir características que de forma cómoda y rápida te hace tener una visión global del comportamiento de una web.
Por ejemplo, el análisis página por página del test de velocidad “Site Speed”, presenta los resultados gráficamente y de manera agrupada, lo que hace que rápidamente puedas ver si ha mejorado o empeorado la web analizada de un vistazo.
En otras herramientas este tipo de análisis requiere un análisis o agrupación posterior, que si bien es relativamente fácil, no te dejan verlo inicialmente en un golpe de vista.
Con esto no digo que sea más o menos potente, pero si que elimina un pequeño escalón de entrada para otros usuarios menos versados en el uso de otras herramientas.
Y para los recién llegados al SEO o para los que quieren analizar su propia web
En esta herramienta hay múltiples secciones muy bien explicadas y con un manual hecho a conciencia y en profundidad (en inglés) en la propia página.
Podemos utilizar toda la información que nos ofrece la herramienta y sacar adelante nuestro proyecto web de forma consistente, aunque aviso, no toda la información que nos ofrece va poder ser utilizada de inmediato.
Configuración de Sitebulb y menús principales
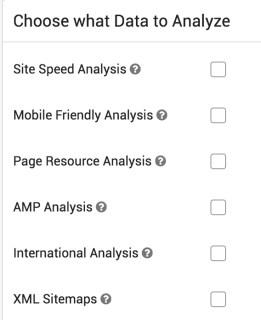
Después de hacer login o de registrarnos, lo principal del comienzo de un análisis es el tipo de datos que queremos analizar:
- Site Speed: Velocidad del sitio web para todas las URLs que se rastreen.
- Mobile Friendly: Renderizado y análisis de usabilidad de todas las URLs rastreadas
- Page Resource: Análisis de recursos de páginas (HTML, CSS, JS, Fotos, vídeos, …) es decir, todos los componentes de cada una de las páginas rastreadas.
- AMP (accelerated mobile pages): Rastreo y análisis de todas las URLs preparadas para AMP que se disponga.
- International: Análisis de los atributos HREFLANG así como de los atributos de lenguaje dentro de la web.
- XML Sitemaps: Rastreo y análisis de las URLs dentro del sitemap.
El siguiente paso a configurar es introducir datos de tráfico mediante analytics y datos obtenidos de las search console, muy necesarios para descubrir páginas indexadas con 0 tráfico por ejemplo.
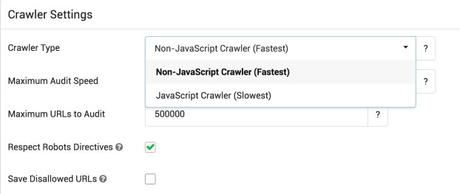
El siguiente bloque es el set up del crawler, elegir el tipo (basado en Javascript o no, que diferencia en más o menos rápido además del detalle de conseguir más o menos enlaces según la web).
La velocidad del crawler (normalmente del orden de 2 a 5 URLs por segundo está bien para no dejar fuera de juego una web.
El máximo de URLs a rastrear (esto sirva para poner unos límites al rastreo según el tiempo de análisis que queramos o tengamos disponible.
Y dos checks más que se refieren a que si el crawler debería respetar las páginas nofollow y otro a guardar las URLs de acceso no permitido para poder analizarlas.
Si nos pasamos al modo avanzado además podemos aceptar cookies, excluir o incluir URLs en el rastreo, utilizar proxies, analizar enlaces, etc. Es decir, prácticamente una configuración casi total del proyecto tanto en ambientes de desarrollo como en ambientes de producción.
En un primer vistazo tenemos en el dashboard principal las siguientes secciones (menú de la izquierda):
Overview:
Vistazo general del proyecto con las URLs rastreadas y clasificadas. Un gráfico de profundidad de URLs (a qué nivel está desde el comienzo del rastreo), código de status (200, 301, 302, 404, etc). Todas las gráficas se pueden descargar en diferentes formatos para integrarlas en otros informes.
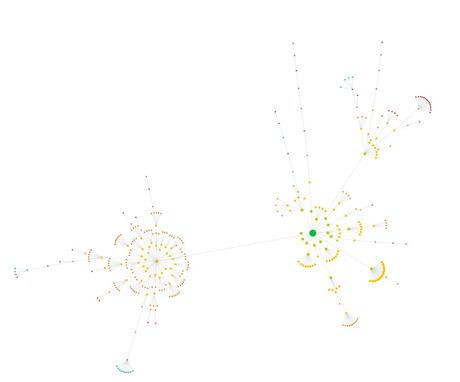
Además, en esta primera sección podemos acceder al mapa de rastreo (Botón Crawl Map) que nos indica cómo se ha realizado el rastreo.
Por ejemplo en el gráfico de debajo, el punto verde grande indica la home mientras que los puntitos rojos más alejados indican páginas de 4 nivel o rastreadas en un cuarto nivel.

Este tipo de mapa es perfecto para ver cómo se enlazan páginas en un primer contacto con un proyecto.
Otra de las secciones más importantes es uncrawled URLs o URLs no rastreadas, con las que vamos a saber a qué sitios de la web el bot no puede llegar.
Internal:
Sección con la información de todas las URLs rastreadas que pertenecen al mismo host o dominio. Esta es la zona donde ver las URLs que forman parte de la web analizada y sus problemas (mayúsculas, espacios, parámetros, paginaciones, keyword stuffing en URLs, problemas con protocolo seguro).

Links:
Sección de enlazado interno en la que se pueden analizar el contenido interno enlazado, los anchor y todo lo que necesitas para poder potenciar las partes más importantes de la web analizada, así como enlaces rotos, redirigidos, nofollow y todo esto separado por páginas indexables y no indexables, como en todas las secciones posteriores.
Redirects:
Todas las redirecciones que se producen o parten de tu web, una parte interesante que analiza Sitebulb es si enlazas a algún contenido externo y este posteriormente ha sido redirigirlo, como por ejemplo cuando enlazas a una página y esa página empieza a contener otro tipo de contenido o página 404 para poder cambiarlo.
Indexability:
Lo primero es que hace un test inicial para ver si la web es indexable en los principales motores de búsqueda, a partir de aquí muestra el estado de indexación del sitio web con partes del informe específicas para detectar los problemas del robots.txt y de las canonicals.
On Page:
En esta sección se puede analizar en contenidos duplicados o problemas con los contenidos (titles, metadescription, H1’s) pero lo separa en errores o problemas del HTML y problemas para SEO, añadiendo además un análisis de lectura de los artículos y un análisis del sentiment, pero estos análisis por cómo están hechos sólo son aplicables o reales para textos en inglés.
Resources:
Aquí se encuentra el análisis de todos los elementos de página (CSS, JS, imágenes) que no son el propio HTML.
Performance:
Por esta sección ya merece la pena Sitebulb, esta sección contiene o hace una auditoría de rendimiento del sitio web para cada una de las URLs de la web y tanto en desktop como en mobile.
Además se han esmerado en intentar solucionar todos estos problemas con una biblioteca completa de recursos para solucionar los problemas provenientes de este informe con lo que tenemos además del análisis de rendimiento de todas las páginas de nuestra web una guía para poder ir solucionando punto a punto todos los problemas que encontremos.
Estos informes contienen datos como por ejemplo el tiempo al primer Byte (TTFB), latencia, renderizado, … es decir todos los datos que habitualmente tardamos en sacar o hacemos para las páginas más importantes dejando de lado el resto del sitio web.
Mobile Rendering:
Análisis de la versión mobile mirando sobre todo usabilidad y otros elementos que van a funcionar mal en la versión móvil.
Search Traffic:
Si hemos introducido la cuenta de analytics, tendremos información sobre el tráfico orgánico y una medida interesante el Dwell Time o tiempo que el usuario pasa en nuestra web, en grupos de menos de 15 segundos (el usuario entra y sale), de 16 a 30 segundos (en el límite aunque posiblemente no sea el contenido que el usuario busca), de 30 a 60 segundos y más de 60 segundos.
Con estos grupos podemos trabajar para ver por lo que hemos optimizado cada página y mejorar nuestro contenido a favor de una mejora de posicionamiento.
También puedes obtener páginas indexadas sin tráfico así como muchas otras pistas de mezclar datos de rastreo con lo que guarda analytics.
AMP (Accelerated mobile pages):
Validación de páginas AMP, esta es otra novedad respecto del resto de crawlers en el mercado y actualmente una forma de ahorrar tiempo viendo si las páginas AMP son accesibles, rastrearles e indexables.
International:
Revisión completa del marcado vía Hreflang y dentro del HTML. Sitebulb tiene por defecto esta sección incluida y funciona realmente bien.
Vemos aquí dentro inconsistencias como por ejemplo que la URL definida como hreflang para otro idioma no esté indexada, que no se haya etiquetado, etc.
Se realiza también el análisis de hreflang en sitemaps para ver si se declara múltiples veces y si existen inconsistencias que pudieran estar haciendo que nuestra web saliera perjudicada al saber implementado incorrectamente este etiquetado.
XML Sitemaps:
Análisis completo de sitemaps para tenerlo correcto y que sea útil para los buscadores con todos los errores y factores a buscar. Porque no sólo se trata de tener un sitemap, sino de tenerlo bien para que sea útil al bot.
External:
Sección final del menú con todos los dominios a los que se enlaza y desde donde en nuestra web.
¿Merece la pena utilizar Sitebulb?
Si por varias razones, aunque utilices otro crawler Sitebulb ofrece actualmente algunas características que tienes que analizar por separado en otros crawlers o directamente no tienen capacidad de analizar esas características. En Sitebulb vienen por default.
Además, con su formato y sus gráficas puedes tener una auditoría hecha cada poco tiempo y compararla con la anterior sin más coste de tiempo que mirar los diferentes informes.
Por otro lado, si no eres SEO y quieres utilizar un crawler para ver y entender tu web este es uno de los más completos, con más información incluida por defecto y con unas gráficas y explicaciones que te harán entender mejor los problemas y soluciones necesarias en tu web.
Además incluye un trial de 14 días para que lo pruebes:
Probar Sitebulb
Ahora que os lo habéis descargado vamos a hacer un proyecto paso a paso para ver todas estas características en acción.
Guía paso a paso de Sitebulb:
1 – Nuevo proyecto
Lo primero será crear un nuevo proyecto, par lo que pincharemos en el dashboard principal en el botón Start a new project:

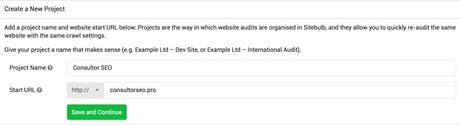
El siguiente paso es darle un nombre al proyecto e introducir la URL de comienzo. Puede ser la home o empezar por cualquier otra sección si estamos ante una web muy grande y queremos o necesitamos dividir el rastreo en categorías u otras secciones.

Pulsamos ‘Save and Continue’ para que Sitebulb haga un primer check de la web.
2 – Configuración
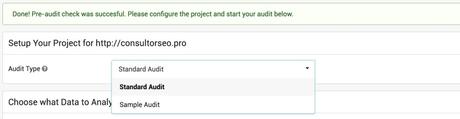
Lo primero que vamos a ver es si el pre-audit que hace la herramienta (acceso, URL de comienzo está online y tiene acceso, …) es correcto. Aparecerá el siguiente campo en verde con la validación de la herramienta para seguir o para hacer cambios en la configuración del proyecto (si es un sitio en desarrollo introducir las claves, cambiar el robots.txt por otro virtual, cambiar el user-agent del crawler…).
En la siguiente parte de menú se elige si queremos una auditoría standard (completa) o si queremos una sample audit, que se refiere a auditoría parcial. Las auditorías parciales son sobre todo útiles a la hora de rastrear sitios web enormes para ir poniendo limitaciones o para hacer un estudio previo de una web y así poder tener información para saber por dónde comenzar.

Una vez seleccionemos el tipo de análisis que queremos hacer lo siguiente que nos aparecerá es el siguiente menú en la configuración standard: Los tipos de análisis de los que hablamos al principio del artículo:

Activaremos cada uno de los checks según nos interesa analizarlos o no, recomiendo para hacerse una idea general al menos poner en marcha el Site Speed Analysis, Mobile Friendly Analysis, Page Resource Analysis y XML Sitemaps, el resto de opciones las dejaremos para páginas internacionales (International analysis) y si hemos implementado páginas AMP.
El siguiente paso será configurar los datos de Google analytics y Search Console. Si los tienes a mano es realmente esclarecedor el cruce de datos de rastreo junto al de Analytics por lo que 100% recomendable incluirlos, además, la interfaz es muy fácil de utilizar y reconoce inicialmente las URLs por lo que no te perderás entre cuentas ni accesos.

Una vez tengamos estos datos configurados pasamos a la configuración de crawler, JavaScript o no Javascript (el crawler en JavaScript nos permite el renderizado total de las páginas pero hay que tener en cuenta que esperará entre renderizado de página y renderizado de página por lo que aunque muy útil para algunos aspectos puede hacernos interminable el rastreo del sitio web.

Dos aspectos interesantes a tener en cuenta también es la velocidad del rastreo tal y como he comentado anteriormente, ya que este tipo de software consume muchos recursos de página y puede llegar a tumbar un servidor si no está bien configurado con el consiguiente perjuicio para la web y los usuarios. Siempre es mejor mantenerlo bajo y si no se conoce la capacidad de la web que se está analizando ser paciente.
Los dos últimos checks son para que el crawler respete o siga lo que manda el robots.txt y las etiquetas metarobots, es decir, si se le ha puesto a alguna página noindex, follow marcará como que no la indexa, si hay zonas de la web capadas no las rastreará, etc, para hacer del rastreo lo más similar posible al de Google. También es útil todo lo contrario en un momento dado para prepararnos para una migración, para saber realmente qué tipo de URLs existen o se están generando. No sería la primera vez que no se sabe el número real de URLs que se están sirviendo para una página web.
Y la casilla final es para guardar todas esas URLs que en teoría no están permitidas por los protocolos de control de rastreo e indexación.
A partir de aquí podríamos comenzar a hacer nuestra auditoría o al menos la parte automática de Sitebulb al tener todos los campos necesarios de configuración completos.
Pero la herramienta nos da aún mucho más para poder adaptar el rastreo a nuestras necesidades:
Configuración avanzada – Crawler:
Dentro de la configuración avanzada tenemos 3 menús principales, Crawler, Authorization y Robots, y dentro de cada uno de ellos tenemos diferentes opciones. Empezamos por el menú de configuración avanzado del Crawler o rastreador:
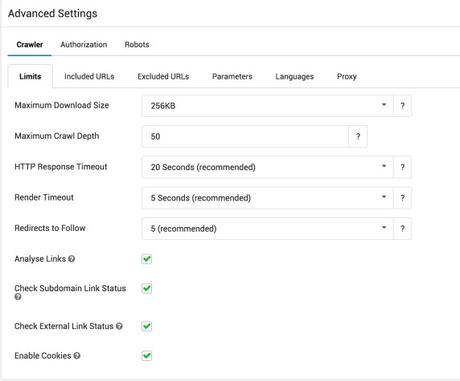
Limits:
Máximun Download Size: Tamaño máximo de descarga de los elementos que conforman la web (HTML, fichero, imagen, vídeo, etc) que podemos poner entre 256KB y 4MB. De todos modos como y por rendimiento de página y velocidad del sitio los elementos de página deben tener el menor tamaño posible.
Maximum Crawl Depth: por defecto está a 50 (es decir, 50 niveles de profundidad o niveles de jerarquía de la web, esto se ve muy claramente en el Crawl Map). 50 niveles es mucha profundidad, de hecho posiblemente Google nunca llegará tan abajo.
HTTP response Timeout: Tiempo que damos de margen para que haya respuesta de la página rastreada o del recurso rastreado.
Render Timeout: Margen que se le da al renderizado de página.
Redirects to Follow: Saltos entre redirección y redirección que se sigue para llegar a la página destino. Aquí tenemos que tener en cuenta que Google no sigue más de tres por ejemplo.
Los cuatro checks siguientes se refieren:
- Analyse Links: rastrea los enlaces internos y externos guardando además los textos ancla.
- Check Subdomain Link Status: Analiza subdominios o no los analiza.
- Check External Link Status: Analiza el estado de los enlaces de nuestra página hacia páginas externar, perfecto para revisar páginas con enlaces hacia fuera que estén dando 404.
- Enable Cookies: permite rastreo con cookies y asemeja la navegación real de la web. Por otro lado si una verificación o login de página se realiza por cookies esto es necesario para que el rastreo no se pare.

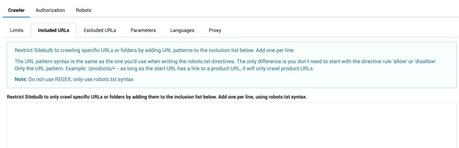
Included URLs:
En esta sección se pueden añadir los paths que se quiere rastrear, por ejemplo, si queremos rastrear solo una categoría deberíamos poner el nombre de la categoría tal y como se hace con el robots.txt (sin el allow o disallow delante) es decir, si nuestra web es http://example.com/categoria/url1.html, si queremos rastrear todos los productos dentro de la sección categoría en el espacio habilitado pondremos /categoria/* para rastrear todas las URLs y recursos dentro de la carpeta categoría, o si queremos rastrear páginas las pondríamos una por línea: /categoria/url1.html por ejemplo.
El resto de reglas básicas para utilizar el robots.txt se pueden encontrar en el siguiente enlace: Robotstxt.org.

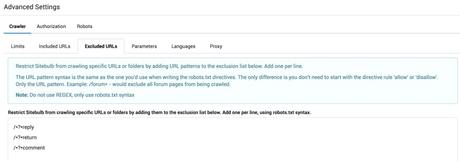
Excluded URLs:
En esta sección se hace lo contrario que en la anterior, de modo que excluimos partes de la web. Este tipo de filtrado es perfecto para tener control total de las secciones que se rastrean y la optimización del tiempo de rastreo sobre todo cuando puede haber partes de la web que respondan a diferentes servidores por ejemplo.
En este sentido tengo que probar aún si permite reglas dentro del robots.txt como el match de archivos completos (*.jpg$ para rastrear todas o ninguna de los archivos jpg por ejemplo).

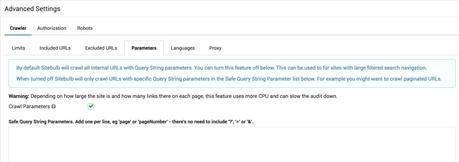
Parameters:
Esta opción permite rastrear URLs con parámetros (el la opción por defecto), pero en algunos casos deberemos rastrear versiones de URLs y ver si se están comportando correctamente. Aquí es fácil, sólo habría que poner la lista de parámetros que queremos rastrear si no los queremos rastrear todos.

Podemos obtener una lista de todos los parámetros de nuestra web en la sección de Rastreo > Parámetros de URL:

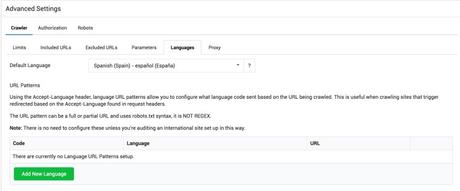
Languages:
Como dice el tooltip de la herramienta esta sección es útil cuando la web redirige al usuario a una sección o tipo de idioma y queremos rastrearlo.

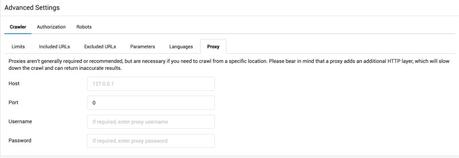
Proxy:
Este apartado nos permite rastrear una web utilizando una localización diferente si el proxy está en otro país para poder ver diferentes comportamientos o si estamos en un entorno cerrado o de desarrollo ya que nos permitirá rastrear la web cuando no está abierta al público y así poder trabajar en las redirecciones para por ejemplo una migración.

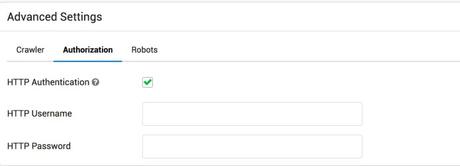
Configuración avanzada – Authorization:
En esta sección como en la anterior de lo proxies podemos acceder a webs que están en desarrollo o secciones protegidas por contraseña, de modo que si tenemos los accesos podemos hacer un análisis previo antes de poner la web en producción. Solo tendremos que poner el usuario y contraseña en los campos correspondientes.

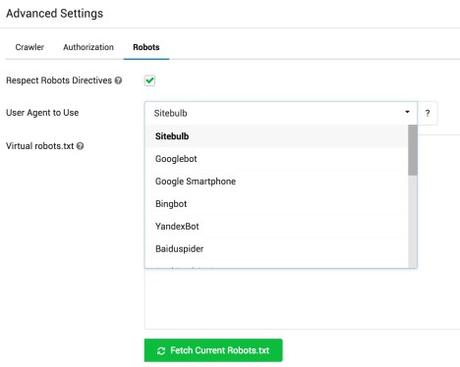
Configuración avanzada – Robots:
Esta sección es muy interesante ya que por un lado nos permite cambiar el user-agent para evitar ser bloqueados y adecuarnos a lo que ve cada uno de los bots de rastreo, pero por otro lado, nos permite obtener el robots.txt actual de la web y modificarlo para ver cómo afectaría al rastreo las diferentes modificaciones que realicemos sobre el archivo original.

Una vez que tenemos configurado nuestro proyecto y hemos finalizado el rastreo ¡llega la hora del análisis!
Vamos a ir viendo las diferentes secciones y sacándole todo el jugo que podamos al proyecto que hemos realizado:
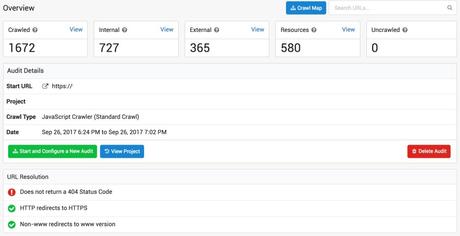
Overview:

En esta primera parte del informe tenemos información general del proyecto así como de la configuración, podemos ya acceder pinchando en View a cada una de las secciones para ver en detalle todas las URLs rastreadas en una tabla que contiene datos como por ejemplo desde dónde se ha rastreado (página origen y si se hace desde un enlace, imagen, …), los enlaces internos y todo lo relacionado con es status de URL (respuesta de servidor, profundidad, tipo de contenido). En estas tablas se pueden hacer filtros pinchando en cada uno de los nombres de columna y del mismo modo se pueden exportar todas las URLS por grupos o en bruto para poder trabajar con ellas en excel o alimentar otros programas.
Dentro de URL Resolution vemos información interesante como por ejemplo que la página no ofrece nunca error 404 (han hecho unas cuantas reglas que hacen que siempre se redirija a la home cuando existe una URL que no se encuentra en catálogo), la versión HTTP redirige hacia la versión HTTPs de la web y la versión sin www redirige hacia la versión con www.
De esta sección podemos ver errores (y tan sólo hemos comenzado) como son por ejemplo que siempre se redirija a la home cuando existe un error la página nunca de error 404. Aunque mantenga en secreto la web que he utilizado, además os diré que haciendo un site:dominio.com se ven comportamientos de subdominios bastante extraños así como que aunque exista la versión https, no se ha instalado correctamente y existen páginas que si están bajo protocolo seguro y otras que no, por ejemplo la home:

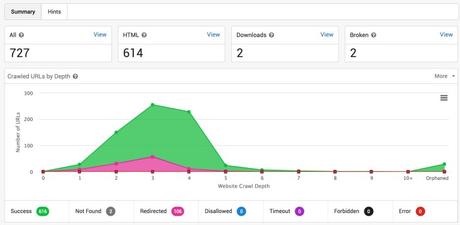
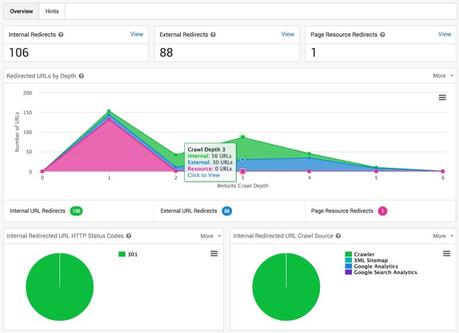
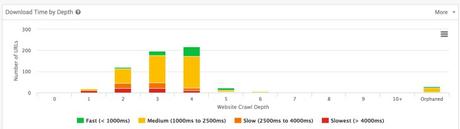
Si bajamos nos encontramos con un gráfico de número de URLs rastreadas por nivel en el que de forma gráfica o en tabla (en la pestaña More) nos encontramos con una de las gráficas más importantes para entender la arquitectura del sitio web:

Además de ver el status de cada URL, en nuestro caso en su mayoría Ok, redirigida o con error, podemos ver por ejemplo aquí que la gran mayoría de las redirecciones se han producen porque existen aún muchos archivos que no se han cambiado y siguen enlazando a la URL http es decir, URL con el protocolo no seguro, lo que estamos obligando a que el crawler y Google por lo tanto lea una redirección y gaste crawr budget en lugar de facilitarle la vida.
Recomiendo ver también porqué en nivel 2 hay un número menor de páginas que vuelve a crecer en nivel 3 y 4 de profundidad. Esto en su mayoría se debe a que estamos delante de un wordpress con un montón de páginas de tags, categorías y autores además de la paginación del blog que se están dejando indexar sin ningún tipo de control.
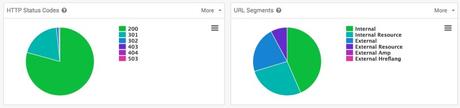
Si seguimos hacia abajo podemos ver como la gráfica de HTTP Status codes nos hace un resumen de los códigos que sirve nuestra web, en nuestro caso, la gran mayoría 200 y un 19% redirecciones 301 como comentaba antes. En esta gráfica podríamos ver todas las URLs que dan 404 por ejemplo agruparlas, ver sus orígenes y corregirlas, aunque existen otras secciones del análisis donde se podrán obtener todos estos datos.
Si tenemos en cuenta el gráfico siguiente URL Segments podemos ver otra agrupación de URLs en esta caso como URLs internas y externas al igual que los recursos o pares hreflang aunque para nuestro caso actual no le vamos a sacar mucho partido ahora mismo.

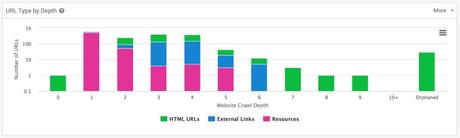
Seguimos avanzando por el informe nos encontramos con el gráfico de número de URLs por nivel de profundidad separado por el tipo de URL que es:

En este caso podemos ver como después de la home, aunque existan 28 URLs tenemos 516 de recursos (pngs, jpgs, etc). Volvemos a ver en los niveles 5, 6, 7, 8 y 9 URLs de tags y categorías como comentaba anteriormente y una parte importante, las URLs huérfanas, que son URLs que se encuentran dentro de nuestro Sitemap XML (añadimos esa opción en la configuración) pero no se llega a ellas desde ninguna página de la web, con lo que no tienen manera de obtenerse.
Estar URLs hay que tener en cuenta para limpiar el sitemap de basura o por otro lado y mucho más importante, si son páginas necesarias o importantes de tu web deberían estar enlazadas. En mi análisis sólo son páginas de categorías que podemos quitar de indexar, así que toca limpiar el sitemap.
El siguiente gráfico, HTML URL Source, es también muy interesante sobre todo si lo enlazamos con Google Analytics y Google Search Console:

Yo en este caso particular no he podido hacerlo por lo que las dos secciones de la derecha no aparecen en mi informe, pero es una fuente de insights tipo que llega tráfico a URLs que no están enlazadas o que no se pueden rastrear, y sólo están en el sitemap o directamente en el index de Google por ejemplo. En todas esas URLs habría que actuar.
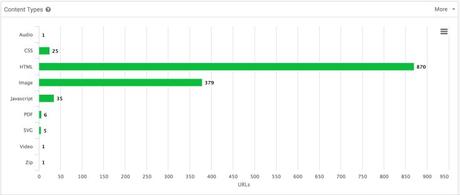
El último gráfico de la sección Overview es un gráfico con todos los tipos de contenido que se encuentran en la web y una forma muy fácil de acceder a cada uno de ellos. Por ejemplo en la página analizada vemos 25 páginas de estilos (CSS) que es algo habitual en WordPress ya que cada plug in instalado viene con su propio fichero de estilos. Esto hace también que se sobrecargue la web y posiblemente que baje el rendimiento. Este tipo de ideas las deberíamos ir apuntando para posteriormente investigar más.

Internal:
Sección en la que tenemos el análisis de todas las páginas internas.
En primer lugar volvemos a ver los cuadros con todas las URLs pertenecientes a esta sección de páginas internas junto a su gráficas de número de URLs/profundidad de rastreo:

Pero aquí, antes de bajar, quiero que os fijéis en la barra superior donde aparece Sumary y Hints.
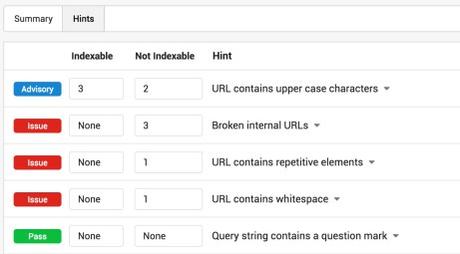
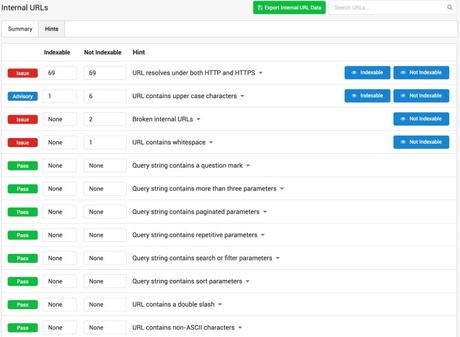
Hints es la pestaña desde la que podemos obtener todos los errores de esta sección separados por páginas indexables o no indexables (para poder priorizar y atacar inicialmente a las indexables, que son las que nos están trayendo tráfico):

En esta captura podemos ver como la web que estoy analizando tiene 69 URLs a las que se puede acceder tanto en versión HTTP como HTTPS, 1 URL indexable con mayúsculas vs 6 URLs no indexables con mayúsculas en la URL, 2 enlaces rotos en URLs no indexables y 1 URL con un espacio en blanco no indexable.
Está claro dónde debemos atacar primero, en el primer caso, las 69 URLs, son las mismas 69, pero que están declaradas en las páginas como http en lugar de cómo https. Es decir, Sitebulb nos está avisando de que tenemos que cambiar esas URLs aunque estén redirigiendo. Esto es muy importante dentro de sitios web grandes, pero como está en nuestras manos deberíamos solventarlo siempre.
Luego nos iríamos a la URL con mayúsculas además de ver si tenemos alguna regla en el .htaccess que controle esto (las URLs en mayúsculas o las URLs que no acaban en ‘/’ pueden dar lugar a duplicidades si nuestro servidor las acepta como buenas y ofrece el mismo contenido).
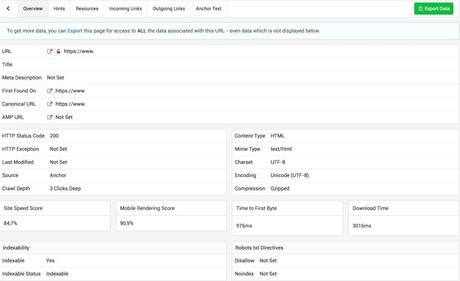
Los errores 404 son 2 imágenes que actualmente no se encuentran entre los recursos, aunque tenemos todo el detalle de la URL pinchando en cada una de ellas, por lo que será tarea fácil ver el recursos, dónde se encontraba y volver a ponerlo todo en su sitio:

Además de toda esta información a nivel URL (que incluye el Site Speed Score, Mobile Rendering Score, TTFB y muchas cosas más a las que no estamos habituados) si se exporta se puede ver en el documento exportado toda la información almacenada de la URL seleccionada relativa a todo el análisis.
Seguimos en la pestaña de Internal en la sección Sumary:

En el primer gráfico HTTP Status Codes podemos ver como además de los 200 (la página se descarga ok) tenemos un gran porcentaje de redirecciones 301 como mencionábamos antes (es decir, no se han cambiado los enlaces al cambiar el protocolo por HTTPS).
El el gráfico Crawl Source vemos como existe un porcentaje de URLs (en este caso 4%) que sólo se encuentran en los sitemaps XML, es decir, son páginas huérfanas. Si hubiésemos tenido los accesos a Analytics y Search Console podíamos haber visto cosas muy diferentes ya que contaríamos con URLs que pueden estar indexadas pero actualmente no pertenecer ni a la arquitectura ni al Sitemap XML.
El gráfico Protocols Found confirman que el protocolo es HTTP, es decir, el HTTPS está mal configurado y el rastreo ha sido realizado en HTTP.
Y del gráfico Paginated URLs vemos como un 10% de las URLs pertenecen a paginaciones, creo que una cantidad excesiva para el tamaño de esta web.
Debajo de estos 4 gráficos está el desglose de contenidos, útil pero en el que no voy a hacer mayor hincapié.
Links:
Esta sección contiene todos los enlaces encontrados por la herramienta. En este sentido, es la sección que más se parece a un crawler ya que estos recorren una web mediante los enlaces que se encuentran en su camino.
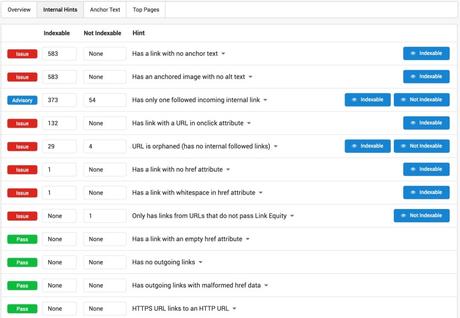
Como en el resto de secciones de la herramienta vemos la sección Hints donde tendremos un resumen de todos los problemas que ha encontrado Sitebulb separado en páginas indexables y no indexables:

En el caso de esta auditoría, tenemos enlaces sin texto en 583 URLs y todas ellas indexables, que puede verse como se refiere a una imagen (es el mismo número de URLs que la fila o error de debajo) y esas imágenes no tienen ALT text. Deberíamos en este caso introducir un ALT text que hace las veces de Anchor text o texto ancla cuando se utilizan las imágenes para enlazar secciones.
Podemos ver también 132 botones, las 29 URLs a las que no les llega ningún enlace y por lo tanto no pueden verse en un rastreo normal como haría Google y un enlaces con un espacio en blanco y por lo tanto mal codificado. Esto para páginas indexables.
Tenemos además en el menú superior de la sección los tabs Anchor Text y Top Pages que nos ofrecen el primero información sobre los textos ancla más repetidos ordenándolos de más a menos (así sabremos dónde estamos haciendo mayor hincapié para el traspaso de relevancia internamente) y en el tab Top Pages encontraremos las páginas más enlazadas tal y como nos muestra también Search Console.
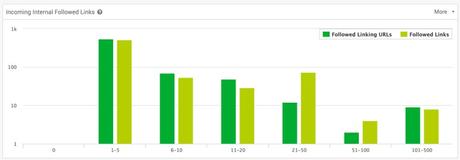
Si seguimos en la vista Overview, lo primero que nos encontramos es el gráfico Incoming Internal Followed Links, que nos da información del número de páginas y el número de enlaces desde las páginas que reciben 0 enlaces a las páginas que tienen 500 enlaces internos apuntándolas o más.

En mi caso la mayoría de las páginas se mueven entorno a 1-5 y se ven partes descompensadas en el rango 21-50. Lo más importante aquí sería ver si existen URLs sin enlaces (es decir en la primera parte del gráfico) aunque también ver que la mayoría del tráfico recibe entre 1 y 5 enlaces tampoco es demasiado bueno. Entre la sección de Anchor text y ésta sección seguro puedo ver qué páginas necesito levantar en posicionamiento de entre todas esas páginas recibiendo 1 – 5 enlaces y crear enlaces con el anchor adecuado.
Debajo se encuentra la gráfica Average Incoming Unique Internal Links que nos indica el número de enlaces que reciben las URLs de nuestro site por nivel de profundidad:

En este caso, la home se lleva la palma pero para el resto decrece rápidamente (de ahí que también el contenido esté más profundo) con lo que podemos darnos cuenta de nuestra arquitectura (aunque esto posiblemente lo hagamos de manera más rápida viendo el Crawl Map).
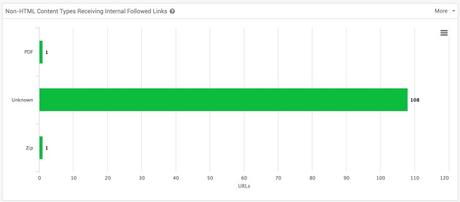
En la siguiente sección podemos ver como enlazamos a elementos o recursos que no son HTMLs y por lo tanto lo que se comporta como un sumidero de relevancia. En este caso son redirecciones de URLs sin la ‘/’ final hacia la que tiene la ‘/’ o slash y aunque parezca que no tiene importancia, probad a cambiarlo si encontráis problemas de este tipo.

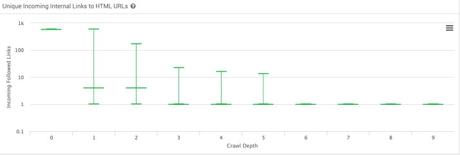
La gráfica Unique Incoming Internal Links to HTML URLs nos deja ver cómo se reparten los enlaces por profundidad de página. La gráfica nos muestra datos de máximo número de enlaces encontrados, mínimo número de enlaces encontrados y la mediana. Lo habitual es ver más enlaces cuanto más arriba (o a menor profundidad), pero lo interesante aquí es, respecto de la mediana ver los máximos y mínimos ya que nos van a dar información de páginas que reciben más link equity o relevancia.

En mi caso para niveles 1, 2, 3, 4 y 5 hay una dispersión bastante importante, más en nivel 1 y 2, pero viendo las medianas vemos también como la distribución es bastante mejorable, por lo que habrá que hacer un intensivo de enlazado interno revisando todas las páginas del sitio web, viendo las importantes, cual son las top enlazadas externamente y canalizando mejor la relevancia que se tenga o la que se consiga.
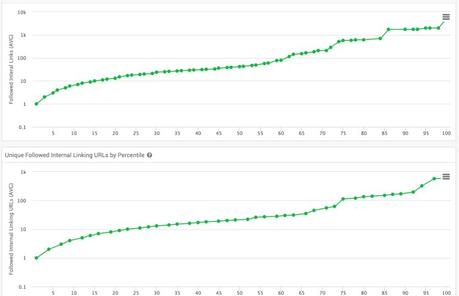
Para finalizar este informe o parte del análisis nos encontramos con las gráficas de enlaces por percentil que nos ayudan a ver la distribución de enlaces en el site aunque de nuevo tenemos que pensar un poco: Queremos ver cómo nuestras top pages se llevan muchos enlaces internos mientras que las páginas más “long tail” no necesitan llevarse tantos enlaces.

Los dos gráficos son diferentes ya que el inferior cuenta sólo los enlaces únicos (al igual que Google que no cuenta los enlaces repetidos en una misma página). Lo ideal según Sitebulb es ver saltos o subidas en los percentiles 90 y 100, pero en nuestro caso estamos viendo como el percentil 60, el 75 y el 85 sufren estos saltos, por lo que no está perfectamente equilibrado.
Redirects:
Esta sección es un poco más corta que oreas porque directamente va al grano:

Aquí podemos ver si tenemos redirecciones 302 y 301 y dónde, además de poder filtrar por profundidad en la web y por lo tanto ir acotando los cambios que tenemos que hacer.
En mi caso particular muchas de estas URLs están provocadas por cadenas de redirecciones, primero de https a http y luego vuelta a https. Un circo. En este caso lo primero será ver cómo se ha instalado el certificado que no está funcionando y ver cómo se está realizando esa redirección de http a https cambiando todos los enlaces internos de http a https antes de hacer nada más. Tengo ganas ya de ver ese .htaccess.
En los Hints lo único que va a hacer es separarnos estos errores una vez más para poder ir priorizandolos.
Indexability:
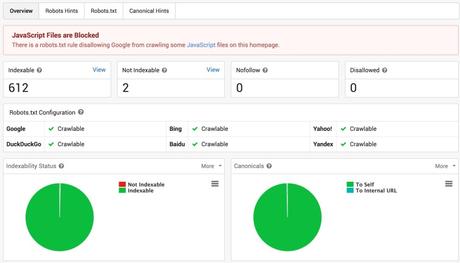
Una sección muy interesante ya que de un vistazo nos da mucha información sobre lo que es indexable o no en la web:

De primeras nos encontramos con un análisis de si es indexable o no en los principales motores de búsqueda. Además el propio Sitebulb me está diciendo que existe JavaScript que estamos bloqueando para Google.

En esta página vemos que prácticamente todo es indexable (2 URLs de 614) es decir, se está dejando que todo se vea cuando normalmente WordPress mete muchas páginas de tags, categorías y demás que no son útiles para SEO.
En esta sección también se pueden ver gráficos de páginas noindex por profundidad de rastreo, disallowed por profundidad de rastreo y canonicals por profundidad de rastreo, pero en esta página prácticamente no tenemos ninguna de esas tipologías de URLs.
Si pasamos a los Hints:

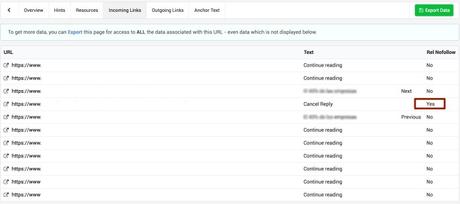
Podemos ver como existen URLs con enlaces internos con follow y nofollow lo cual es bastante contradictorio, ya que una página que queramos mostrar y que posicione no deberíamos apuntarla con ningún enlace nofollow en nuestra web.
Una vez analizado en la sección de URL (pinchando en cada URL y accediendo a su menú) he visto como los nofollow se encuentran en los enlaces de respuesta de comentarios, lo que es común a casi todas las instalaciones de WordPress:

Del resto decir que se puede ver además los errores de cada gráfico (de los robots.txt como hemos mostrado, de las páginas noindex, las disallowed y de las canonicals) lo que nos dará pie a priorizar la solución de esos errores.
On Page:
Sección de optimización on-page, duplicidad de contenidos y análisis de contenido y sentiment, aunque estos últimos sólo aplican actualmente a textos en inglés.

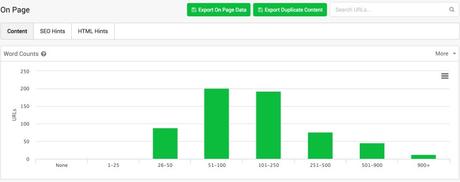
Lo primero que vemos es que desde ya podemos descargar directamente el contenido duplicado y los datos relativos al análisis on page en la parte superior. Además en esta primera gráfica de conteo de palabras y número de URLs vemos como en esta web existe un número de URLs casi llegando a 100 que tienen entre 26 y 50 palabras.
La mayoría del contenido se encuentra en la parte central con un máximo de 250 palabras. Os comento, es una web de servicios, así que esos servicios posiblemente debieran tener más contenido. Una muy buen manera de aislar páginas y empezar a pensar en qué queremos ofrecer/mostrar al público. Posiblemente se tengan muchas páginas de contenido “flojo” o thin content que haya que rehacer o unir a otros contenidos.
En la tabla siguiente vemos el contenido duplicado separado por elementos principales para SEO:

Y por último en la parte de overview podemos ver los análisis de lectura y sentiment realizados con el índice Flesh-Kincaid para el primero que ya lo está utilizando el plugin Yoast SEO y para el sentiment utiliza un índex denominado AFINN-111 que clasifica las palabras de la página contra este índice y las asigna un valor entre -5 y 5, es decir muy negativo, negativo, neutral, positivo y muy positivo.

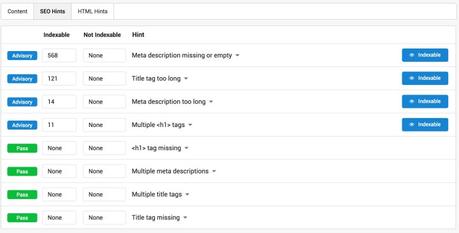
Los Hints en SEO indican los problemas más habituales como la longitud excesiva o muy corta del title, múltiples H1, … todo ello relativamente fácil de solucionar.

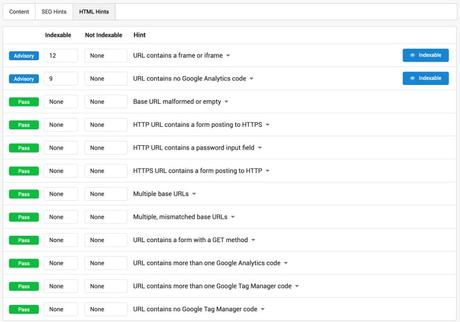
En el caso de los errores HTML podemos ver errores como por ejemplo que no tenga el código de analytics o del tag manager o que tenga dos códigos por ejemplo. Y todo esto por defecto, sin tener que configurar nada.

Page Resources:
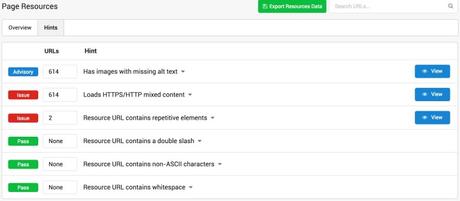
Esta sección es simple inicialmente, pero nos ahorra múltiples quebraderos de cabeza. En mi caso:

URLs con contenido mezclado con protocolo HTTP y HTTPs como ya venimos viendo en todo el análisis, además de las imágenes sin ALT text que aquí son un aviso pero en el informe de enlazado suponen que existan enlaces sin texto ancla.
Site Speed:
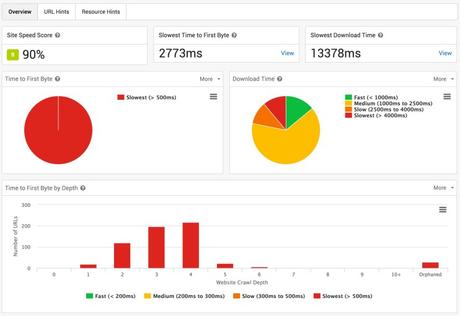
Uno de los grandes informes de Sitebulb por hacerte el trabajo en todas y cada una de las páginas de la web analizada:

Realmente el Site Speed Score se salva porque es un agregado, pero ya se ve en la gráfica del Time to First Byte (TTFB) que es más de 500ms para el 100% de las URLs. Las páginas en verde son las de tags, categories y authors de wordpress que habitualmente no tienen contenido, por lo que sería incluso mejor que no contasen.
En nuestro caso tenemos que trabajar en todos los aspectos, pero estos gráficos pueden ayudarnos mucho a separar URLs que realmente tengan problemas de las que pueden pasar en un barrido inicial por ejemplo. No será la primera vez que nos hemos encontrado con fotos en alta resolución en páginas sueltas.

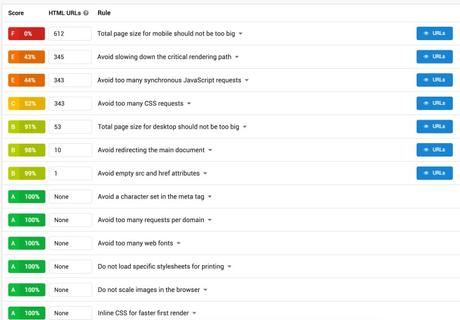
Si nos vamos a los URL Hints vemos como tenemos problemas de tamaño de página para las 612 URLs es decir, que pesan más de 1MB:

Además, tenemos problemas de bloqueos de JavaScript y CSS junto a demasiados request o llamadas a archivos JavaScript y CSS.
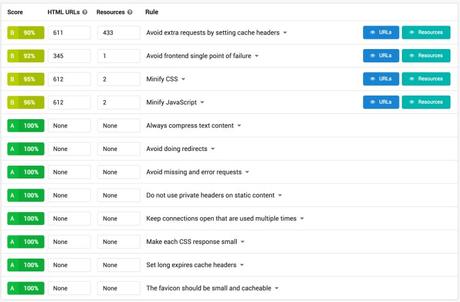
Si vemos los Hints de los recursos de página, vemos como es importante hacer un buen set up de caché. Deberemos ver si podemos instalar algún plug in junto a algunas modificaciones en el .htaccess y el servidor (si se puede).

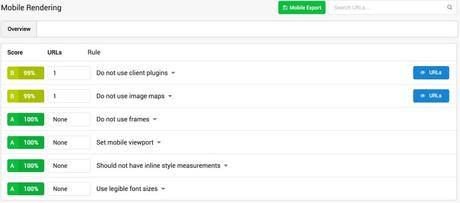
Mobile Rendering:
Esta sección es cortita pero de mucha utilidad. En la tabla podemos ver como tenemos una URL con un embed (en nuestro caso un vídeo) y otra URL con una imagen que no se reajusta cuando cambia el tamaño de pantalla:

Search Traffic:
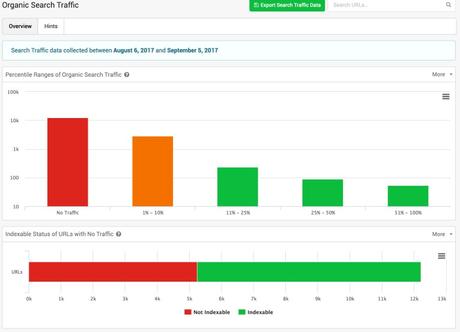
Este análisis nos permite utilizar directamente datos de Analytics y Search Console para averiguar qué URLs no están recibiendo tráfico:

Por ejemplo aquí podemos ver cómo para otro proyecto (hemos saltado a más de 50.000 URLs) hay 12.000 URLs que no reciben nada de tráfico y unas 3.000 reciben como máximo un 10% del tráfico orgánico.
Además, en el gráfico de debajo podemos ver como de esas 12.000 que no reciben tráfico, casi 7.000 de ellas son indexables. Tenemos que revisar todas estas URLs y la arquitectura correspondiente para ver si tenemos que actualizar contenido, reoptimizarlos, son contenidos antiguos, …

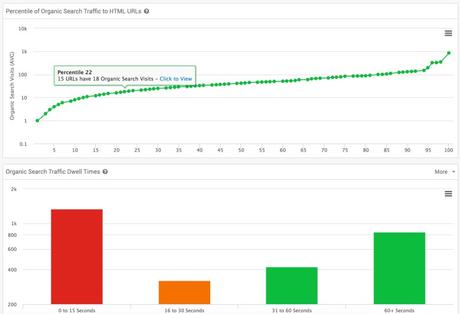
Una parte importante del informe de Search es el gráfico de abajo del todo Organic Search Dwell Times, un mayor Dwell Time supone un mayor engadgement, es decir, que el usuario está más en el contenido porque le interesa y eso nos lleva a un mejor posiconamiento por lo que con este gráfico tenemos mucho en lo que trabajar.
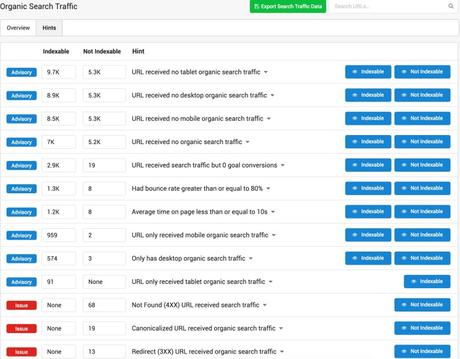
Si nos vamos a las sección de Hints vemos que nos lo separa por Desktop, Tablet y Mobile:

Muy de agradecer para ver si tenemos problemas relacionado con la indexación en móvil y las diferentes posiciones y variaciones entre los resultados en Desktop y en mobile.
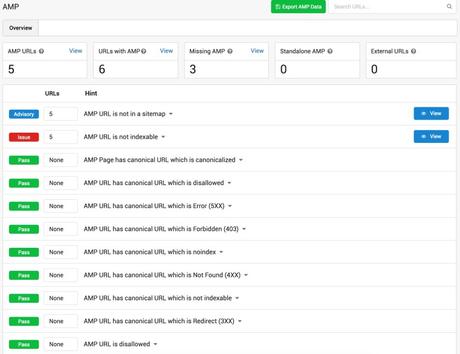
AMP:
La sección de AMP va a ser cortita puesto que he realizado un ejemplo ya que las páginas no están aún preparadas y por lo tanto no están siendo indexadas.
Sitebulb recoge toda esa información y la muestra dentro de lo que serían los Hints de páginas AMP (accelerated mobile pages). En mi caso las páginas AMP no están metidas dentro del sitemap y no son indexables actualmente.

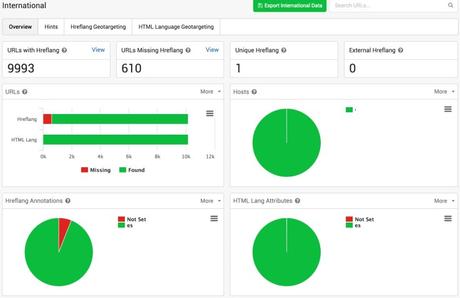
International:
Aquí vienen toda la sección de tags y configuración de internacionalización si tu web se sirve para varios países en diferentes idiomas:

Podemos ver la paridad entre el lenguaje declarado en el HTML vs el declarado en los hreflang, si se utilizan los hreflangs en diferentes dominios (diferentes ccTLDs) el nombre de los diferentes Hosts, los tipos de anotaciones y atributos, muy útil si nos enfrentamos a webs con varios idiomas, para ver la equivalencia 1 a 1 o si esta equivalencia no existe.
Este análisis también detecta si las anotaciones de hreflang están hechas en los sitemaps.
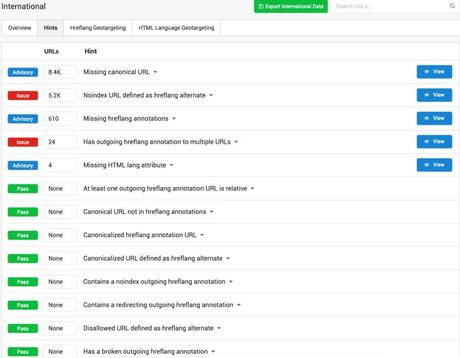
La parte de los Hints es muy completa ofreciendo datos muy importantes para mantener limpio y claro nuestras anotaciones:

En este caso, la web está preparada para el contenido internacional aunque aún no está en la web. Vemos errores como que existen URLs definidas dentro de la etiqueta hreflang que tienen un noindex del mismo modo que existen URLs que tienen hreflang hacia múltiples URLs.
El problema real es que estas páginas se están autoreferenciando y no hay contenido de otros idiomas, por lo que esta implementación le está perjudicando al no estar muy fina.
En este sentido,la sección de Hints ofrece los errores más habituales que pueden hacer que tu Search Console se esté volviendo loco en la sección de errores, así que utiliza este informe.
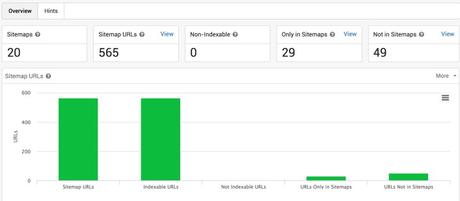
XML Sitemaps:
Una buena sección con información detallada de todas las fuentes posibles (el propio rastreo, los sitemaps, analytics y la Search Console):

De este modo podemos ver los orígenes, las URLS que faltan y las que son indexables y no lo son en una misma sección y de forma gráfica.
En la web analizada y que ya habíamos visto anteriormente, tenemos 29 URLs sólo en los sitemaps y 49 URLS que no están en los sitemaps.
Vamos a ver esas URLS que no están en uno y otro lado para ver qué hacemos con ellas, si debemos añadirlas, o enlazarlas desde algún punto de la web.
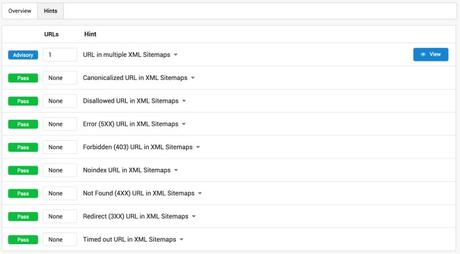
Respecto a los Hints de esta sección, son muy interesantes y útiles para mantener los sitemaps limpios y útiles para Google ya que está marcando todas las URLs que a Google le parecen basura:

Además de esta información en el panel principal nos da una tabla con todos los sitemaps que existen para el sitio web, en nuestro caso y como se puede ver arriba, esta web tiene 20 y está claro que los ha hecho un plugin que no se ha configurado correctamente.
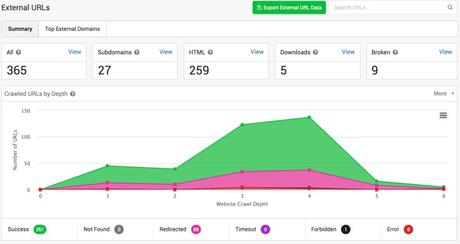
External:
Esta sección nos da la información de los enlaces y recursos externos en nuestra web:

Por ejemplo estamos apuntando a 9 URLs externas que no funcionan (errores 404 o 503 por ejemplo) por lo que deberíamos sustituir esos enlaces. El resto son URLs, subdominios, documentos como PDFs o similares que estamos enlazando.
Una buena manera de hacer un poco de inventario o ver cómo de actualizadas tenemos las páginas.
La segunda pestaña nos ofrece un listado de top domains a los que hemos enlazado.
Crawl Map:
Llegamos a los puntos finales de la herramienta. En esta sección tendremos la representación gráfica del rastreo, el cual nos podemos descargar, aunque es mejor utilizarlo dentro de la herramienta par poder jugar con él de forma interactiva:

Del análisis podemos ver cómo hay dos puntos principales, uno es la web y el otro es la sección de blog siendo las lineas largas paginaciones y los puntos finales al final de una cadena de URLs secciones o páginas de tags y similares. Podemos ir pasando en cada nodo para darnos información inicial así como separar nodos para acceder a ver zonas más tupidas.
Esta gráfica es muy interesante para analizar la estructura de un sitio web y la había visto en pocos sitios como por ejemplo Sitecondor aunque no del todo igual.
All Hints:
Como su nombre indica y después de haber llegado hasta aquí, esta sección no necesita presentaciones, es un listado con todos los errores para ir a por ellos y solucionarlos.
…y por fin
Hasta aquí el análisis de una web paso a paso utilizando Sitebulb y el artículo sobre este crawler, si te ha gustado o si quieres hacer algún tipo de auditoría SEO similar te recomiendo que te la descargues ya:
Probar Sitebulb
Y comiences paso a paso a analizar tu web y a revisar los puntos por los que hemos pasado.
¡Feliz análisis!
La entrada Sitebulb – rastrea tu web como hace Google se publicó primero en SEO, Analítica, UX y CRO.
