el 2011 nos dejó tendencias que cambiaron la forma de diseñar y presentar la información en los sitios web
1. Más CSS3 + HTML5
CSS3 y HTML5 han sido en el horizonte de diseño web para el último par de años, pero en 2011, se eempezó a dejar Flash. Sin embargo, usted puede sentir sobre Flash, usted sabe que no funciona bien con algunas de las tecnologías caliente, nuevo a disposición de sus visitantes actuales y potenciales. En 2011, poco a poco paso de Flash y abrazar la magia conocida como HTML5. Mira la comparación sorprendentemente similares:


2. Esquemas de colores simples,

Tonos de verde crear esta herramienta de visualización de Twitter. Nota al margen: este sitio fue creado con XHTML / CSS y Javascript.

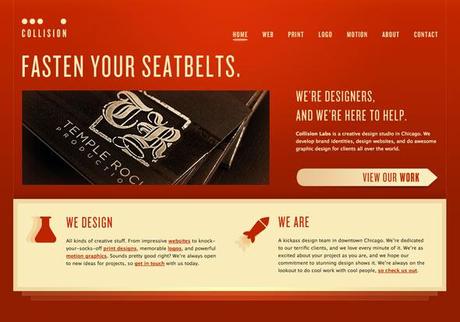
El rojo puede ser irritante si se hace incorrectamente. Este sitio lo hace bien por someter a la personalidad abrumadora del color de fácil lectura de texto de alto contraste.
3. De alta capacidad para mobiles
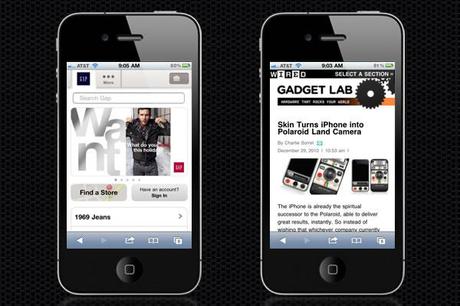
Smartphones, iPads, netbooks, ¡ay! Hay una vertiginosa cantidad de productos móviles a disposición del consumidor en el año 2011. Esto significa que su diseño web debe responder a varias ventanas.

4. Espacios en 3D

5. Diseñar para pantallas táctiles, ni ratones
La tecnología se ha vuelto mucho más táctil. La usabilidad es el cambio de lo abstracto a lo tangible.Esto significa que en lugar de desplazarse el ratón para conectar de forma remota, su destino está a tu alcance. Tabletas, la mayoría de los teléfonos inteligentes y computadoras de escritorio utilizan algunos pantallas táctiles. ¿Tiene cabida el diseño de su punta de los dedos de navegación?

Bebé ve la magia del iPad, Copyright Steve Paine, Flickr
6. La percepción de profundidad en el Diseño Web
No, no estamos tratando con la antena “Puedo ver tu taza de café y el teclado de su sitio web el diseño de hace dos años. La percepción de profundidad se trata de crear dimensión en el diseño de su web, de modo que las partes de su sitio se ve más cerca que otros. Evoca un efecto de imitación en 3D cuando se hace con maestría. Recuerde lo que se siente viendo el éxito de taquilla de películas en 3D, Avatar? Los elementos saltó de la pantalla, literalmente.
Aunque la tecnología 3D aún no ha llegado al diseño web, usted puede reproducir la profundidad de su diseño.

Este sitio web lúdico presenta un planeta giratorio, 3D y hace uso de la profundidad con buena posición sombras y capas.

Llamativo y elegante, esta celebración de Jordania (el hombre y la zapatilla) es bien entretenido. Los elementos en 3D son claras y simples, lo que lo hace tan impresionante.
7. Grandes fondos fotográficos
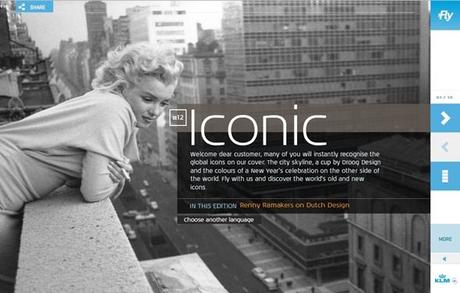
Telones de fondo a gran escala se disparará en 2011. Estas imágenes son de alta resolución, y que cubre todo el sitio. Fotos de gran tamaño son una manera instantánea para apoderarse de su audiencia-que no puede dejar de verlo y tener una opinión al respecto. En la foto de fondo debe ser de contenido apropiado. Basta con tener una bonita imagen de fondo sin ningún contexto interrumpirá la experiencia de su usuario . Las tendencias apuntan a las imágenes un poco suave y transparente, que no sobre la sombra de su contenido, sino en armonía con ella.

Este sitio hace uso de fotografías de alta resolución y el color predominante es el amarillo en todas partes.

Este sitio incorpora animación lúdica con sus imágenes a gran escala. Advertencia: auto-reproducción de música.
8. Nombres de dominio de aventura e Integración
Aunque no en el sentido estricto una cuestión de diseño web, empezamos a ver nombres de dominio más creativos. El dominio de una vez al codiciado. Com ha perdido mucho de su atractivo, sobre todo porque hay que pensar en las palabras en Na’Vi con el fin de encontrar un dominio que no ha pensado todavía. 2011 se ve un riesgo más extendido fuera de. Com y en más ámbitos, como . Me o . Ms .

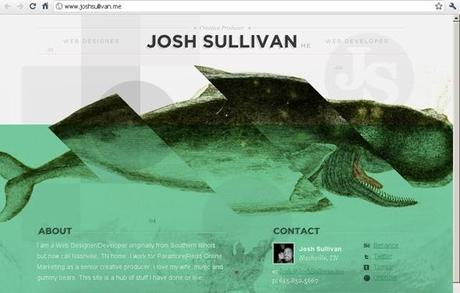
. Mí es un gran dominio en el uso de portafolios personales, o blogs, sobre todo si quieres una identidad separada de su marca corporativa.

Otro ejemplo de. Me la integración.
9. QR: de respuesta rápida
Si usted ha notado los códigos de barras cuadrados apareciendo en tarjetas de visita, revistas o en qué otro lugar, usted puede saber ya que son una tendencia de moda para el año 2011. ¿Cómo es exactamente lo que se traduce en el diseño web? Sorprendentemente bien, de hecho.
Los códigos de barras se llaman QR, abreviatura de respuesta rápida. Basta con tomar una foto del código de barras único, con su teléfono con cámara. Como la magia, el teléfono llamará a la página web con código de barras, dijo. Lo bonito de QR es que se puede utilizar en una miríada de formas. De su función QR en su sitio web, para que los visitantes del sitio para tener un acceso directo a su sitio móvil.También se puede rastrear a sus visitantes a través de QR, mediante la colocación de un código de referencia especial en su URL. Cuando usted está dejando comentarios en sitios como este, utilizar la QR como su avatar.
2011 tiene que ver con la movilidad

10. Miniatura de Diseño
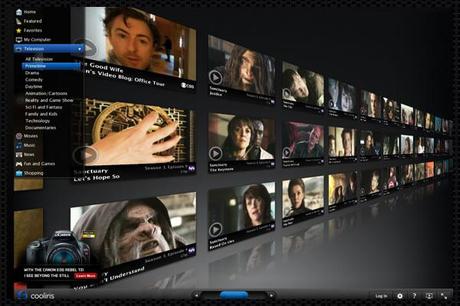
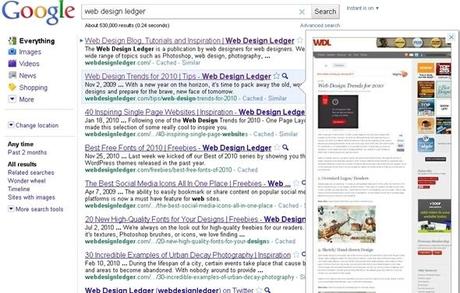
La gente cada vez más emprendedores en Google ha introducido el usuario medio de la navegación en miniatura. Atrás quedaron los días de hacer clic para ver el contenido de un sitio web. En estos días, basta con hacer clic en la lupa y se ciernen (suponiendo que no está en una pantalla táctil). Por arte de magia antes de que es una idea de lo que espera del otro lado del click.

11. Conexión Constante / LifeStreaming
Por último, pero ciertamente no menos importante, es el enfoque en conexión constante en el diseño web. El Internet es, por naturaleza, un ambiente estéril, y lo hacemos humanos mediante el intercambio de nuestras vidas en un foro abierto. Empezamos a ver más intimidad a través de la forma de lifestreaming. Blogs personales y las carteras en el 2011 contará con un lugar destacado en vivo feeds de Twitter (no sólo un enlace a la página de Twitter).

Un sitio personal que utiliza lifestreaming.

Este es un sitio de negocios que sintetiza una gran cantidad de información en una página.
