
Parece que no he llegado a la fiesta de enlaces de Celia, en su serie de post "Tutoriales Blogger para Dummies", sin embargo no quiero dejar de lado esta iniciativa para ayudar a bloggers iniciados en este proceso de aprendizaje, hacia la creación de su primer blog.
Por tanto, aquí vengo con el segundo post de la serie que yo he llamado 'Crear un blog en blogger para Dummies' siguiendo los pasos de Celia de El Perro de Papel.
Hasta ahora:
- Crear un blog en Blogger para Dummies: la idea....basado en mi experiencia al crear este blog.
Ahora pasamos al segundo post donde hablamos de los conceptos básicos.
Conceptos básicos para bloggers
Para empezar te recomiendo que te pases por el post de Celia sobre conceptos básicos para Bloggers, en él aclara conceptos como: la sidebar, entradas y páginas (que son y como crear cada una de ellas) y además nos aclara la diferencia que existe entre seguidores (Google Friend) y los suscriptores.
Son conceptos que te encontrarás en el día a día dentro de este mundillo y que se suelen confundir en los inicios... lo digo por experiencia.
Las palabras que más me causaban confusión son las de 'Gadget y Widget'; yo veía que otros bloggers las usaban indiferentemente una u otra, como si tuviesen el mismo significado y mi curiosidad me llevo a investigar sobre dichos términos, encontrando que no tienen nada que ver y que incluso en Blogger no esta bien usado el termino 'Gadget'......aquí te dejo el post donde explico la diferencia entre ambas.
También seria interesante que tuvieses en cuenta los widgets que si o si debes tener en tu blog, para hacerlo más usable y practico a los ojos de los usuarios: "5 widgest que no deben faltar en tu blog".
Pero no sólo estos conceptos te vas a encontrar en el proceso de crear tu blog, hay más que tambien crean confusión y que son frecuentes en este mundillo.
Para explicártelos, voy a seguir el mismo patrón de Celia y vamos a explicarlos a través de ejemplos reales ¿te parece?.
Ejemplo 1. Favicon
¿Te suena?, esta palabra hace referencia al icono que representa tu sitio en la barra de navegadores. dota de personalidad e identidad a tu blog, por tanto es importante tenerlo en cuenta a la hora de diseñar tu blog y hacerlo más bonito.¿De que te vale un blog con un diseño profesional, si después resulta que al buscarlo en el navegador, el icono que lo representa es el de blogger?, ahí ya estarías perdiendo puntos en el tema visual y primeras impresiones.
Te estarás preguntando como cambiarlo, es fácil, pero debes tener en cuenta sus dimensiones y su formato a la hora de crearlo...mejor no te lío más y te dejo un post que hace referencia a la 'Personalización del Favicon en Blogger', en el encontrarás como crearlo y como instalarlo en tu blog.
Sin embargo, te voy a dejar un pequeño resumen de donde esta y como instalarlo:
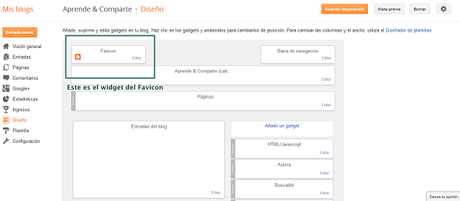
- El Favicon es un 'widget' más de Blogger, y como tal lo encontrarás en el tablero o panel de Diseño.

- Como ves, Blogger trae consigo por defecto el icono de su logo, por tanto si no lo cambias, cuando te busquen en el navegador este es el icono que aparecerá en la barra y que te representará...¿es lo que quieres? ¡¡lo imaginaba!! este logo no te representa para nada, tu necesitas marcar diferencia, dotar de personalidad a tu sitio y que se te conozca por tu sello de identidad no el de blogger.
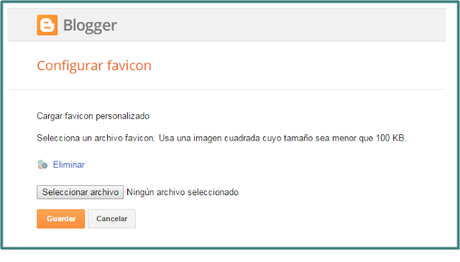
- Entonces hay que cambiarlo, supón que ya lo tienes diseñado (con ayuda del post que te deje más arriba) y guardado en el PC, así que a 'Editar' y a colocarlo ya en el blog.

- Si te fijas, para ello sólo debes seleccionar el icono creado y guardado (recuerda hacerlo con las dimensiones y el formato adecuado) y guardarlo.
- El resultado no lo has de ver, hasta pasado unos días, así que no desesperes....ya verás que bonito se ve tu icono en los navegadores...y habrás dado un paso más para ayudar a tu imagen de marca y tu identidad personal en el blog.
Ejemplo 2: Footer
Este es un término al que hace referencia Celia en su post, pero no termina de explicarlo y he querido añadirlo.
Es obvio que hace referencia al pie del blog, pero este es un lugar lejano al que apenas se le presta atención a la hora de el diseño y la organización dentro del mismo.
La Sidebar o columna lateral es un lugar en el que ponemos más hincapié, intentando que quede organizado, no demasiado cargado, llamativo pero limpio y minimalista...¿y el footer?
Pues aunque parezca que no este, también es un lugar importante de nuestro blog y es horroroso que si un usuario se toma el tiempo de llegar al final del blog se encuentre con un footer, sucio, desordenado, incoherente y que poco tenga que ver con el resto del diseño....esto podría hacer que el usuario huyese despavorido y ¿tu quieres eso? ¡¡seguro que no!!
Ideas para tener un footer ordenado:
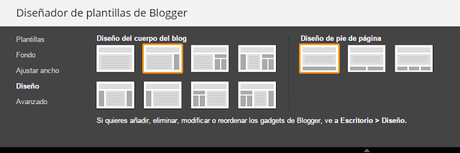
- Para empezar debes elegir el diseño que tenga el footer, puede ser de triple columna, doble columna o una única columna que ocupe todo el ancho del blog.
- Elige dentro de Plantilla >> Diseño >> Diseño de pie de página

- Lo ideal sería que eligieses el primero, una sólo columna, esto te permite tener el footer mejor organizado y limpio; todo en una única franja sin que se creen apartados que hagan que el pie del blog se vea desordenado.
- Si te fijas en el blog, tengo elegido este diseño y para lograr que las imágenes queden alineadas de forma horizontal, las coloco todas en el mismo widget HTML/JavaScript.
- Para ello:
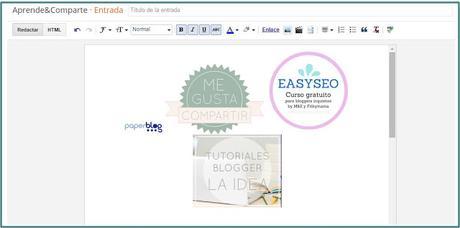
- Copio las imágenes en un borrador de entrada.
- Las coloco juntas tal y como quiero que aparezcan en el footer.
- Les añado el enlace donde deseo que dirijan al clicar en ellas.
- Después copio el código HTML que se genera y lo pego dentro del widget.

- En la imagen aparece el último logo debajo, la idea para que no aparezca así en el footer es que entre los logotipos no haya espacios y eso lo puedes comprobar a través del código HTML...en el que no puede existir el código <br /> entre lás imágenes.
- Una vez conseguido, este código se añade al widget y se guarda en la posición del footer.
- Algo también importante, a mi parecer, es que si tu estas creando tu propio blog (lo cual lleva trabajo, tiempo y esfuerzo) lo dejes bien claro al pie del mismo:

- ¿Como cambiarlo?..podría explicártelo pero he encontrado un post de Miss Lavanda donde lo explica a la perfección y además te enseña como poner un pie de pagina con un color distinto al fondo para que destaque "Tutorial Blogger: como poner un pie de pagina que ocupe todo el ancho del blog".

¿¿Es o no es espectacular el Footer de Miss Lavanda??
- El footer es un buen lugar para colocar esos premios que tanto te gustan, el logo de otros blogs o webs donde participas, la idea del slider con las imágenes de los post que vas publicando también me parece perfecta, la pagina de política de privacidad, por que no un buen banner de suscripción que ocupe casi todo el ancho o al menos bien centrado. etc.
- Ideas hay muchas, lo que debes tener en cuenta es que este también es un lugar importante en tu blog y puedes sacarle mucho provecho.
Ejemplo 3: La plantilla
Oh la dichosa plantilla, este es un término que nada más arrancar ya lo lees por todas partes: la plantilla, el diseño de la misma, edición de HTML.....¿que es todo esto? una locura!!
La plantilla del blog es la base en la que se crea el mismo, es un esquema que te proporciona, en este caso Blogger, para guiarte en el diseño de tu blog y la organización dentro del mismo.
Y no solo eso, también existen plantillas de las entradas, de las páginas, de los emails, plantilla para el móvil, etc.
En este caso hablaremos de la plantilla del blog, esta viene en formato HTML, pero no vamos entrar en ello, ya que estas empezando y con el Diseñador de Plantillas de Blogger es más que suficiente para arrancar:
- Plantilla.
- Personalizar:


- Vamos a ir por partes:
- Plantillas: dentro de esta opción puedes elegir la plantilla que desees (dentro de las que te ofrece Blogger). Lo ideal es elegir la simple, que es sobre la que mejor trabajaras más adelante en el diseño.
- Fondo: esta claro, aquí puedes elegir la paleta de colores que desees que tenga tu blog, Blogger te ofrece una variada selección de temas, aunque también puedes elegir un fondo animado con imágenes o texturas. Blogger también te ofrece una variedad de ellos, pero lo mejor es elegir el tuyo propio o de entre los que ofrecen muchas bloggers en la web, como es el caso del famoso Cuaderno de los fondos de Creative Mindly.
- Ajustar Ancho: en el post 'Elige tipografía y colores para tu blog' la compañera Minerva nos habla de la importancia de elegir un correcto ancho del blog o mejor dicho del cuerpo del mismo. La clave es que tenga un tamaño intermedio, no muy ancho por que produce un efecto de cansancio en los usuarios al leer, da sensación de líneas interminables, pero tampoco debe ser tan estrecho...unos 80-100 caracteres por línea sería optimo, es decir, mas o menos 700-800px y unos 250-3009px en el sidebar.
- Diseño: aquí debes elegir como deseas que este organizado el blog, cuantas columnas quieres que tenga (recomendables 2), si la quieres a la derecha o izquierda, forma del sidebar...y por otro lado, la disposición y el numero de columnas del footer.
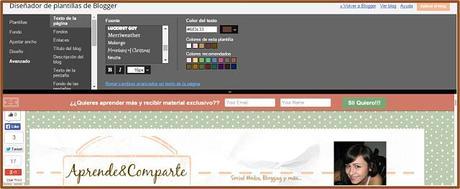
- Avanzado: aquí ya llega lo interesante, donde vas a poder dar forma a tu blog, cambiar los colores, la tipografía, etc. Estaría bien que leyeses el post de arriba para saber que debes de tener en cuenta a la hora de elegir tipografías y colores.
- Texto de la pagina: es la fuente con la cual presentarás tus post, esta debe ser legible, con un tamaño medio...que no canse a la vista pero que tampoco sea el centro de atención del blog, ya me entiendes ¿no?. El color debe resaltar sobre el fondo, lo ideal sería que fuese un fondo claro, Blanco a ser posible, y las letras oscura a ser posible negro.
- Fondo: los colores del fondo del blog.
- Fondo exterior: el que rodea el cuerpo del blog, aquí puedes dar color, jugando un poco con la paleta elegida, elige el color más suave después del blanco o ve probando.
- Fondo Principal: el fondo sobre el cual irá el contenido de tu blog, la idea es que destaque el contenido no el fondo, por lo que hay que elegir fondo claro, lo más acertado es el blanco, de esta forma el contenido y las imágenes destacaran con la importancia que merecen.
- Fondo de la cabecera: aqui ya es cuestión de gusto, lo que más se suele hacer es colocar fondo transparente y subir una imagen de cabecera; pero para empezar si deseas puedes darle color (juega siempre con los colores de la paleta elegida) y encima el título del blog en un tono que contraste.
- Enlaces: si no destacas los enlaces de tu blog, por ejemplo los que introduces en el post para complementar el contenido, las etiquetas, etc pasarán desapercibidos y los usuarios no sabrán que al hacer clic sobre ellos pueden obtener más información....por ello has de hacer que destaquen sobre el resto. Lo correcto es dotarlos de un color diferente, el más fuerte de la paleta (color del enlace) y que cambie el color en función de si se sitúa el ratón encima o si se hace clic sobre el mismo (color de visita).
- Título del blog: importante, elige una fuente diferente a la del texto, que destaque y tenga que ver con lo que deseas transmitir con tu blog...esta debe ser muy superior y con un color que sobresalga sobre el fondo que has elegido en la cabecera.
- Descripción del blog: esta la puedes cumplimentar en 'Configuración' >> Lo básico >> Descripción...y después este apartado podrás elegir la típografía con la que se desea que salga y el color.
- Texto de la pestaña: hace referencia al texto de las paginas que conforman el menú principal del blog. Debe ser legible y con un tamaño medio pero algo más grande que la del texto. Puedes crear el efecto de cambio de color al situar el ratón encima.
- Fondo de las pestañas: es el fondo del menú, si eliges ponerle color, ten en cuenta que debe contrastar con el color del texto de las pestañas...también puedes crear el efecto cambio de color.
- Titulo de entrada: hace referencia al título de cada post, elige una tipografía diferente a la del texto o al menos de tamaño superior.
- Fecha de cabecera: fecha de publicación del post, el tamaño debe ser algo inferior a la del texto para que no tenga tanta importancia y el color, más claro que el elegido para el título, que no destaque sobre este.
- Pie de pagina de la entrada: este panel te sirve para modificar el widget donde se encuentra los botones de compartir, las etiquetas, el enlace a los comentarios,etc...puedes cambiar el color de fondo, las sombras y el texto.
- Gadgets: tipografía, color y efecto del título de los widgets que se colocan en la Sidebar.
- Imágenes: color de la sombra al rededor, de la leyenda y del fondo....yo en este caso no usaría colores y dejaría todo transparente, para que la imagen destaque por si sola.
- Añadir CSS: en este apartado podrás añadir el código CSS que te encuentres en tutoriales de otras bloggers para hacer modificaciones en tu plantilla.
¿Que te parecen la explicación de estos conceptos?Ya no estarás tan perdido a la hora de diseñar tu blog y adentrarte en el mundo bloggeril.
Espero que este post te ayude en el proceso de crear tu blog, que te guste y sepas sacarle provecho.
Para cualquier duda estaré esperándote abajo en los comentarios, nos vemos ahí!!
Gracias por leerme y no lo olvides jamás...Aprende&Comparte!!!!



