En el día a día es indispensable conocer nuevas herramientas que faciliten nuestra tarea como desarrollador, una de estas herramientas es Webpack, una ves que entendamos que es y para que sirve vamos a poder gestionar nuestros proyectos de manera profesional y con las prácticas ideales para tener los mejores resultados.
Que es Webpack ?
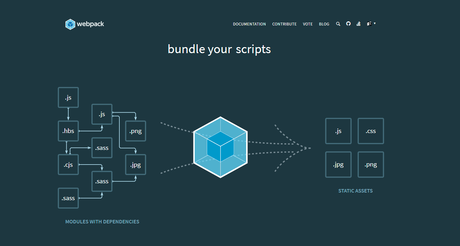
Imagina que creaste un aplicacion SPA (Single Page App) o Página de una Aplicación Simple, te funciona sin problemas, pero con el tiempo decides integrar otras funcionalidades mas avanzadas, decides utilizar tecnologías, como Angular JS, React JS, para darle animaciones a tu Landing(SPA), Trabajar con Rutas, Integrar Formularios y un poco de Node JS para mostrar noticias en tiempo real. Puedes darte cuenta que tu aplicación ha crecido, realiza más peticiones al servidor, es aquí donde entra Webpack, esta herramienta nos ayudará a elegir cargar lo necesario para que funcione nuestra aplicación sin saturar al servidor y evitar la carga lenta de nuestro proyecto.
Cada módulo de tu proyecto puede contener imágenes, librerías Javascript, archivos CSS, pero todo lo podemos minimizar en un simple archivo, así tenemos una aplicacion organizada de manera simple pero muy potente y robusta.

imagen: webpack.js.org
Instalación
Nota: Para trabajar con Webpack es vital que instalesNode JSpara gestionar comandos y demás acciones. Te recomendamos revisareste tutorialy seguir los pasos correspondientes para que instales Node JS.
Crea o ve a la carpeta de tu proyecto al cual le instalarás Webpack, paso seguido debemos crear un archivo package.jsonpara gestionar nuestro proyecto, para crearlo y configurarlo abre la consola de comandos y ejecuta el siguiente comando
npm init
Al terminar de hacer los pasos creamos la configuración del archivo package.json
Nota: En el dato name no le pongas de nombre webpack, ponle otro nombre que desees pero no le pongas ‘webpack’ si no tendrás problemas con la instalación, nosotros le pusimos name: app
{
"name": "app",
"version": "1.0.0",
"description": "Que es Webpack y tus primeros Pasos con esta Herramienta",
"main": "\u001b[A\u001b[B",
"scripts": {
"test": "test"
},
"author": "Collective Cloud",
"license": "ISC"
}Ahora ejecutamos el siguiente comando para instalar Webpack
npm install --save-dev webpack
Terminada la instalación de Webpack, vamos a instalar el CLI de Webpack, con esto le damos soporte de comandos Webpack a nuestra consola, ejecutamos el siguiente comando
npm install webpack webpack-cli --save-dev npm install webpack webpack-cli --save-dev [email protected] D:\xampp\htdocs\tutoriales\webpack +-- [email protected] `-- [email protected]
Si abres tu archivo de configuración package.json veras que nos agrego 2 devs dependencias
"devDependencies": {
"webpack": "^4.16.0",
"webpack-cli": "^3.0.8"
},
Despliegue de un proyecto en Webpack
Vamos crear la siguiente estructura de archivos y directorios
webpack-demo
|- package.json
|- index.html
|- /src
|- index.jsAbrimos el archivo src > index.js y agregamos
function component() {
var element = document.createElement('div');
// Lodash, currently included via a script, is required for this line to work
element.innerHTML = _.join(['Hola', 'Webpack'], ' ');
return element;
}
document.body.appendChild(component());Volvemos a la carpeta principal de nuestro proyecto y creamos el archivo index.html y agregamos
<!doctype html>
<html>
<head>
<title>Getting Started</title>
<script src="https://unpkg.com/[email protected]"></script>
</head>
<body>
<script src="./src/index.js"></script>
</body>
</html>Ahora vamos a nuestro archivo package.json y quitamos el dato “main”: “index.js” y le agregamos el dato “private”: true, nuestro archivo quedaría así
{
"name": "app",
"version": "1.0.0",
"description": "Webpack primero Pasos",
"private": true,
"scripts": {
"test": "echo \"Error: no test specified\" & exit 1"
},
"author": "Collective Cloud",
"license": "ISC",
"devDependencies": {
"webpack": "^4.16.0",
"webpack-cli": "^3.0.8"
},
"dependencies": {
"lodash": "^4.17.10"
}
}Cuando eliminamos el dato main, evitamos que se publique de manera accidental nuestro código del proyecto, así mismo con el dato private le damos más seguridad a nuestro código.
Creación de un Webpack y Hola Mundo
Ahora vamos a crear un Parcel Web o Webpack, para ello tenemos la estructura de nuestro proyecto desplegada y cuando generamos un Webpack se nos guarda en la carpeta /dist esta carpeta /dist se crea automáticamente al crear el webpack
webpack-demo
|- package.json
|- /dist
|- index.html
|- index.html
|- /src
|- index.jsInstalamos la biblioteca Lodash para agrupar dependencias con el siguiente comando
npm install --save lodash [email protected] D:\xampp\htdocs\tutoriales\webpack `-- [email protected]
Vamos a nuestro archivo index.js e importamos Lodash
import _ from 'lodash';
function component() {
var element = document.createElement('div');
// Lodash, currently included via a script, is required for this line to work
element.innerHTML = _.join(['Hola', 'Webpack'], ' ');
return element;
}
document.body.appendChild(component());Bien ejecutamos el siguiente comando para generar nuestro webpack de depedencias
npx webpack Hash: 422be2be7ccd17cc6159 Version: webpack 4.16.0 Time: 319ms ........ ........ (Continua mas datos de instalación) ........
Ahora vamos a nuestra carpeta /dist y veremos que se ha creado un archivo main.js con las dependencias de nuestro proyecto
Por ello para usar nuestro nuevo archivo generado, abrimos el archivo index.html y cambiamos la etiqueta <script> e importamos el archivo main.js
<!doctype html>
<html>
<head>
<title>Getting Started</title>
<script src="https://unpkg.com/[email protected]"></script>
</head>
<body>
<script src="dist/main.js"></script>
</body>
</html>Si abres tu archivo index.html podemos ve el mensaje Hola Webpack

Cada ves que agregues una nueva dependencia Webpack los agrupa en el archivo main.js, con esto nos olvidamos de tener archivos dispersos por múltiples directorios en tu proyecto.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.

